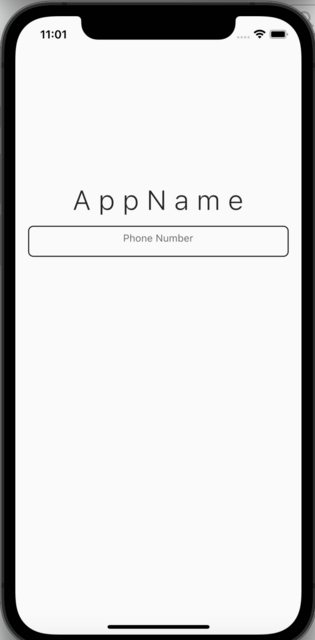
I am writing an app in flutter and in the first page I have the app name and a text form field for the user phone number, but for some reason my text is not in the middle of the text form field vertically wise (added picture of the app at the bottom),
I want the text to be in the middle of the form field and not how it looks now.
Someone know how can I fix that?.
this is the text form field code code (without the app name widget):
import 'package:flutter/material.dart';
class EnterPhonePage extends StatefulWidget {
const EnterPhonePage({Key? key}) : super(key: key);
@override
_EnterPhonePageState createState() => _EnterPhonePageState();
}
class _EnterPhonePageState extends State<EnterPhonePage> {
final _phoneKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Scaffold(
body: SafeArea(
child: GestureDetector(
onTap: () => FocusScope.of(context).requestFocus(
FocusNode(),
),
child: SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(
minHeight: size.height - 90,
),
child: Column(
children: [
Padding(
padding: EdgeInsets.only(top: size.height * .015),
child: Center(
child: Container(
margin: EdgeInsets.symmetric(
horizontal: size.width * .045,
),
height: size.height * .05,
child: Form(
key: _phoneKey,
child: TextFormField(
style: TextStyle(
fontSize: size.width * .035,
),
decoration: InputDecoration(
hintText: 'Phone Number',
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(7.0),
borderSide: const BorderSide(
color: Colors.black,
width: 1.25,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(7.0),
borderSide: const BorderSide(
color: Colors.black,
width: 1.5,
),
),
),
autofocus: false,
keyboardType: TextInputType.number,
cursorColor: Colors.black,
textAlign: TextAlign.center,
),
),
),
),
),
],
),
),
),
),
),
);
}
}
CodePudding user response:
You can add contentPadding in your input decoration
decoration: InputDecoration(
contentPadding: EdgeInsets.fromLTRB(0, 10, 0, 0),
hintText: 'Phone Number',
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(7.0),
borderSide: const BorderSide(
color: Colors.black,
width: 1.25,
),
),