While defining ThemeData of the Flutter app, we can define colorScheme property.
This property has inner-properties such as background & onBackground, primary & onPrimary, secondary & onSecondary, etc. Also, all these properties are set as required.
static final ThemeData lightTheme = ThemeData(
colorScheme: ColorScheme(
background: appBackgroundColor,
brightness: Brightness.light,
error: Colors.white,
onBackground: primaryColor,
one rror: null,
onPrimary: null,
onSecondary: null,
onSurface: null,
primary: null,
secondary: secondaryColor,
surface: null,
),
);
check this : The color system
CodePudding user response:
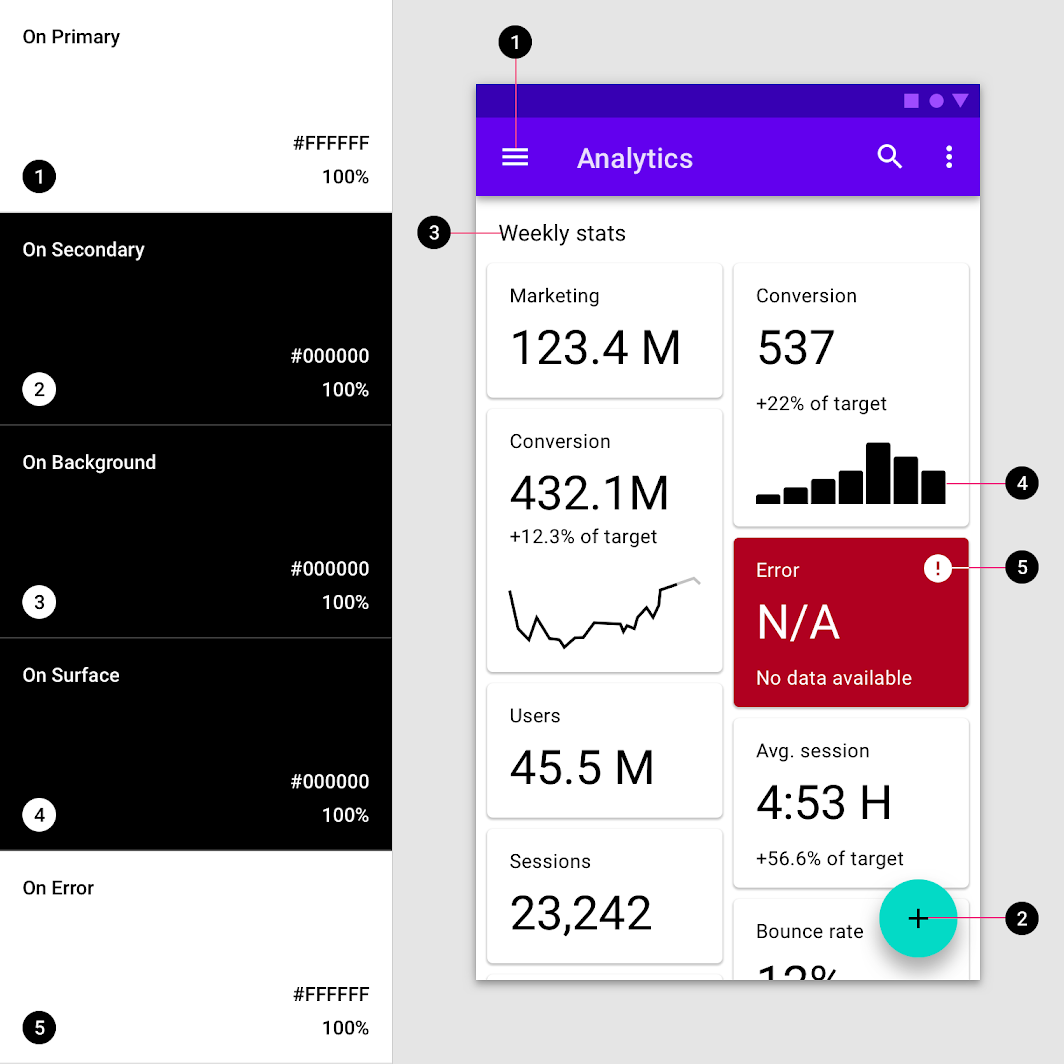
Many of the colors have matching 'on' colors, which are used for drawing content on top of the matching color. For example, if something is using primary for a background color, onPrimary would be used to paint text and icons on top of it. For this reason, the 'on' colors should have a contrast ratio with their matching colors of at least 4.5:1 in order to be readable.
Got this from https://api.flutter.dev/flutter/material/ColorScheme-class.html