I am currently sent data using ajax to api server from my web application. but it's like the server can't read my data because the typeData of my data isn't same with typeData sent by postman.
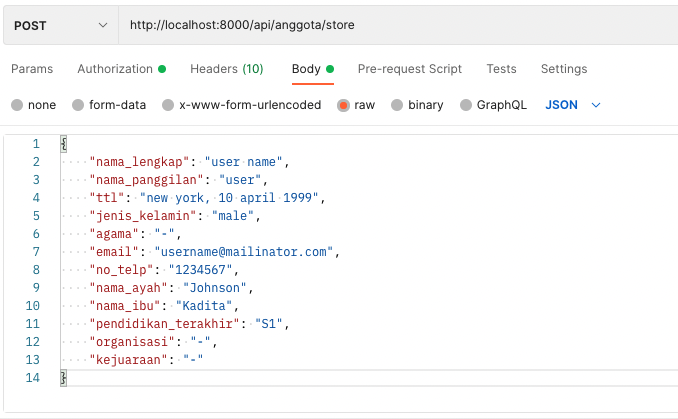
i'am testing sending data from postman and works perfectly. here's the capture sending data via postman.
and here's my ajax code
data = {
nama_lengkap: "user name",
nama_panggilan: "user",
ttl: "new york, 10 april 1999",
jenis_kelamin: "male",
agama: "-",
email: "[email protected]",
no_telp: "1234567",
nama_ayah: "Johnson",
nama_ibu: "Kadita",
pendidikan_terakhir: "S1",
organisasi: "-",
kejuaraan: "-",
};
obj = JSON.stringify(data);
t = Cookies.get("user");
$.ajaxSetup({
headers: {
"X-CSRF-TOKEN": $('meta[name="csrf-token"]').attr("content"),
accept: "application/json",
},
});
$.ajax({
type: "POST",
timeout: 0,
headers: {
Accept: "application/json",
},
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Bearer " t);
},
url: "http://localhost:8000/api/anggota/store",
contentType: "application/json",
data: obj,
dataType: "json",
processData: false,
contentType: false,
success: function (response) {
console.log(response);
},
error: function (xhr, status, err) {
console.error(JSON.parse(xhr.responseText));
},
});
but I got error responseText like this
{
"success": false,
"code": 500,
"message": "Gagal",
"errors": [
{
"nama_lengkap": [
"The nama lengkap field is required."
],
"nama_panggilan": [
"The nama panggilan field is required."
],
"ttl": [
"The ttl field is required."
],
"jenis_kelamin": [
"The jenis kelamin field is required."
],
"agama": [
"The agama field is required."
],
"email": [
"The email field is required."
],
"no_telp": [
"The no telp field is required."
],
"nama_ayah": [
"The nama ayah field is required."
],
"nama_ibu": [
"The nama ibu field is required."
],
"pendidikan_terakhir": [
"The pendidikan terakhir field is required."
]
}
]
}
um, what's wrong with my code? any clues are helps.
Thankyou
CodePudding user response:
You should not use Json.Stringify() !
Just use data Object directly.
Try this:
data = {
nama_lengkap: "user name",
nama_panggilan: "user",
ttl: "new york, 10 april 1999",
jenis_kelamin: "male",
agama: "-",
email: "[email protected]",
no_telp: "1234567",
nama_ayah: "Johnson",
nama_ibu: "Kadita",
pendidikan_terakhir: "S1",
organisasi: "-",
kejuaraan: "-",
};
t = Cookies.get("user");
$.ajaxSetup({
headers: {
"X-CSRF-TOKEN": $('meta[name="csrf-token"]').attr("content"),
accept: "application/json",
},
});
$.ajax({
type: "POST",
timeout: 0,
headers: {
Accept: "application/json",
},
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Bearer " t);
},
url: "http://localhost:8000/api/anggota/store",
contentType: "application/json",
data,
dataType: "json",
processData: false,
contentType: false,
success: function (response) {
console.log(response);
},
error: function (xhr, status, err) {
console.error(JSON.parse(xhr.responseText));
},
});
CodePudding user response:
see stringify:
its result is JSON string.
Extract from the official docs:
The data option can contain either a query string of the form key1=value1&key2=value2, or an object of the form {key1: 'value1', key2: 'value2'}.
So I suggest you use the object format when sending to the server.
CodePudding user response:
there is no wrong about the typeData in my code. the main problem is because i declare ContentType: false in the end of my code.
it should like this
$.ajax({
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Bearer " t);
},
url: "http://localhost:8000/api/anggota/store",
method: "POST",
timeout: 0,
data: form_anggota,
contentType: "application/json",
dataType: "json",
success: function (response) {
console.log(response);
},
error: function(xhr){
console.log(JSON.parse(xhr.responseText))
}
});