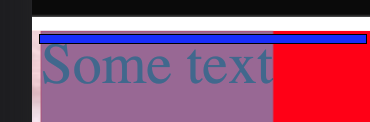
It seems a regular div leaves some empty default space above/below a line of text. This becomes a problem on different engines (ios VS android). How to make sure the space marked in blue has no margin?
Code: https://codepen.io/manuWebFE/pen/bGYYbYB
.container {
display: flex;
background: red;
font-size: 2rem;
}<div >
<img src="https://picsum.photos/200/300">
<div >
Some text
</div>
</div>
CodePudding user response:
Try setting the line-height property like this line-height: 1;
CodePudding user response:
Try using negative margins, like this:
.container {
display: flex;
background: red;
font-size: 2rem;
}
.content {
margin-top: -7px;
}<div >
<img src="https://picsum.photos/200/300">
<div >
Some text
</div>
</div>Maybe it changes according to the resolutions...
