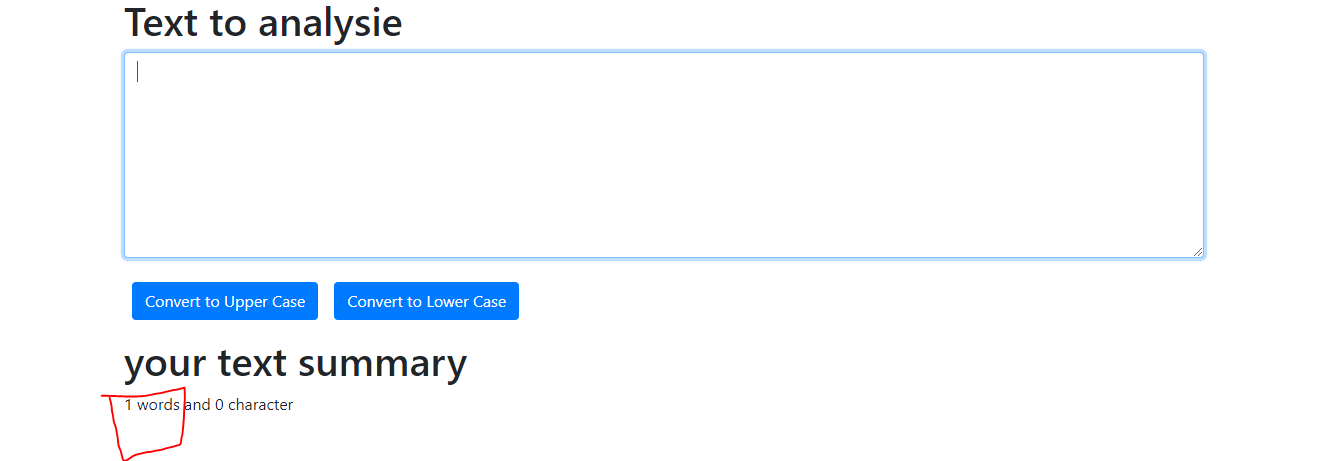
Right now my empty text box showing count 1. see the screenshot below:
I want to show 0 value for empty box. how to do that? here is my code:
export default function TextFrom(props) {
const handelUpClick = () => {
let newtext = text.toUpperCase();
setText(newtext);
};
const handelLoClick = () => {
let newtext = text.toLowerCase();
setText(newtext);
};
const handleOnChange = (event) => {
setText(event.target.value);
};
const [text, setText] = useState("");
return (
<>
..my html code
<h1>your text summary</h1>
<p>
{text.split(" ").length} words and {text.length} character
</p>
<>
CodePudding user response:
The problem here is that split returns [""] when called on an empty string, and the length of that array is indeed 1. To counteract this, you can replace the {text.split(" ").length} part of your code with {text.trim() === '' ? 0 : text.split(" ").length} so that the case where the input is only whitespace is taken care of.