I have the following markup.
<div >
<div >
<h4>Title</h4>
</div>
<div >
<div >
<label for="TrackId">Track:</label>
<select data-val="true" data-val-required="The Track: field is required." id="TrackId" name="TrackId">
<option selected="selected" value="1">Track A</option>
<option value="2">Track B</option>
<option value="3">Track C aslkdfjaksdfjlskjdflaksdjfklasjdlksdjf</option>
</select>
</div>
</div>
</div>
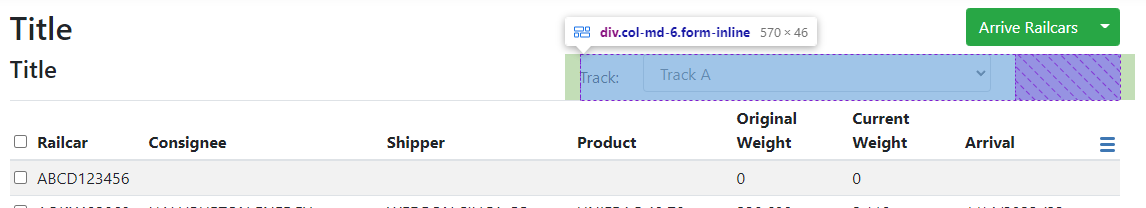
And it looks something like this:
How can I right-align my <label> and <select> elements within the container <div>?
CodePudding user response:
Adding ml-auto to your form-group div should do the trick
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<h4>Title</h4>
</div>
<div >
<div >
<label for="TrackId">Track:</label>
<select data-val="true" data-val-required="The Track: field is required." id="TrackId" name="TrackId">
<option selected="selected" value="1">Track A</option>
<option value="2">Track B</option>
<option value="3">Track C aslkdfjaksdfjlskjdflaksdjfklasjdlksdjf</option>
</select>
</div>
</div>
</div>CodePudding user response:
You can use Bootstrap's utility classes d-flex and align-items-center in this case. See the snippet below:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<h4>Title</h4>
</div>
<div >
<div >
<label for="TrackId">Track:</label>
<select data-val="true" data-val-required="The Track: field is required." id="TrackId" name="TrackId">
<option selected="selected" value="1">Track A</option>
<option value="2">Track B</option>
<option value="3">Track C aslkdfjaksdfjlskjdflaksdjfklasjdlksdjf</option>
</select>
</div>
</div>
</div>If you convert these utility classes into CSS then it just means:
display: flex;
flex-direction: row; /*default value for `flexbox`*/
align-items: center;
CodePudding user response:
you could use the .justify-content-between class together with the .row class.
<div >
....
</div>
and the flex does the rest.
CodePudding user response:
Code should be like this,
<div >
// Other elements here
</div>
.justify-content-between this is build in class from BS5. Hope simply this will be worked, lets try it.