Sorry for I'm a newbie.I'm trying to render the data in the database in real time, updating the variables via Timer. Then I import the variables into SVG rendering, but when I add Timer to the web page, the web page will not work, and there will be no errors, how can I debug my code?
Index.cshtml
@model IEnumerable<MPU_02.Models.Mpu>
@{
ViewData["Title"] = "Index";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" id="svg">
<g>
<title>Layer 1</title>
<rect stroke-width="5" rx="20" id="svg_1" height="590" width="590" y="5" x="5" stroke="#000" fill="#999999"/>
<ellipse ry="150" rx="150" id="svg_2" cy="256" cx="256" stroke-width="5" stroke="#000" fill="#7fff00"/>
<rect rx="10" id="svg_3" height="40" width="300" y="480" x="111" stroke-width="5" stroke="#000" fill="#7fff00"/>
<rect rx="10" id="svg_4" height="300" width="40" y="111" x="480" stroke-width="5" stroke="#000" fill="#7fff00"/>
<line opacity="0.5" id="svg_8" y2="211" x2="520" y1="211" x1="480" stroke-width="3" stroke="#000" fill="none"/>
<line opacity="0.5" id="svg_9" y2="311" x2="520" y1="311" x1="480" stroke-width="3" stroke="#000" fill="none"/>
<line opacity="0.5" id="svg_10" y2="520" x2="211" y1="480" x1="211" stroke-width="3" stroke="#000" fill="none"/>
<line opacity="0.5" id="svg_11" y2="520" x2="311" y1="480" x1="311" stroke-width="3" stroke="#000" fill="none"/>
<line opacity="0.5" id="svg_12" y2="256" x2="406" y1="256" x1="106" stroke-width="3" stroke="#000" fill="none"/>
<line opacity="0.5" id="svg_13" y2="406" x2="256" y1="106" x1="256" stroke-width="3" stroke="#000" fill="none"/>
<ellipse opacity="0.8" ry="30" rx="30" id="c" cy="256" cx="256" stroke="#BBBBBB" fill="#00ff00"/>
<ellipse opacity="0.8" ry="20" rx="30" id="h" cy="500" cx="256" stroke="#999999" fill="#7fff00"/>
<ellipse opacity="0.8" ry="30" rx="20" id="v" cy="256" cx="500" stroke="#999999" fill="#7fff00"/>
</g>
</svg>
</body>
</html>
@{
var timer = new PeriodicTimer(TimeSpan.FromSeconds(5));
double H=0.0;
double V=0.0;
while (await timer.WaitForNextTickAsync())
{
H = Model.LastOrDefault().Ax;
V = Model.LastOrDefault().Ay;
}
}
<script>
function fakeData(){
return {h:@H , v:@V*-1}
}
function changePos(){
const c = document.getElementById("c")
const h = document.getElementById("h")
const v = document.getElementById("v")
console.log(c, h, v)
const data = fakeData()
var transformAttrX = 'translate(' data.h * 150 ',0)';
var transformAttrY = 'translate(0,' data.v * 150 ')';
var transformAttrXY = 'translate(' data.h * 150 "," data.v * 150 ')';
c.setAttribute('transform', transformAttrXY);
h.setAttribute('transform', transformAttrX);
v.setAttribute('transform', transformAttrY);
}
setInterval(fakeData,2000)
setInterval(changePos,3000)
</script>
Mpu.cs
using MongoDB.Bson;
using MongoDB.Bson.Serialization.Attributes;
using MongoDB.Bson.Serialization.IdGenerators;
namespace MPU_02.Models
{
public class Mpu
{
[BsonRepresentation(BsonType.ObjectId)]
public string? Id { get; set; }
[BsonRepresentation(BsonType.Double, AllowTruncation = true)]
public double Yaw { get; set; }
public double Pitch { get; set; }
public double Roll { get; set; }
public double Ax { get; set; }
public double Ay { get; set; }
public double Az { get; set; }
public double Gx { get; set; }
public double Gy { get; set; }
public double Gz { get; set; }
public double Mx { get; set; }
public double My { get; set; }
public double Mz { get; set; }
public double Temp { get; set; }
}
}
CodePudding user response:
"The web page will not work, and there will be no errors"
This will not work because of your this line of code:
while (await timer.WaitForNextTickAsync())its will be working like a infinite loop and keep continue looping and eventually yourHTMLandJavasciptwill not be executed as expected.
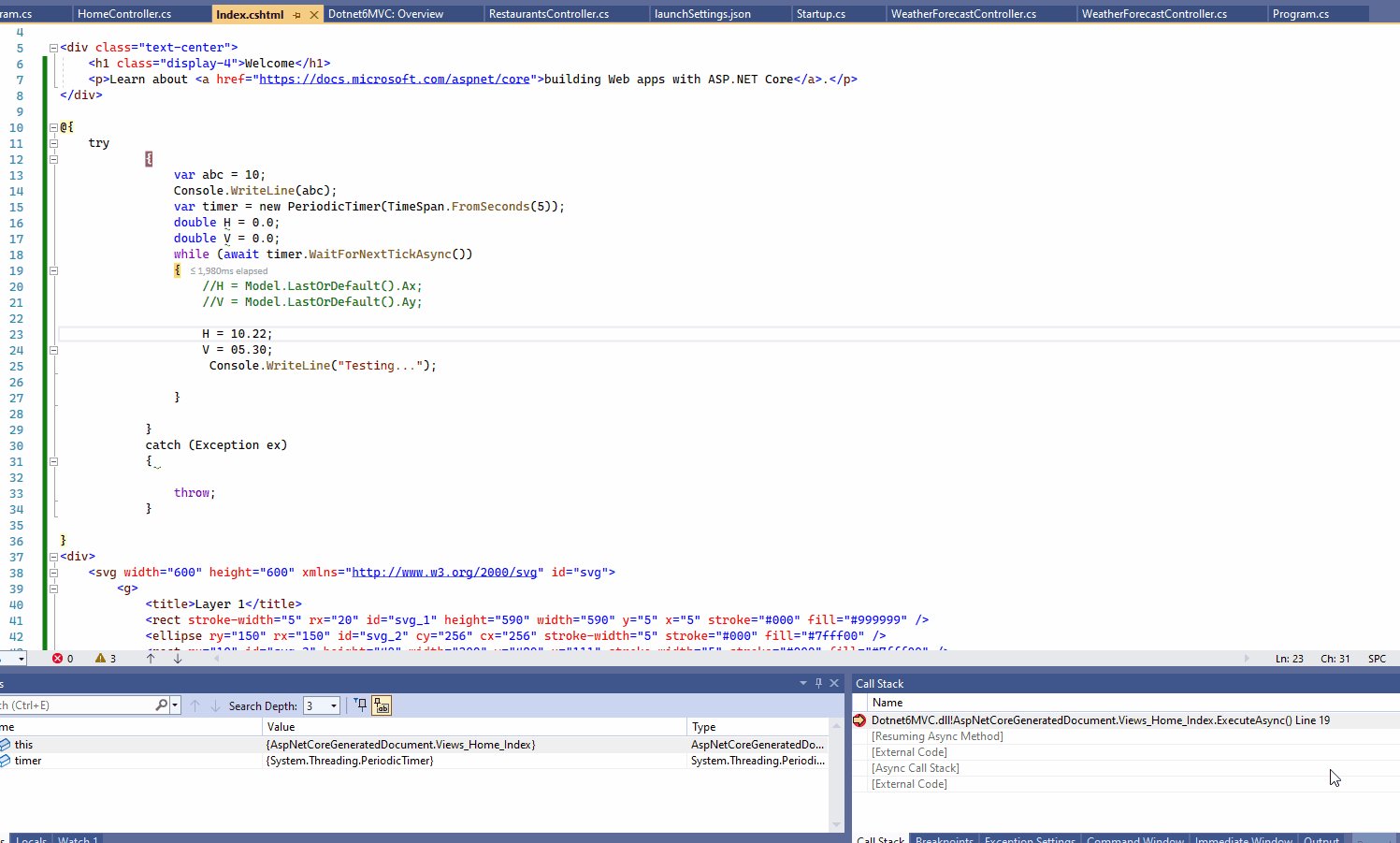
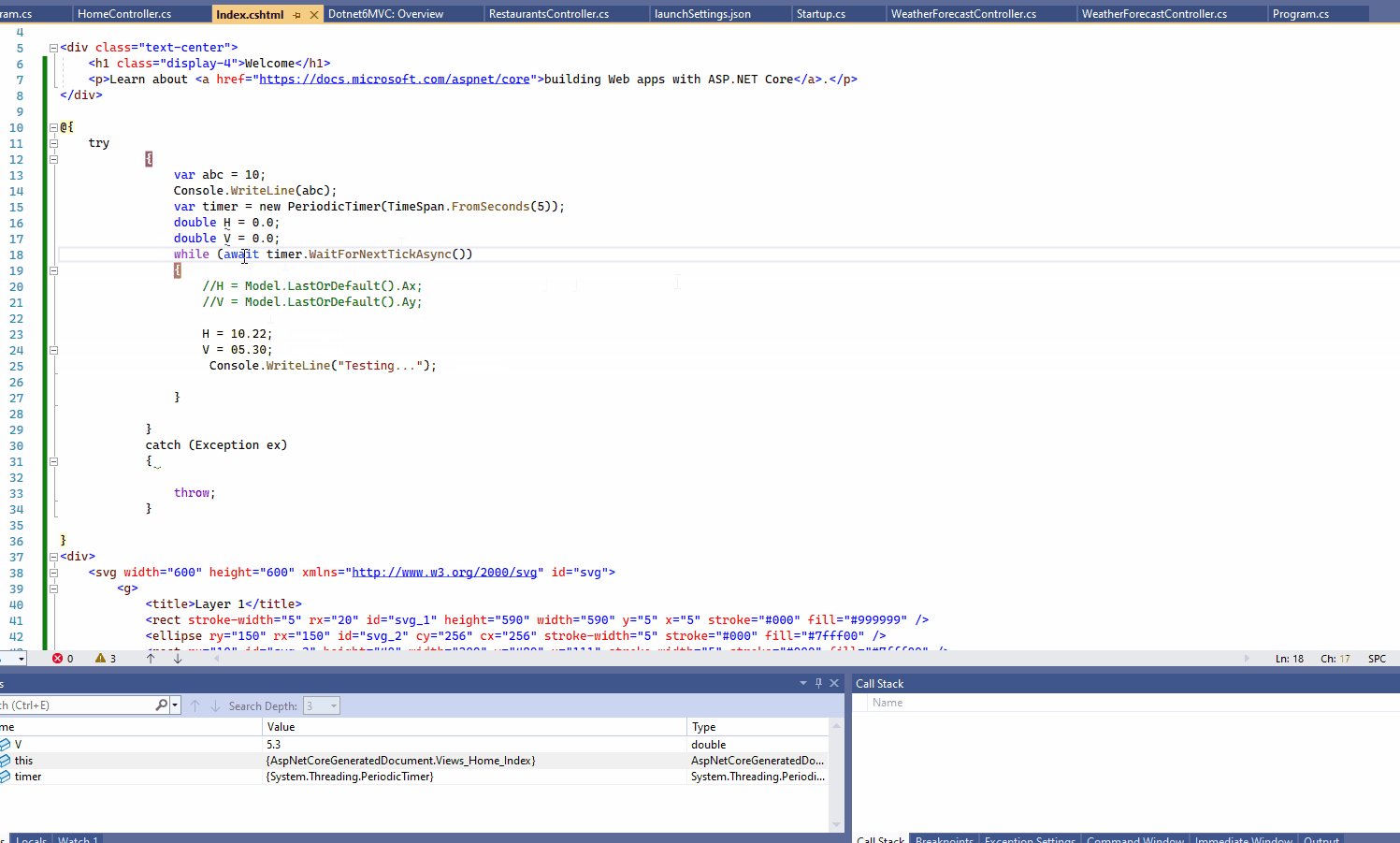
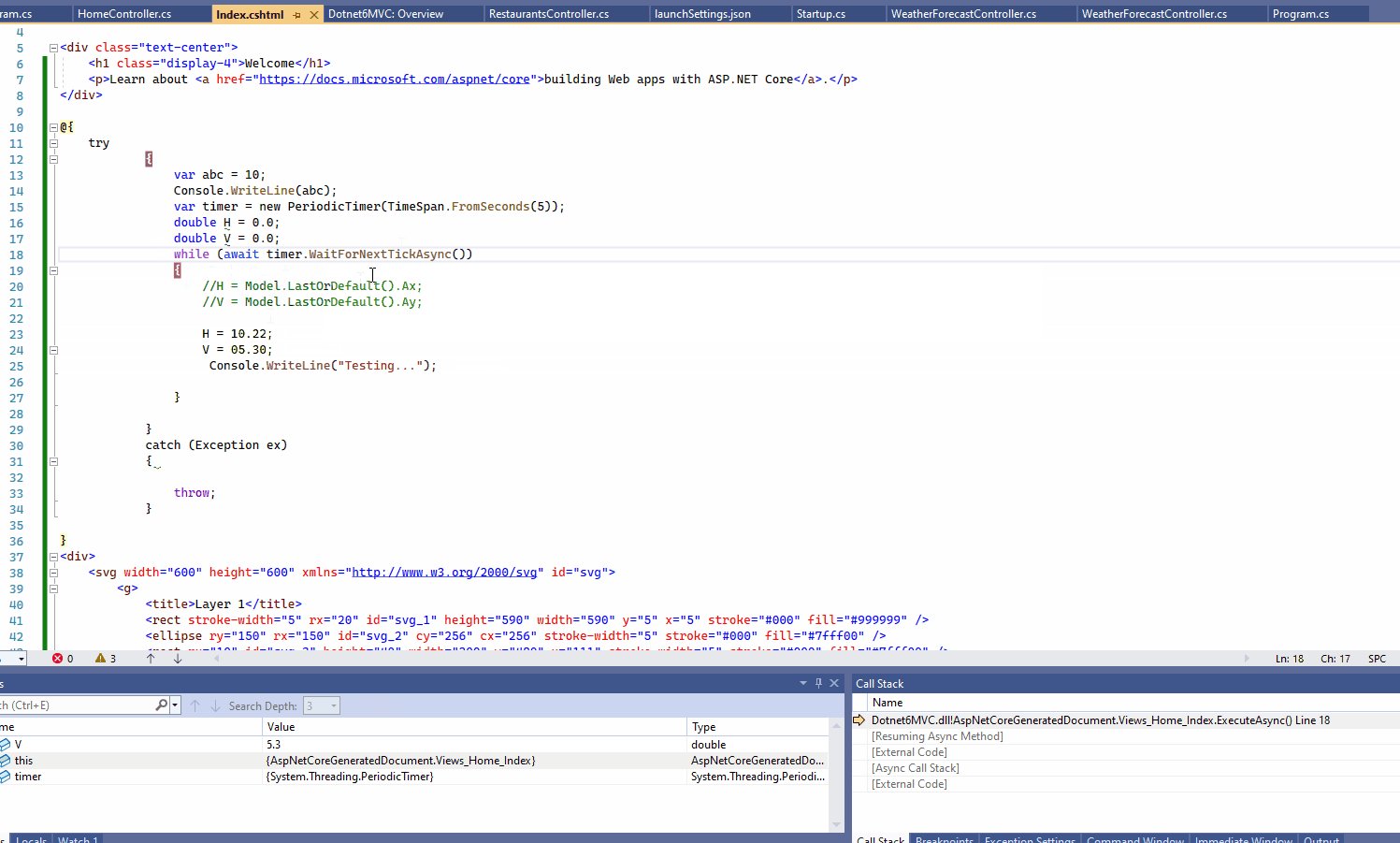
"how can I debug my code?"
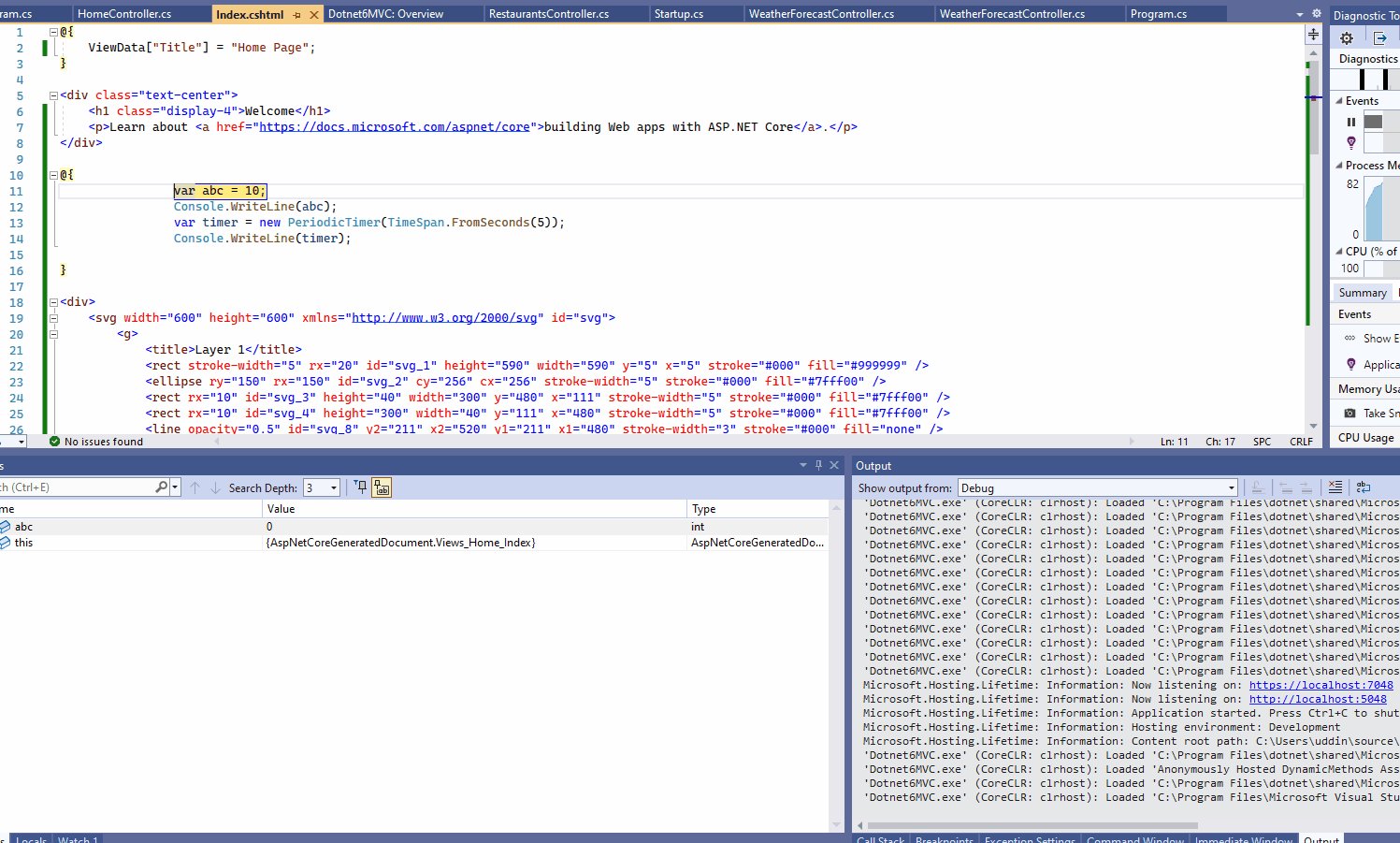
For
C#code you can debug like the way we debug normallyC#code as you can see the picture below:
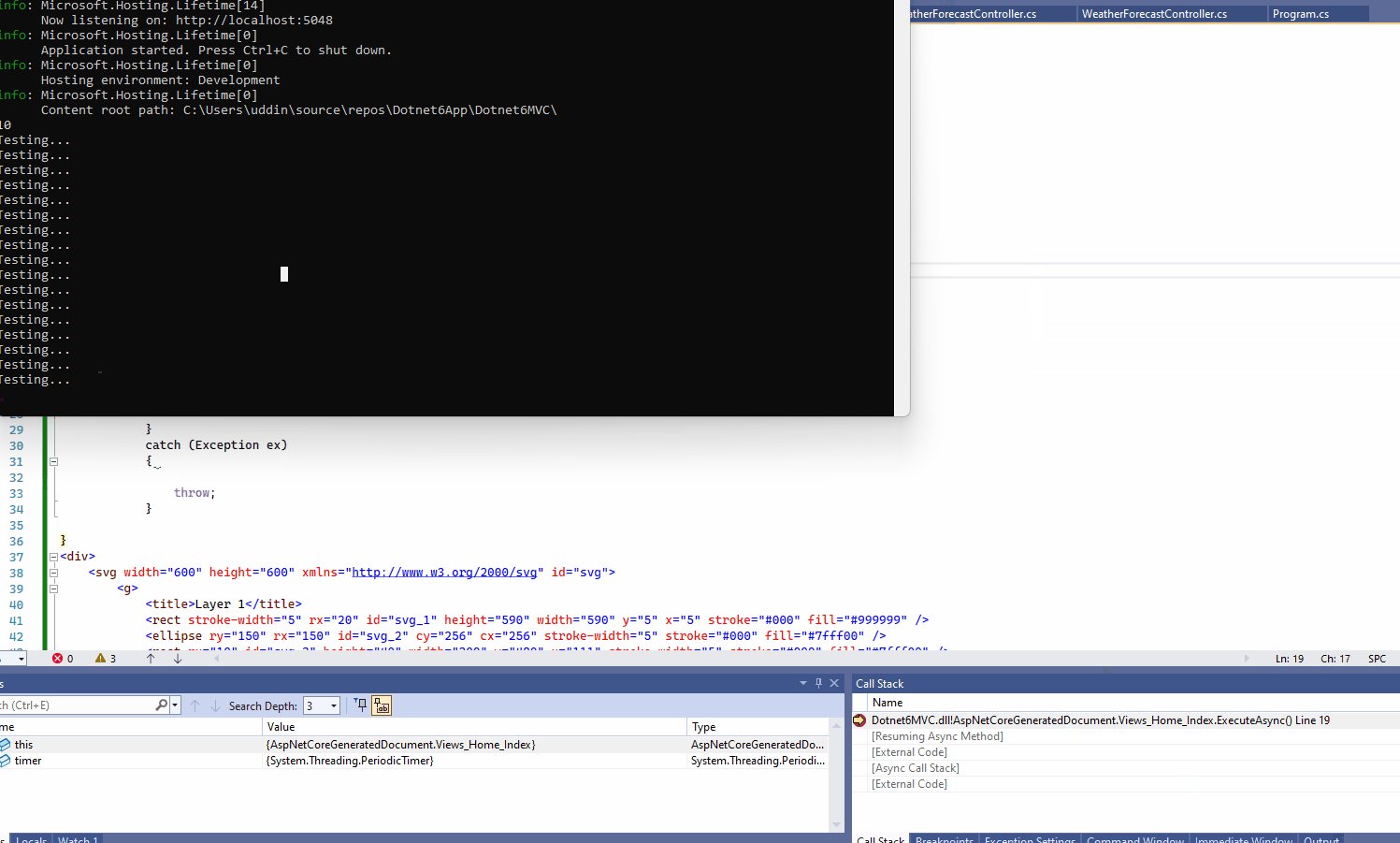
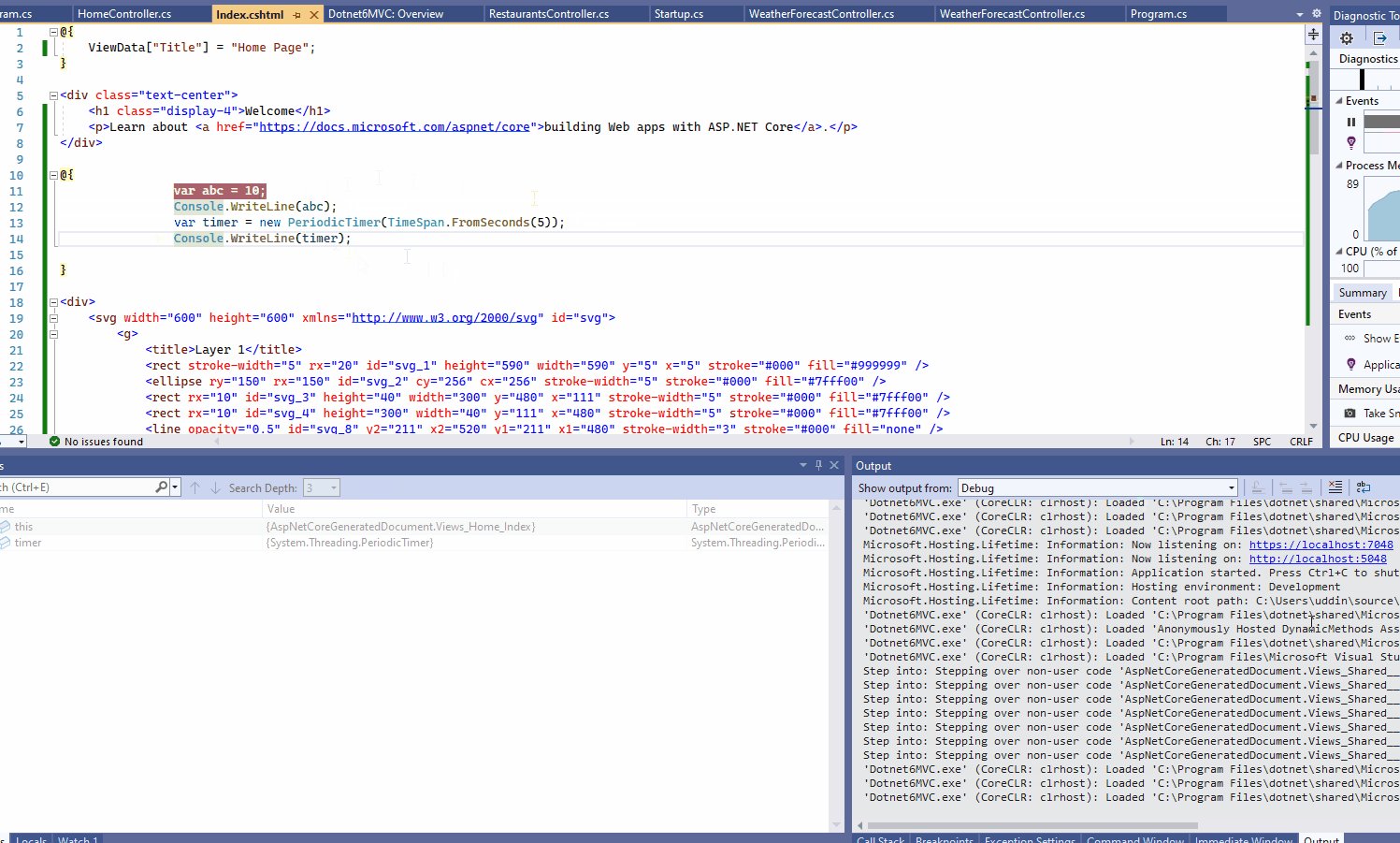
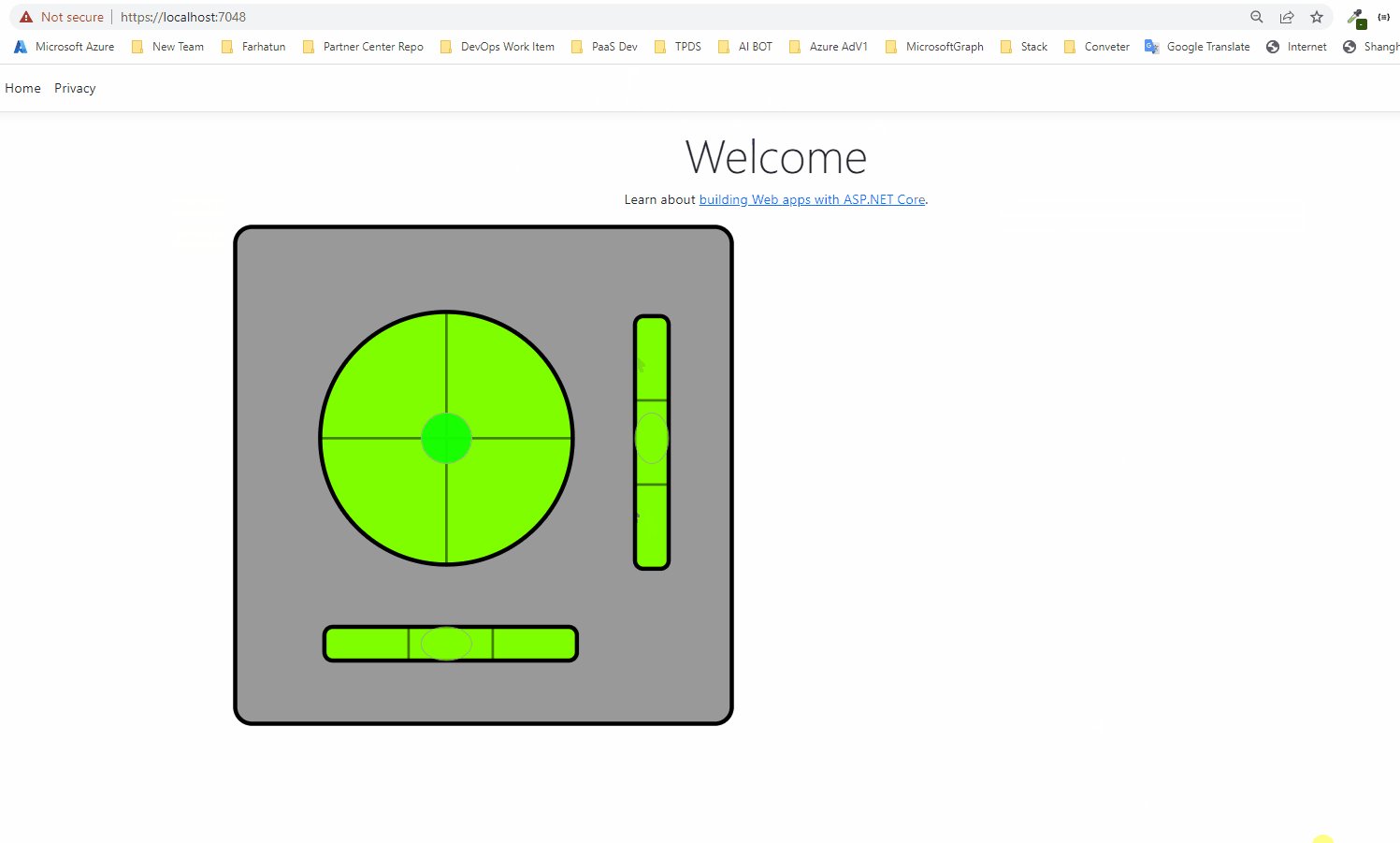
Note:
If you get rid of your code while (await timer.WaitForNextTickAsync()) then it will work like below:
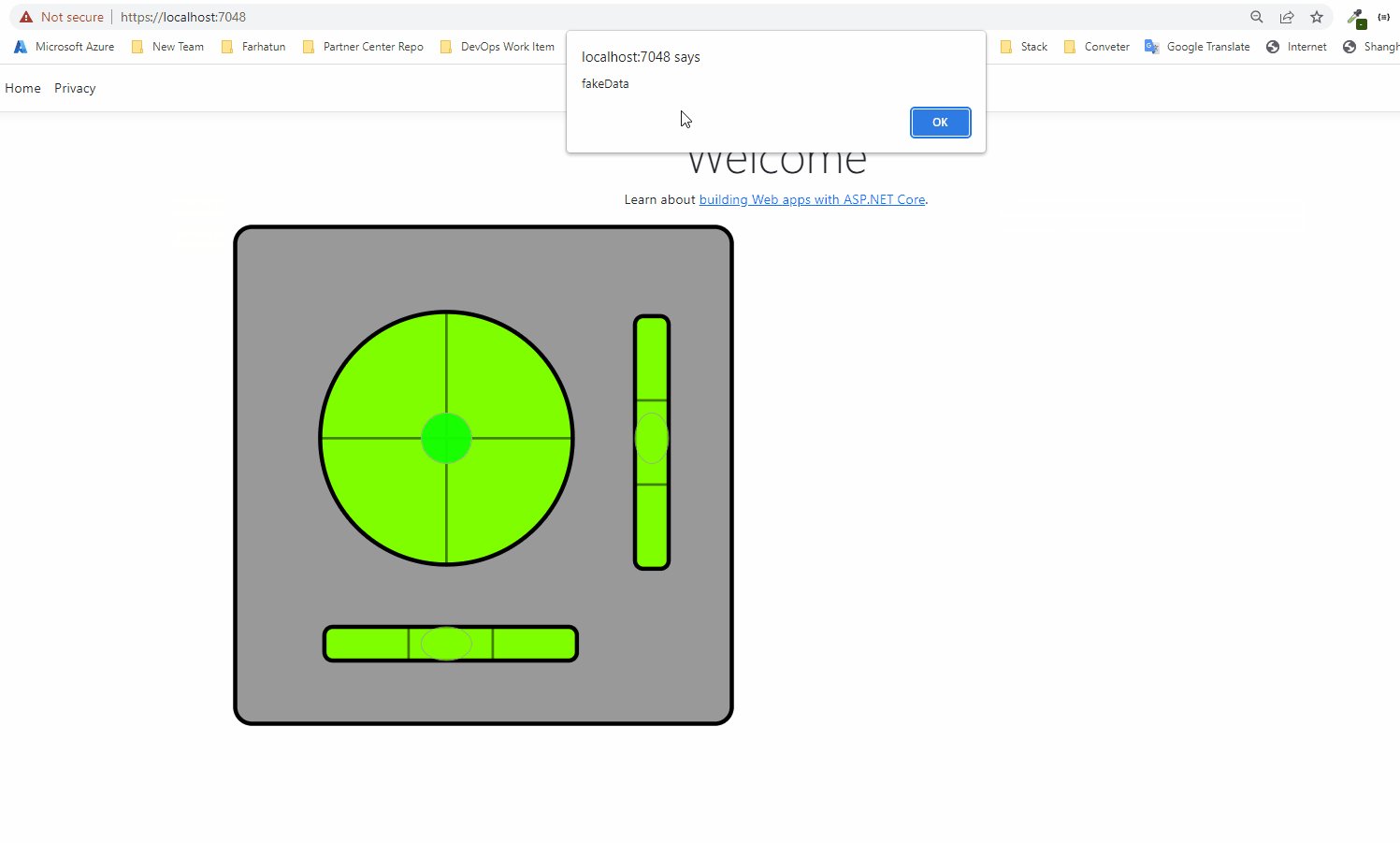
Another problem I got from your
Javascriptcode that is, you are callingfakeData()andchangePos()function onsetIntervalbut you are passting thefunctionlike thissetInterval(fakeData,2000)I think it whould likesetInterval(fakeData(),2000)instead.
Hope it would help you to debug your code accordingly.