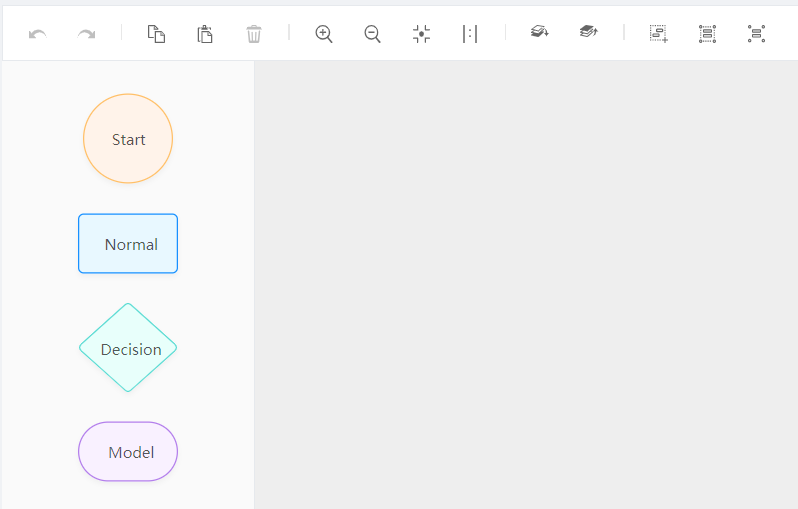
1. The style of the original function:

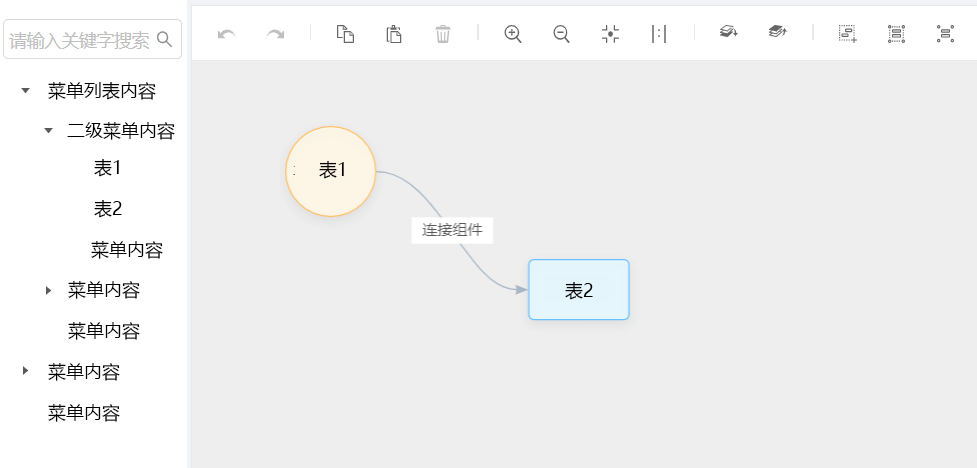
2. The style of the target function (tree menu is antD framework of style) :

-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
A, overall functional description (refer to page new relationship model, and the problem of target style figure) :
1. From the menu on the left side of the tree, and drag to the right side of the panel, and edit table,
2. Click on the table node icon, pop-up page, set the table components, components (i.e., set the table on page button)
3. Click on the link component (the attachment), pop-up page, set the connection components, (that is, on the page setup connection components button)
4). 2, 3 two steps are completed after submission, data information by the page (a component form pages) to the current page after page (parent component form), and then input the model name,
Model description, advanced configuration items and submit data to the background,
The second part has been completed, that is, the data collection form page, in the parent component form,
Part two, need help:
Drag and drop to the left tree menu on the right side of the canvas, into normal graphics edit,
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
Source:
Codesandbox initialized with small problems
Normal operation after making pull (CNPM install)
https://codesandbox.io/s/github/zhuifeng00001/GG-Editor
https://github.com/zhuifeng00001/GG-Editor
CodePudding user response:
Has been solved. Use the menu at the bottom of the renovation.https://codesandbox.io/embed/rrw7mrknyp
