
CodePudding user response:
Didn't quite understand your meaning, can describe the specific situationCodePudding user response:
After I upload the file, the file after the analysis of all the results back to each page, and then to check the data information of the page, select the next page after page (coefficient of variation), and then click on the original page (file upload page), find (upload file pages) of present data lost, then looked at in detail, is to choose the page, implements to rendering of the page, so don't know how to make a menu bar and the right side of the page when switching JS in not refresh the page rendering?Project: page links using iframe framework, the backend django framework
The main code:
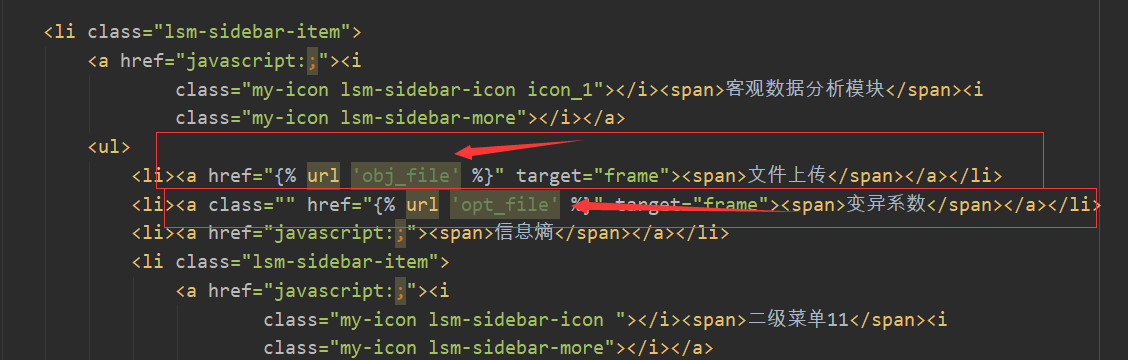
1. The main code page jump:

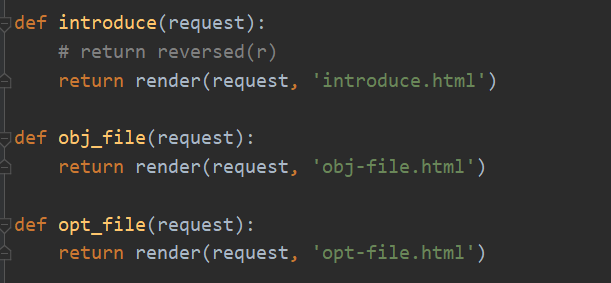
2. The page view function rendering code:

When the choice, there should be a page to render the page
Beginner's white, don't know how to do ah
 , please everyone
, please everyoneCodePudding user response:
How to make both side in the menu bar to switch from the page, the page data is not refresh, not lose? Is there any other method? So long as can realize such functions, for bosses to solve