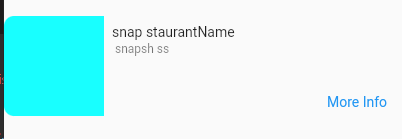
I'm trying to align a Text button to the bottom of a column in a row but everything I'm trying is keeping it aligned to the top of the column.
I have a Container Child → ROW with 3 sections Image, SizedBox, (Column→ Button.) I want to align the button to the bottom right.
The alignment properties in the Column doesn't appear to have any effect and are staying with the ROW alignment. I have tried Align also and still nothing moves
CrossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
Here is my code:
Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10.0),
bottomLeft: Radius.circular(10.0)),
child: Image.network(
constants.baseImages snapshot.data[index].logo,
width: 80,
height: 80,
fit: BoxFit.cover,
),
),
SizedBox(
width: 215,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(snapshot.data[index].restaurantName),
Padding(
padding: const EdgeInsets.only(
top: 2.0, bottom: 2.0),
child: Text(
snapshot.data[index].address,
overflow: TextOverflow.ellipsis,
style: const TextStyle(
fontSize: 12.0,
color: Colors.black54,
),
maxLines: 2,
),
),
],
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Align(
alignment: Alignment.bottomLeft,
child: TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(
Colors.blue),
),
onPressed: () {},
child: Text('More Info'),
),
),
],
),
]),
);
Can someone explain where I am going wrong Thanks
CodePudding user response:
On your last Column use MainAxisAlignment.end, Also you can include Spacer widget and rebuild the app.
Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
// Spacer(), //
TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(Colors.blue),
),
onPressed: () {
print("more infor ");
},
child: Text('More Info'),
),
],
CodePudding user response:
Column isn't required, try
Align(
alignment: Alignment.bottomLeft,
child: TextButton(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all<Color>(
Colors.blue),
),
onPressed: () {},
child: Text('More Info'),
),
),