when I use webpack 5 to build a react app, the build output project home page stay blank. I did not know where is going wrong, this is my webpack config:
const path = require('path');
const MiniCssExtractPlugin = require( 'mini-css-extract-plugin');
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
entry : './src/index.js',
devServer: {
port: 3000,
compress: true,
open: true,
hot: true,
},
resolve: {
extensions: ['.tsx', '.ts', '.js','.jsx'],
alias: {
'@': path.resolve(__dirname, '../src'),
},
},
output : {
path : path.resolve(__dirname, '../build') ,
filename : '[name].js'
},
module : {
rules : [
{
test: /\.ts$/,
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/]
},
include: [
path.resolve(__dirname, '../../../node_modules/js-wheel'),
path.resolve(__dirname, '../../../src')
],
exclude: /node_modules|\.d\.ts$/
},
{
test: /\.d\.ts$/,
loader: 'ignore-loader'
},
{
test: /\.jsx?$/,
loader: 'babel-loader'
},
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test : /\.(scss)$/ ,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
},
// https://stackoverflow.com/questions/69427025/programmatic-webpack-jest-esm-cant-resolve-module-without-js-file-exten
{
test: /\.m?js/,
type: "javascript/auto",
},
{
test: /\.m?js/,
resolve: {
fullySpecified: false,
},
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
loader: 'file-loader',
options: {
name: '/public/icons/[name].[ext]'
}
}
]
},
plugins : [
new CopyPlugin({
patterns: [
{ from: "public/index.html", to: "index.html" },
{ from: "public/favicon.png", to: "public/favicon.png" },
{ from: "public/manifest.json", to: "public/manifest.json" },
],
}),
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[id].css",
}),
]
};
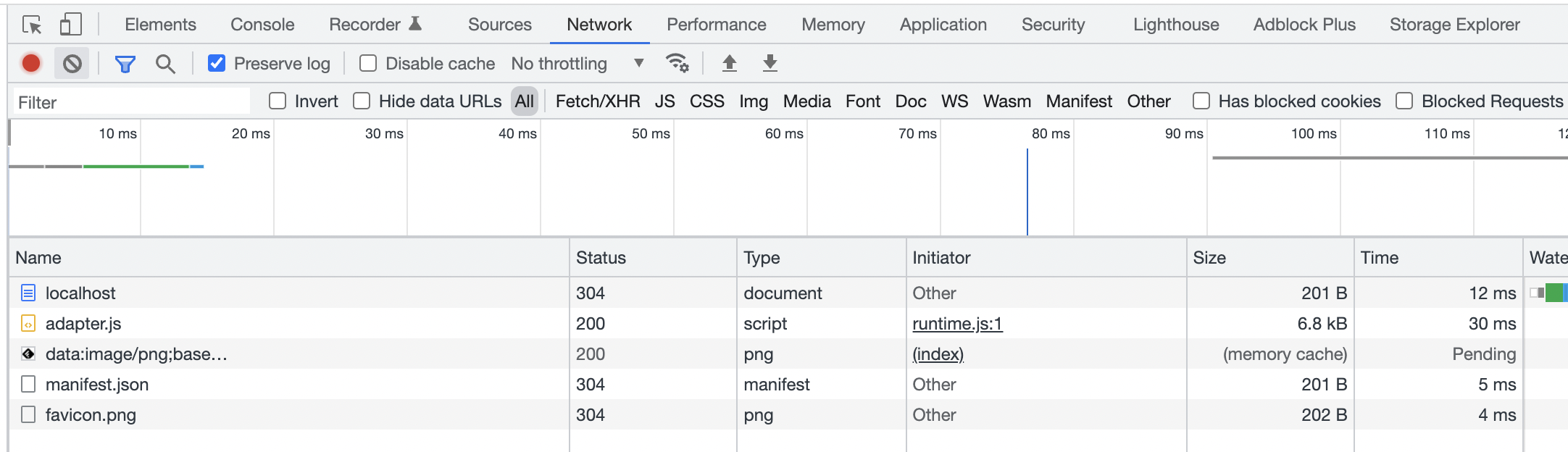
when I open the index page, there is no error. And the page loaded this request:
why the home page stay blank? what should I do to fix this problem? This is my index.js:
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import { Provider } from 'react-redux'
import store from './store'
const AppView = (
<Provider store={store}>
<App />
</Provider>
)
ReactDOM.render(AppView, document.getElementById('root'))
and this is part of my App.js:
import { HashRouter as Router, Route, Switch, Redirect } from 'react-router-dom'
class App extends React.Component {
render() {
return (<Router>
<Switch>
<Route path='/' exact render={() => <Redirect to='/index' />} />
<Route path='/500' component={View500} />
<Route path='/login' render={(props) => <Login user={this.props.user} />}/>
<Route path='/404' component={View404} />
<Route component={DefaultLayout} />
</Switch>
</Router>)
}
}
the react router dom version is "react-router-dom": "^5.1.1". I think it should not be the code problem, because I recently upgrade the webpack version and rewrite the webpack config.I should be the webpack config problem, but I did not figure out where is going wrong.This is my index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href="main.css" rel="stylesheet" />
<link rel="shortcut icon" href="public/favicon.png" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<!-- <meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="logo192.png" /> -->
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="public/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
CodePudding user response:
from your index.html, I did not found the index js reference, try to add the js reference like this:
<script src="bundle.js"></script>
bundle just the example name of the js, replace with the output name of your webpack config.
CodePudding user response:
Try using this. I changed your Switch to Routes and your component to element
import { HashRouter as Router, Route, Routes, Redirect } from 'react-router-dom'
class App extends React.Component {
render() {
return (<Router>
<Routes>
<Route path='/' exact render={() => <Redirect to='/index' />} />
<Route path='/500' element={View500} />
<Route path='/login' render={(props) => <Login user={this.props.user}
/>}/>
<Route path='/404' element={View404} />
<Route element={DefaultLayout} />
</Routes>
</Router>)
}
}