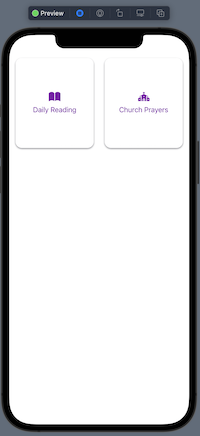
I am new to swift and I am trying to wrap my view in Scrollview. The issue is that, when I wrap the content in the scrollview, the contents shrink. I have the images below.

sample code:
ScrollView(.vertical) {
GeometryReader { metrics in
HStack{
Button(action:{
isVisible = true
}, label: {
VStack(alignment: .center, spacing: 10){
Image(systemName: "book.fill")
.resizable()
.frame(width: 28, height: 22)
.padding(EdgeInsets(top: 15, leading: 0, bottom: 0, trailing: 0))
.foregroundColor(CustomColor.primaryColor)
Text("Daily Reading")
.padding(EdgeInsets(top: 0, leading: 0, bottom: 15, trailing: 0))
.foregroundColor(CustomColor.primaryColor)
}.frame(maxWidth: metrics.size.width/2.3, maxHeight: .infinity)
.background(RoundedRectangle(cornerRadius: 15)
.fill(Color.white)
.shadow(color: .gray, radius: 2, x: 0, y: 2))
})
Spacer()
Button(action: {
}, label: {
VStack(alignment: .center, spacing: 10){
Image("church")
.resizable()
.frame(maxWidth: 28, maxHeight: 22)
.padding(EdgeInsets(top: 15, leading: 0, bottom: 0, trailing: 0))
.foregroundColor(CustomColor.primaryColor)
Text("Church Prayers")
.padding(EdgeInsets(top: 0, leading: 0, bottom: 15, trailing: 0))
.foregroundColor(CustomColor.primaryColor)
}.frame(maxWidth: metrics.size.width/2.3, maxHeight: .infinity)
.background(RoundedRectangle(cornerRadius: 15)
.fill(Color.white)
.shadow(color: .gray, radius: 2, x: 0, y: 2))
})
}.frame(maxHeight: metrics.size.width/2)
.padding(.horizontal, 15)
.padding(.vertical, 7.5)
}
}
I have tried removing the GeometryReader but I am still getting the same result and I can't seem to find any helpful solution online. Thanks
CodePudding user response:
on the HStack{...}, try replacing .frame(maxHeight: metrics.size.width/2) with .frame(height: metrics.size.width/2)

