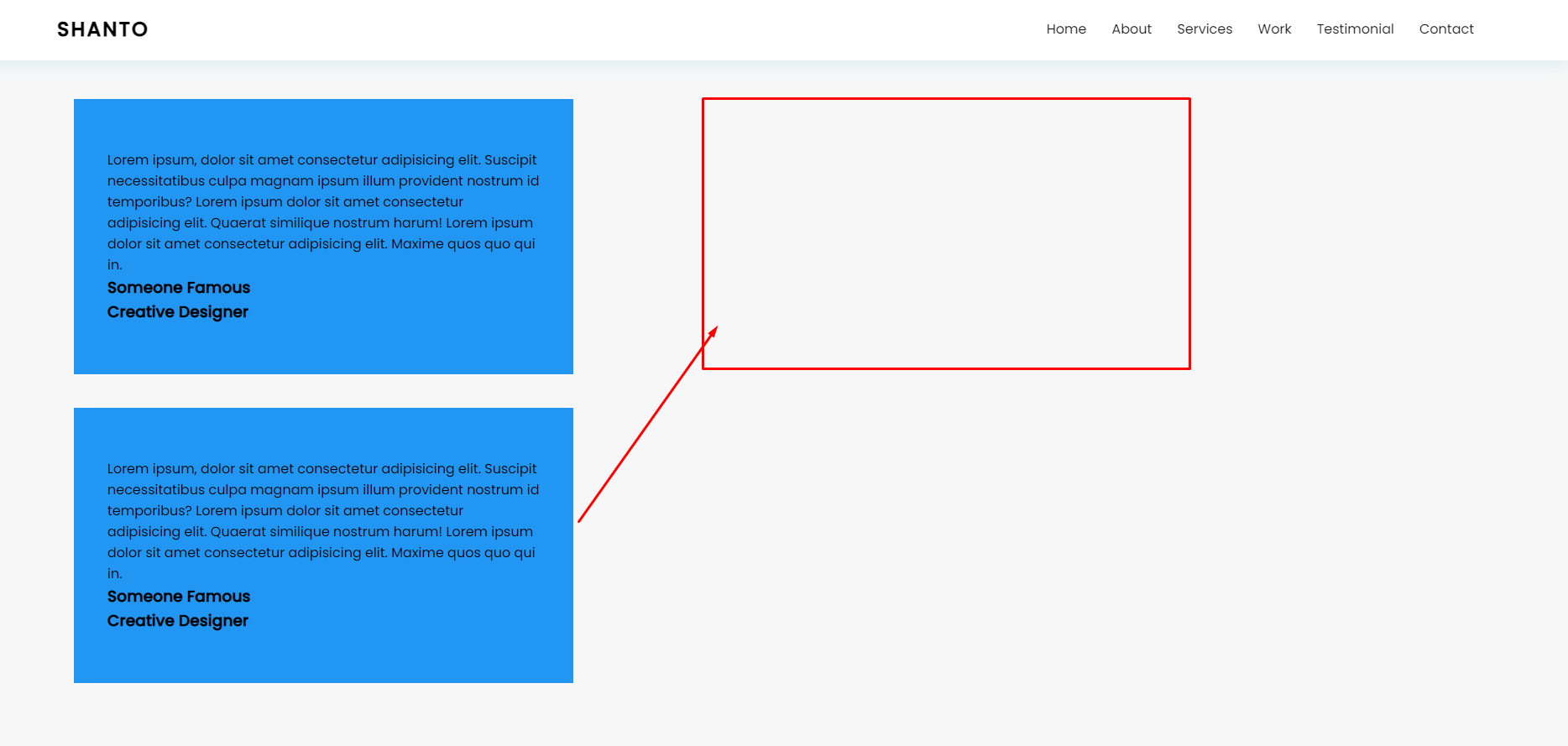
I don't understand why 2nd div is not up of 1st div. I want they 2 div perfectly set as like my image direction. already i try display block but not working. i don't know why main problem. already i have many research, but all fail. so please help me to solution my problem. advanced thanks and love from my top heart.
`
.testimonial .content{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.testimonial .content .testimonialBx{
max-width: calc(50% - 40px);
padding: 60px 40px;
margin: 20px;
background: #2196f3;
}<section >
<div >
<h2>Testimonial</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure!</p>
</div>
<div >
<div >
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Suscipit necessitatibus culpa magnam ipsum illum provident nostrum id temporibus? Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat similique nostrum harum! Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime quos quo qui in.</p>
<h3>Someone Famous <br><span>Creative Designer</span></h3>
</div>
</div>
<div >
<div >
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Suscipit necessitatibus culpa magnam ipsum illum provident nostrum id temporibus? Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat similique nostrum harum! Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime quos quo qui in.</p>
<h3>Someone Famous <br><span>Creative Designer</span></h3>
</div>
</div>
</section>CodePudding user response:
Wrap those 2 divs in 1 div and make it as flex.
Updated Code
.testimonial .content {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.testimonial .content .testimonialBx {
max-width: calc(50% - 40px);
padding: 60px 40px;
margin: 20px;
background: #2196f3;
}
.container {
display: flex;
}<!DOCTYPE html>
<html>
<head> </head>
<body>
<section >
<div >
<h2>Testimonial</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure!</p>
</div>
<div >
<div >
<div >
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Suscipit necessitatibus culpa magnam ipsum illum provident nostrum id temporibus? Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat similique nostrum harum! Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime quos quo qui in.</p>
<h3>Someone Famous <br><span>Creative Designer</span></h3>
</div>
</div>
<div >
<div >
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Suscipit necessitatibus culpa magnam ipsum illum provident nostrum id temporibus? Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat similique nostrum harum! Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime quos quo qui in.</p>
<h3>Someone Famous <br><span>Creative Designer</span></h3>
</div>
</div>
</div>
</section>
</body>
</html>CodePudding user response:
Answer from @nagendraNag is ideal. I would just remove the max-width
max-width: calc(50% - 40px);