It's the first time I use Flutter and I'm having some problem aligning containers.
Here is my code:
@override
Widget build(BuildContext context) {
return const MyItem(
imgSrc: 'https://images.unsplash.com/photo-1610655012457-9cbd66fe510b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2940&q=80',
text: 'Lorem ipsum');
}
class MyItem extends StatelessWidget {
const MyItem(
{Key? key,
required this.imgSrc,
required this.text})
: super(key: key);
final String imgSrc;
final String text;
@override
Widget build(BuildContext context) {
return Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.purple, width: 3)),
margin: const EdgeInsets.symmetric(horizontal: 3),
child: Stack(children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent, width: 3)),
child: Image.network(imgSrc, fit: BoxFit.cover),
),
Container(
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
border: Border.all(color: Colors.orange, width: 3)),
child: Text(
text.toUpperCase(),
style: const TextStyle(
color: Colors.white,
fontSize: 14.0,
fontWeight: FontWeight.bold),
),
),
]));
}
}
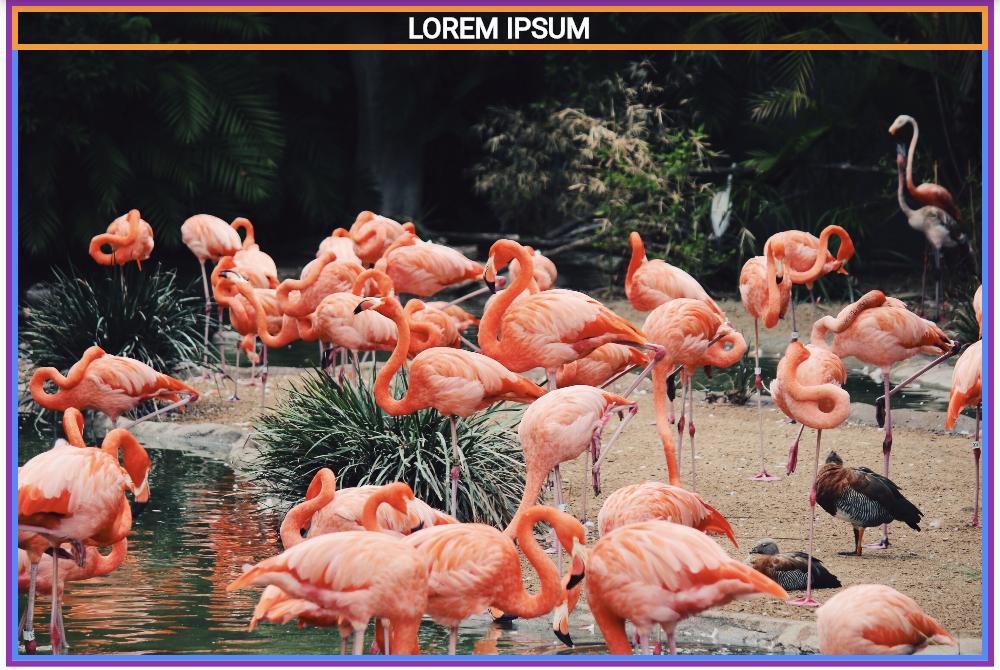
The result is:
But I want the text lorem ipsum at the bottom side, not near the top side.
Seems like alignment: Alignment.bottomCenter doesn't work.
What am I missing?
CodePudding user response:
You should use the Align widget. with assign value to the alignment attribute the container will expand to fill its parent and position its child within itself according to the given value.
here is the sample :
class MyItem extends StatelessWidget {
const MyItem(
{Key? key,
required this.imgSrc,
required this.text})
: super(key: key);
final String imgSrc;
final String text;
@override
Widget build(BuildContext context) {
return Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.purple, width: 3)),
margin: const EdgeInsets.symmetric(horizontal: 3),
child: Stack(children: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent, width: 3)),
child: Image.network(imgSrc, fit: BoxFit.cover),
),
Align(
alignment: Alignment.bottomCenter,
Container(
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
border: Border.all(color: Colors.orange, width: 3)),
child: Text(
text.toUpperCase(),
style: const TextStyle(
color: Colors.white,
fontSize: 14.0,
fontWeight: FontWeight.bold),
),
),),
]));
}
}
CodePudding user response:
You also can use below codes
class MyItem extends StatelessWidget {
const MyItem({Key? key, required this.imgSrc, required this.text})
: super(key: key);
final String imgSrc;
final String text;
@override
Widget build(BuildContext context) {
return Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.purple, width: 3)),
margin: const EdgeInsets.symmetric(horizontal: 3),
child: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
imgSrc,
),
fit: BoxFit.cover),
border: Border.all(color: Colors.blueAccent, width: 3)),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.orange, width: 3)),
child: Text(
text.toUpperCase(),
textAlign: TextAlign.center,
style: const TextStyle(
color: Colors.white,
fontSize: 14.0,
fontWeight: FontWeight.bold),
),
),
));
}
}