The introduction of rich text using
The new rich text use
1. The NPM install wangeditor
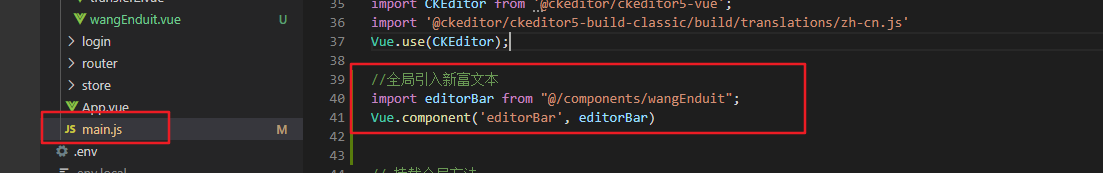
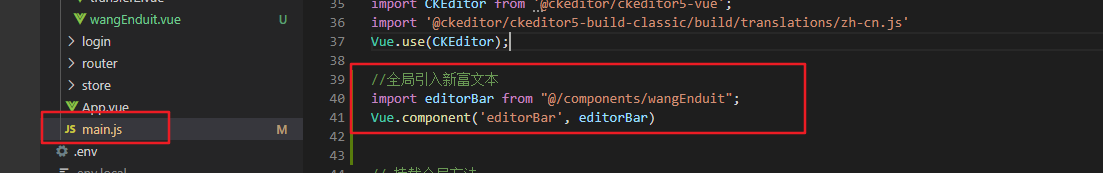
2. In the main. Js global introduce rich text component
//global introduce new rich text
The import editorBar from "@/components/wangEnduit";
Vue.com ponent (' editorBar 'editorBar)
The following figure for example

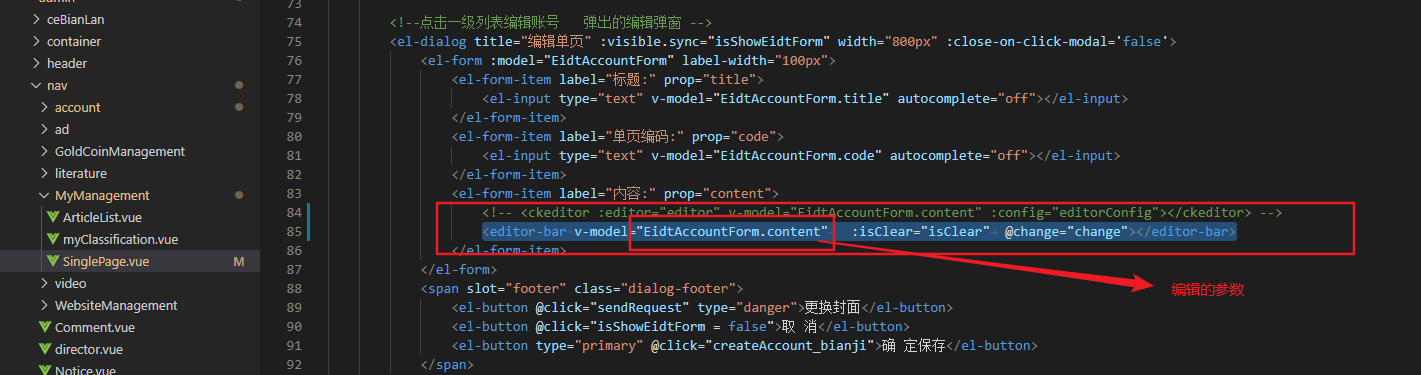
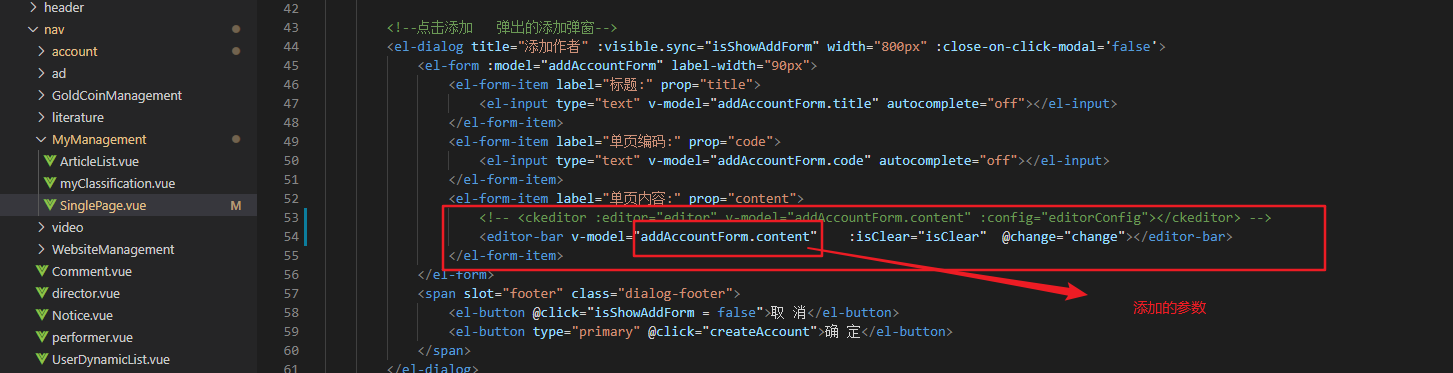
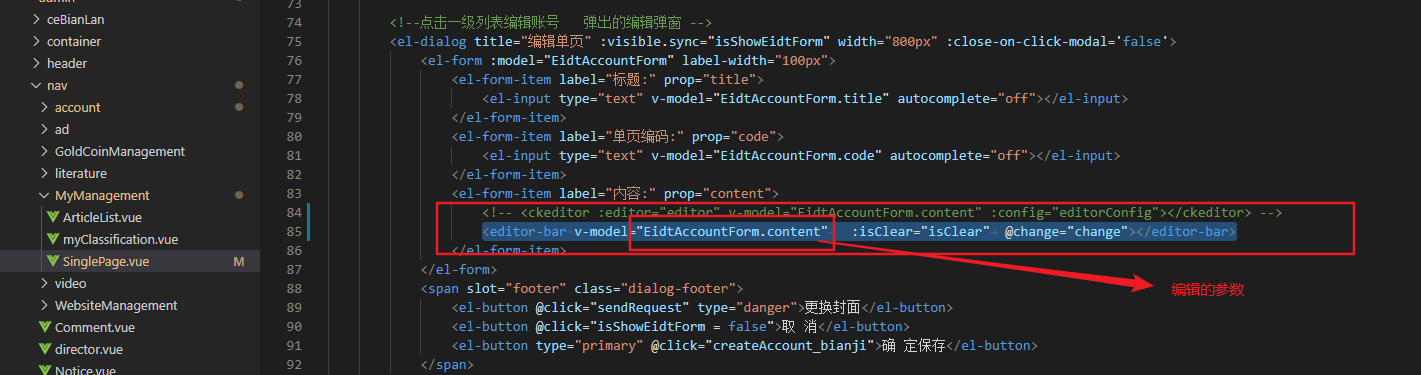
3. Page references
Below is the example:
The editor's example:

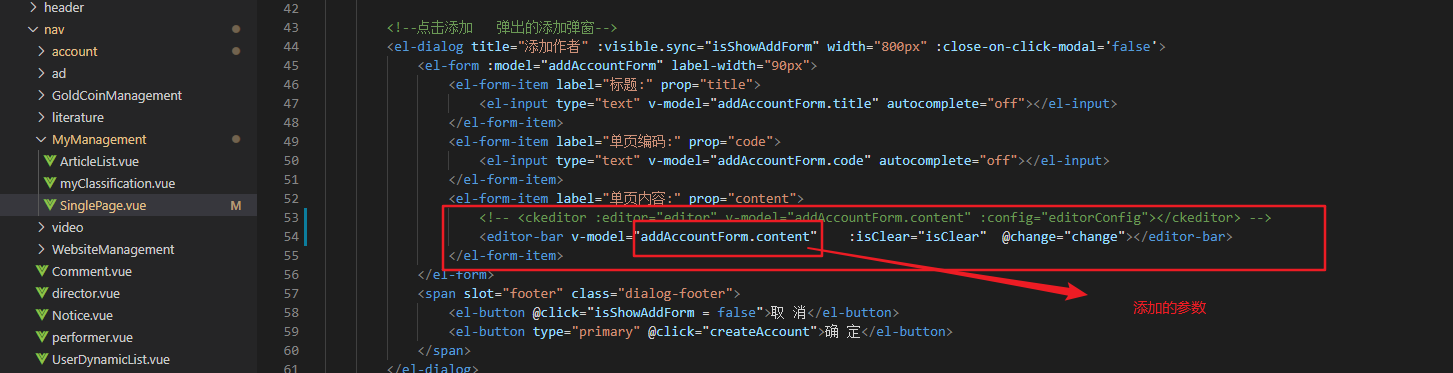
Add:

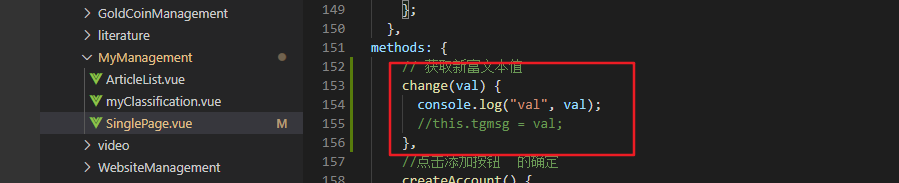
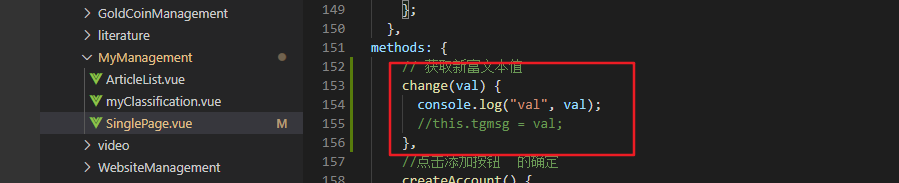
4. The definition of a binding function
Below is example
//get the new rich text values
Change (val) {
The console. The log (" val ", val);
//this. TGMSG=val;//here will get the value of the assigned to the variable due to
}, 
This is encapsulated rich text reference file
<script>
Import the from E "wangeditor";
Export the default {
Name: "editoritem,"
Data () {
Return {
//fileUploadAdd: this. ApiList. The upload,
Editor: null,
Info_ : null,
};
},
Model: {
Prop: "value",
The event: "change",
},
Props: {
Value: {
Type: String,
Default: ", "
},
IsClear: {
Type: Boolean,
Default: false,
},
//used to modify data echo
//contxt: {
//type: String,
//default: ", "
//},
},
Watch: {
IsClear (val) {
Cleaning the text field//trigger
If (val) {
This. Editor. TXT. The clear ();
Enclosing info_=null;
}
},
Value: the function (value) {
//use the v - model, setting the initial value
If (the value!==this. Editor. TXT, HTML ()) {
This. Editor. TXT. HTML (this value);
}
},
//value for input the contents of the edit box, here I am listening the values, when the parent component calls when, given the value assignment, child components will show the parent component is assigned to the value of the
},
Mounted () {
Enclosing seteditor ();
//this step is very important, for the rich text modifying information, data echo
//this. Contxt is succession, dynamic value of
//this. Editor. TXT. HTML (enclosing contxt);
This. Editor. TXT. HTML (this value);
},
Methods: {
Seteditor () {
Enclosing editor=new E (this. $refs. The toolbar, enclosing $refs. The editor);
//the debug mode through the url parameter configuration, the url with wangeditor_debug_mode=1 will open the debug mode
This. Editor. CustomConfig. Debug=
The location. The href. IndexOf (" wangeditor_debug_mode=1 ") & gt; 0;
This. Editor. CustomConfig. UploadImgShowBase64=false; The pictures//base64
This. Editor. CustomConfig. ShowLinkImg=false;//hide network picture
This. Editor. CustomConfig. UploadImgServer=
This. API. BASE_URL + this. API. BASE_URL_ADMIN_PATH + enclosing apiList. Upload;//configuration server address
This. Editor. CustomConfig. UploadImgHeaders={
Token: localStorage. The getItem (this) API) AUTH_TOKEN_FLAG),//set the request header
};//custom header
This. Editor. CustomConfig. UploadFileName="file";//the back-end to upload files parameter
This. The editor. The customConfig. UploadImgMaxSize=2 * 1024 * 1024;//the image size limit is 2 m
This. Editor. CustomConfig. UploadImgMaxLength=6;//limit a most upload 3 images
This. The editor. The customConfig. UploadImgTimeout=3 * 60 * 1000;//set the timeout
//custom parameters
This. Editor. CustomConfig. UploadImgParams={
Item: "tag",
Time: this.com mon. FromData. Time,
Platform: this.com mon. FromData. Platform,
Version: this.com mon. FromData. Version,
};
//configuration menu
This. The editor. The customConfig. Menus=[
"Head",//title
"Bold",//bold
FontSize,//font size
"FontName",//font
"Italic",//italics
"Underline",//underlined
"StrikeThrough",//remove the line
"ForeColor,//text color
"BackColor,//background color
"Link",//insert link
"A list",//list
"The justify",//alignment
"Quote",//reference
"Emoticon//expressions
"Image",//insertion picture
"Table",//
//"video",//insert video
"Code",//insert the code
"Undo",//cancellation
"Redo",//repeat
"Fullscreen",//a full-screen
];
This. Editor. CustomConfig. UploadImgHooks={
Fail: (XHR, editor, result)=& gt; {
//insert picture failed callback
The console. The log (" fail ", XHR, editor, result);
},
Success: (XHR, editor, result)=& gt; {
//picture upload success callback
The console. The log (" success ", XHR, editor, result);
},
Timeout: (XHR, editor)=& gt; {
//network timeout callback
},
Error: (XHR, editor)=& gt; {
//picture upload error correction
The console. The log (" error ", XHR, editor);
},
CustomInsert: (insertImg, result, editor)=& gt; {
//pictures uploaded successfully, insert images of callback
//the console log (" r ", result);
Let the url=result. The data [0]. Url;
InsertImg (url);//insertImg () function to insert images
},
};
This. Editor. CustomConfig. Onchange=(HTML)=& gt; {
Enclosing info_=HTML;//bind the current gradually value
This $emit (" change ", enclosing info_);//synchronize content to the parent component
};
//create the rich text editor
This. The editor. The create ();
},
},
};
</script>
<style lang="CSS" & gt;
The editor {
width: 100%;
margin: 0 auto;
position: relative;
Z - index: 0;
}
. The toolbar {
Border: # 1 px solid CCC;
nullnullnullnullnullnullnullnullnullnull