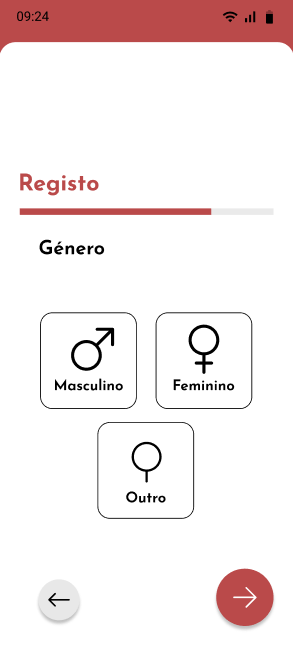
I'm trying to align three elements (Views) in the center of the screen like the image below:

The goal is to align those 3 boxes in the center of the screen with that "inverted triangle" format, where two boxes stay in the first line, above the third box in the second line, centered both vertically between the title and buttons and horizontally between parent's limits.
This is what I tried:
<View
android:id="@ id/v_box_male"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginEnd="10dp"
android:background="@drawable/border"
app:layout_constraintBottom_toTopOf="@id/iv_other"
app:layout_constraintEnd_toStartOf="@id/v_box_female"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_gender"/>
(...)
<View
android:id="@ id/v_box_female"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginStart="10dp"
android:background="@drawable/border"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/v_box_male"
app:layout_constraintTop_toTopOf="@id/v_box_male" />
(...)
<View
android:id="@ id/v_box_other"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@drawable/border"
app:layout_constraintTop_toBottomOf="@id/v_box_male"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/bt_next" />
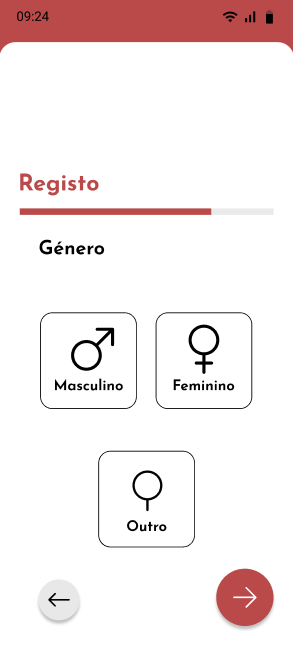
However, the third box is not getting "packed" to the other two boxes above it.
This is the result at the moment: 
CodePudding user response:
Use this code for male box
<View
android:id="@ id/v_box_male"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginEnd="10dp"
android:background="@drawable/border"
app:layout_constraintEnd_toStartOf="@id/v_box_female"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_gender"
/>
CodePudding user response:
Try to add a layout_marginTop to the v_box_other:
<View
android:id="@ id/v_box_other"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@drawable/border"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@id/v_box_male"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/bt_next" />
CodePudding user response:
It seems I found the answer. The problem was on the app:layout_constraintBottom_toTopOf="@id/iv_other" of the v_box_male. It was referencing the Image View (gender symbol) and not the View (box).
It was also missing the app:layout_constraintVertical_chainStyle="packed".
Here's the correct code:
<View
android:id="@ id/v_box_male"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/border"
app:layout_constraintBottom_toTopOf="@id/v_box_other"
app:layout_constraintEnd_toStartOf="@id/v_box_female"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_gender"
app:layout_constraintVertical_chainStyle="packed" />
<View
android:id="@ id/v_box_female"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginStart="10dp"
android:background="@drawable/border"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/v_box_male"
app:layout_constraintTop_toTopOf="@id/v_box_male" />
<View
android:id="@ id/v_box_other"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginTop="10dp"
android:background="@drawable/border"
app:layout_constraintBottom_toTopOf="@id/bt_next"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/v_box_male" />
CodePudding user response:
<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="horizontal">
<View android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"/>
<View android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="vertical">
<View android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="center"/>
</LinearLayout>
</LinearLayout>
Is the sample code because right now not able to have device but I think it might be useful to getting idea. Above code You can use LinearLayout instead of View and that layout you can put gender image.
Hope so you can understand if not please comment
