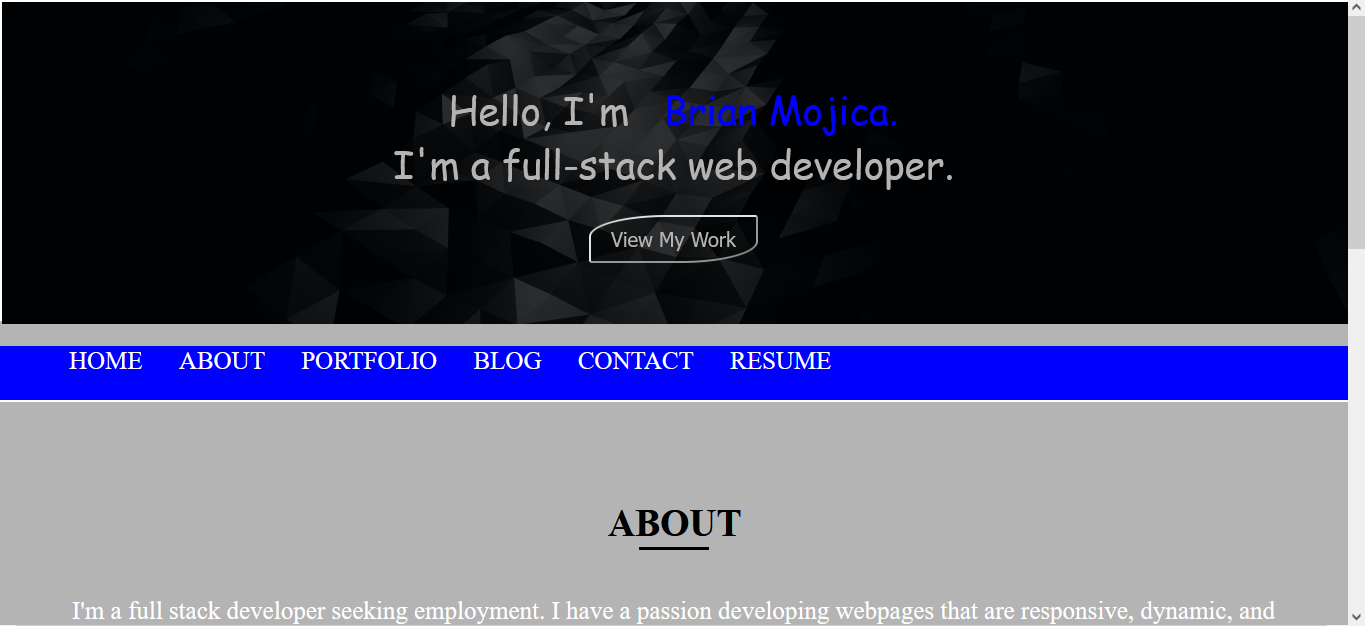
I do not want to use anything except css and html. What can be changed to fix the text from coming outside of the card? My text keeps overflowing outside of my card. I want it all to fit in without compromising the card size as well. I have tried resizing. I am also new to coding. I would accept all and any feedback. If you have links or videos please share those also.
* {
margin:0;
padding: 0;
}
body {
color: #fff;
-webkit-font-smoothing: antialiased;
font-size: 25px;
background-color: #b4b4b4;
}
/* Header Start */
#vanta-canvas {
width: 100vw;
height: 50vh;
}
.inner_header {
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
position: relative;
top: 75px;
}
.flex {
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
flex-wrap: nowrap;
align-content: normal;
}
header p {
color: #b4b4b4;
font-family: cursive;
-webkit-font-smoothing: antialiased;
font-size: 50px;
}
.highlight {
color: blue;
-webkit-font-smoothing: antialiased;
}
button {
background-color: transparent;
border-radius: 45% 3px;
color: #b4b4b4;
padding: 10px 20px;
text-decoration: none;
display: inline-block;
font-size: 20px;
cursor: pointer;
margin: 0 auto;
text-align: center;
position: relative;
top: 25px;
-webkit-font-smoothing: antialiased;
transition: all 0.3s;
}
button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.3s;
}
button span:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.3s;
}
button:hover, button:focus{
background-color: grey;
color: blue;
}
button:hover span {
padding-right: 25px;
}
button:hover span:after{
opacity: 1;
right: 0;
}
/* Header End */
/* navigation Start */
nav {
background: blue;
border-bottom: solid 2px;
border-bottom-color: white;
}
nav li {
display: inline-block;
margin-left: 30px;
}
nav a {
text-decoration: none;
color: #fff;
}
/* Navigation End */
/* Section About Start */
section {
box-align: center;
}
section h2 {
text-align: center;
margin-top: 100px;
/* border-bottom: solid 3px; */
color: black;
position: relative;
left: 50%;
transform: translateX(-50%)
}
section h2::after {
content:"";
height: 3px;
width: 70px;
position: absolute;
background: #000000;
margin: auto;
bottom: -5px;
left: 0;
right: 0;
}
section p {
padding: 20px;
text-align: center;
position: relative;
margin: auto;
}
/* Section About End */
/* Section Portfolio Start */
.flip-card {
background-color: transparent;
width: 300px;
height: 200px;
border: 1px solid #f1f1f1;
perspective: 1000px;
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transition: transform 0.8s;
transform-style: preserve-3d;
}
.flip-card:hover .flip-card-inner{
transform: rotateY(180deg);
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backgrace-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-back {
background-color: transparent;
color: white;
transform: rotateY(180deg);
}
/* @media screen and (max-width: 600px){ */
/* .column {
width: 100%;
display: block;
margin-bottom: 20px;
}
} */<!DOCTYPE html>
<html lang="en_US">
<head>
<meta charset="UTF-8" />
<title>Portfolio</title>
<link rel="stylesheet" href="./assets/css/style.css" >
</head>
<body>
<!-- Header Start -->
<div id="vanta-canvas">
<header>
<h1 id="Home">
<p>
Hello, I'm
<span >Brian Mojica.</span>
<br>
I'm a full-stack web developer.
<button style="vertical-align:middle"><span>
View My Work
</span></button>
</p>
</h1>
</header>
</div>
</header>
<!--Header End-->
<!-- Navigation Start -->
<nav>
<ul>
<li>
<a href="#Home">HOME</a>
</li>
<li>
<a href="#About">ABOUT</a>
</li>
<li>
<a href="#Portfolio">PORTFOLIO</a>
</li>
<li>
<a href="#Blog">BLOG</a>
</li>
<li>
<a href="#Contact">CONTACT</a>
</li>
<li>
<a href="https://docs.google.com/document/d/1PeP8jPx4ct_WFCPPNeYYgJaiSRx9p8il5QjwZ7s0wbQ/edit?usp=sharing" target="_blank">RESUME</a>
</li>
</ul>
</nav>
<!--Navigation End-->
<!--Section About-->
<section>
<h2 id="About">ABOUT</h2>
<p>
I'm a full stack developer seeking employment.
I have a passion developing webpages that are responsive, dynamic, and accessbile.
Animations and UI effects are skills I hope to sharpen. I will continually expand my knowledge in different platforms such as Python, JavaScript, and React.
</p>
</section>
<!--Section Portfolio-->
<section>
<h2 id="Portfolio">PORTFOLIO</h2>
<div >
<div >
<div >
<a href="https://brainybrian316.github.io/run-buddy/"></a>
<img src="assets/images/run-buddy-card.png" alt="Webpage" style="width:100%" height="100%">
</div>
<div >
<h1>Run Buddy</h1>
<p > HTML / CSS</p>
<p>A webpage for Run Buddy. They are a company that matches runners with personal trainers. </p>
<button style="vertical-align:middle"><span> View</span></button>
</div>
</div>
</div>
</section>
<!--Section Blog-->
<section>
<h2 id="Blog">BLOG</h2>
<p>Under Construction</p>
</section>
<!--Section Contact-->
<section>
<h2 id="Contact">CONTACT</h2>
</section>
<!--Section Resume-->
<section>
<a id="resume" href="https://drive.google.com/file/d/1uVWXW7AULRBQBeXEblFfHNawPX-pHrJC/view?usp=sharing"></a>
</section>
<!--script for header background Start-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.waves.min.js"></script>
<script>
VANTA.WAVES({
el: "#vanta-canvas",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 100.00,
minWidth: 100.00,
scale: 1.00,
scaleMobile: 1.00,
color: 0x102
})
</script>
<!--script for header background End-->
</body>
</html>CodePudding user response:
You can use overflow: hidden or overflow: scroll properties in the .flip-card-back class to either hide the content that isn't fitting or make it scrollable. You should also keep in mind the size of the content, it's too much for the card's dimensions. Styling properly the text inside the card would be the best approach.
CodePudding user response:
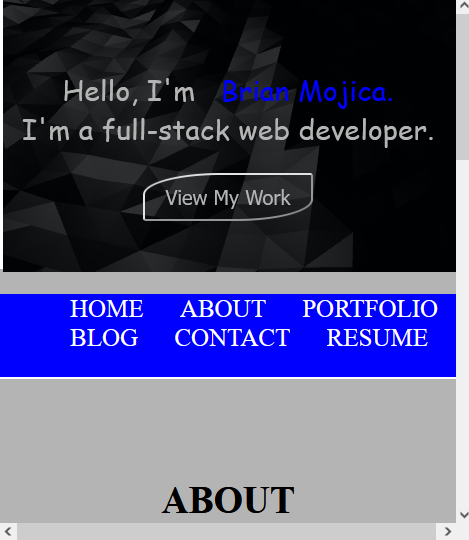
I changed your code. Please check. the important point is to use font-size: 6vmin in here for #vanta-canvas. I used that instead of h1. It causes a font-size based on screen size.
On smaller screen size: