I would like to click the button and make the value appear in <h3> inside the <div> and according to that value the background-color would change.
For example, when I typed a value (Your number) and clicked on Click Me!, h3 inside the div should show this typed value and the background-color would also change accordingly.
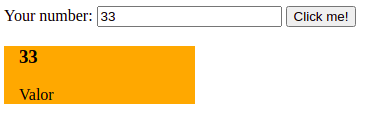
For example, if I typed 33 in Your number and then clicked, the value to appear would be 33 and the color would be orange. Thus:
My code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<form name="myform">
Your number:
<input type="text" name="inputbox" id='textBox' value="" />
<input type="button" name="button" value="Click me!" />
<div class='box1' style='background-color:lime;width:33.33%;padding-left:15px;padding-right:15px;'>
<h3>
0
</h3>
<p>
Valor
</p>
</div>
</form>
<script>
$(function() {
$('.member').click(function() {
var answer = $("#textBox").val();
if (answer <= 20) {
$('.box1').css('background-color','red');
} else if (answer <= 50) {
$('.box1').css('background-color','orange');
} else {
$('.box1').css('background-color','steelblue');
}
});
});
</script>
So I wanted to select the h3 tag and change it with if else statement.
CodePudding user response:
If I understand, you simply want to update the h3 tag content?
Here is some code (I removed repetitions):
$(document).ready(function() {
$('.member').click(function() {
let answer = $("#textBox").val();
let color;
if (answer <= 20) {
color = 'red';
} else if (answer <= 50) {
color = 'orange';
} else {
color = 'steelblue';
}
$('.box1').css('background-color',color).find('h3').html(answer);
});
});