i want to include fontawesome star icons, but they are not shown.
Although I think I have entered fa correctly So here is a part of my code and a screenshot:
I am using VSCode, XAMPP and PHP with Ajax and MySQL.
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg p" crossorigin="anonymous"/>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
Can u help me with this issue? Do u need further informations?
The Stars should be displayed in the red area.
thank you, I am available for your questions!
update:
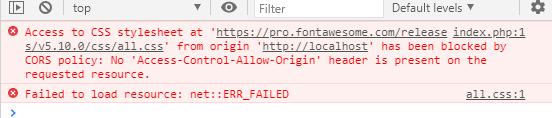
as we found out it is a chrome problem and not from my code.
CodePudding user response:
As we found out, it is not my code that is the problem. CORS has problems processing fontawesome CSS file in use with the localhost.
solution:
- use another browser, it worked for me in ms edge
- download the Font Awesome CSS file and put it on your localhost. In other words: host it yourself, then CORS won't bother you
Special thanks to @KIKOSoftware