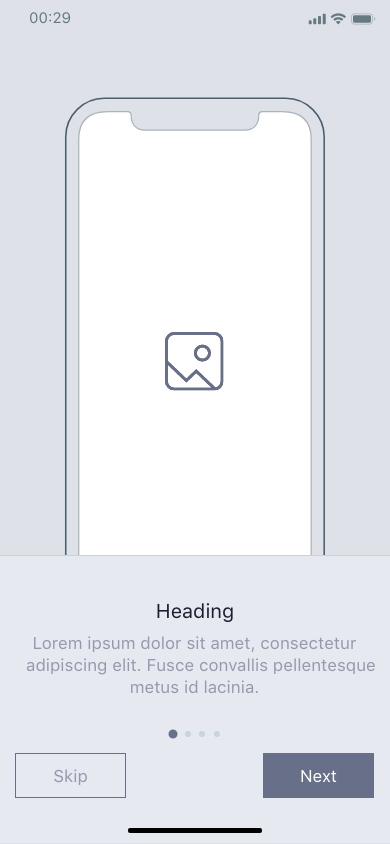
I am trying to get a result like the image attached below. However, when the welcome.dart file is executed, the following error appears. If I return the carousel and listview independently, there is no error.
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
class Welcome extends StatefulWidget {
const Welcome({Key? key, this.title}) : super(key: key);
final String? title;
@override
_WelcomeState createState() => _WelcomeState();
}
class _WelcomeState extends State<Welcome> {
@override
Widget build(BuildContext context) {
final screenHeight = MediaQuery.of(context).size.height * 1;
return Scaffold(
backgroundColor: const Color(0xffdfe1e8),
body: ListView(
padding: EdgeInsets.only(top: screenHeight * 0.15),
children: [
SizedBox(
height: screenHeight * 0.6,
child: Image.asset('assets/bg/splash.png'),
),
]),
persistentFooterButtons: <Widget>[
Stack(
children: [
SizedBox(
height: 300,
child: Column(
children: [
ListView(
children: [
CarouselSlider(
items: const [
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
],
//Slider Container properties
options: CarouselOptions(
height: 180.0,
// enlargeCenterPage: true,
autoPlay: true,
aspectRatio: 2 / 1,
autoPlayCurve: Curves.linear,
enableInfiniteScroll: false,
autoPlayAnimationDuration:
Duration(milliseconds: 800),
viewportFraction: 1,
scrollDirection: Axis.horizontal,
),
),
],
),
Row(
children: [
OutlinedButton(
onPressed: () {}, child: const Text('Skip')),
OutlinedButton(
onPressed: () {}, child: const Text('Next')),
],
),
],
)),
],
)
],
);
}
}
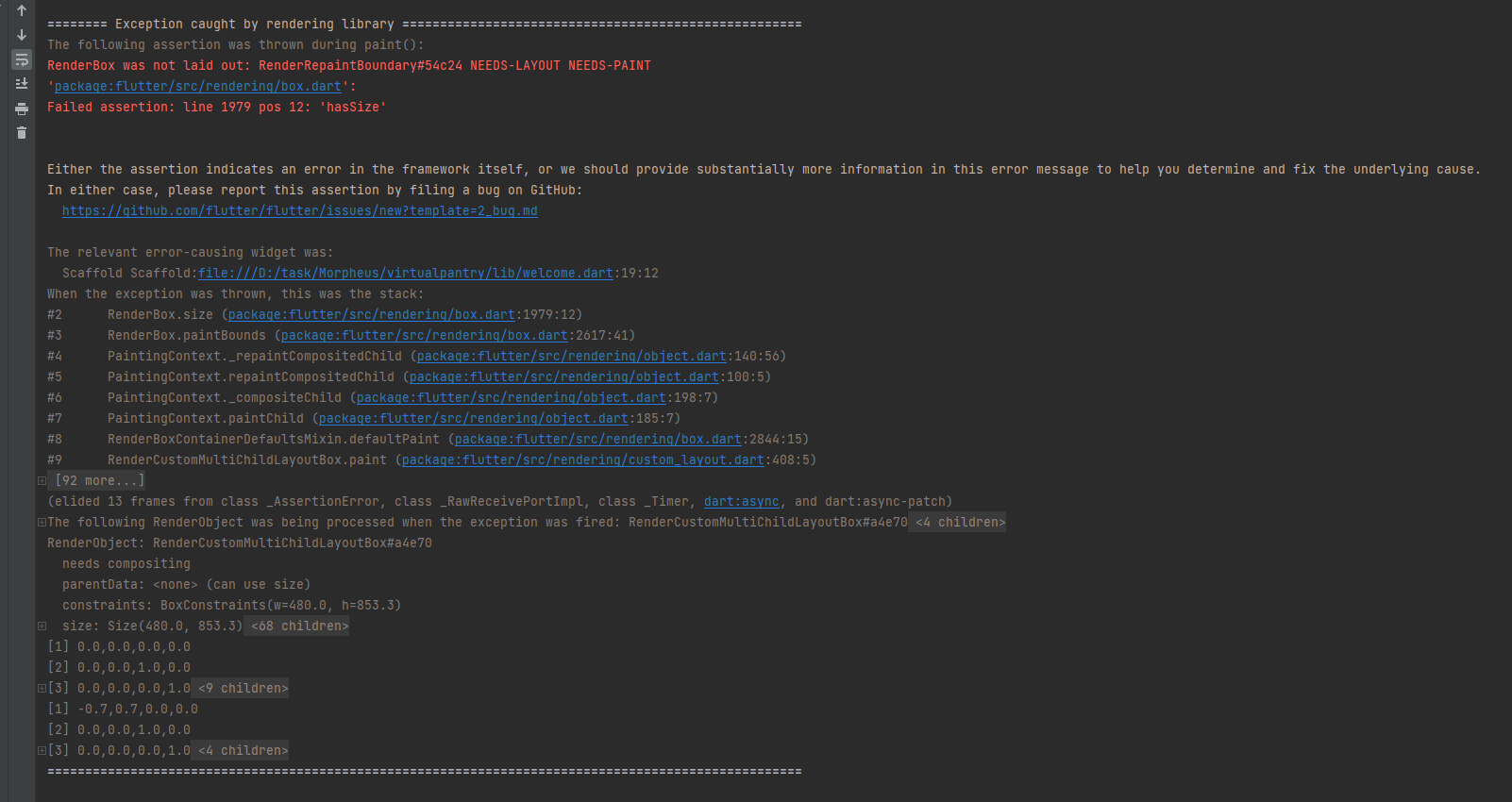
This is Error
As someone new to Flutter, I'm going crazy because I can't figure out why. I've googled a lot, but there doesn't seem to be a solution that works for my situation. thank you.
CodePudding user response:
You can solve this issue by providing width on SizedBox and while we don't need extra ListView we can remove this. And use mainAxisAlignment: MainAxisAlignment.spaceBetween, on row to get the UI. Also, you can use LayoutBuilder on body to get constraints in replace of MediaQuery.
class Welcome extends StatefulWidget {
const Welcome({Key? key, this.title}) : super(key: key);
final String? title;
@override
_WelcomeState createState() => _WelcomeState();
}
class _WelcomeState extends State<Welcome> {
@override
Widget build(BuildContext context) {
final screenHeight = MediaQuery.of(context).size.height * 1;
return Scaffold(
backgroundColor: const Color(0xffdfe1e8),
body: ListView(
padding: EdgeInsets.only(top: screenHeight * 0.15),
children: [
SizedBox(
height: screenHeight * 0.6,
child: Image.asset('assets/bg/splash.png'),
),
]),
persistentFooterButtons: <Widget>[
Stack(
children: [
SizedBox(
height: 300,
width: MediaQuery.of(context).size.width,
child: Column(
children: [
// ListView(
// children: [
CarouselSlider(
items: const [
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
Text(
'Tad asdfnwei asedftdoi vasdfazsdd asdfasd asdfasd sdfsfd asdfasf a sadfdsfdsfad adfadfa adsfadfef adsfadsfaf asdfafe4rfsdfvsdaf afe4f adsfafaaf'),
],
//Slider Container properties
options: CarouselOptions(
height: 180.0,
// enlargeCenterPage: true,
autoPlay: true,
aspectRatio: 2 / 1,
autoPlayCurve: Curves.linear,
enableInfiniteScroll: false,
autoPlayAnimationDuration: Duration(milliseconds: 800),
viewportFraction: 1,
scrollDirection: Axis.horizontal,
),
// ),
// ],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
OutlinedButton(
onPressed: () {}, child: const Text('Skip')),
OutlinedButton(
onPressed: () {}, child: const Text('Next')),
],
),
],
)),
],
)
],
);
}
}