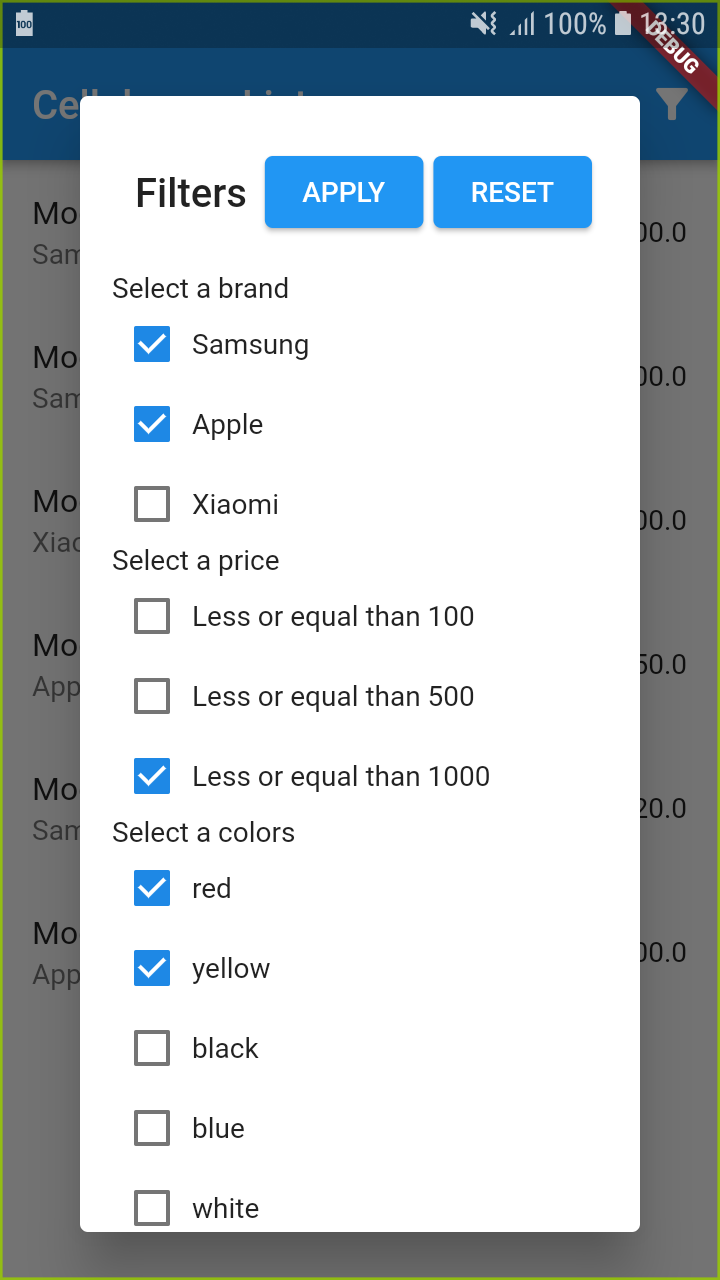
I have a code that is responsible for filtering data: the user choose the criteria that are important to him and clicks "Apply". And sees a list based on the selected filters.
But the applied filters are not saved for subsequent filtrations. And the next time user click on the "filters" button, the user cannot continue working with them from the last moment. He has to choose all the filters again.
How to make the filters to be saved and the user to continue working with the filters based on the previous selection?
filter_dialog.dart
class FilterDialog extends StatefulWidget {
final void Function(Map<String, List<String>?>) onApplyFilters;
const FilterDialog({Key? key, required this.onApplyFilters}) : super(key: key);
@override
State<FilterDialog> createState() => _FilterDialogState();
}
class _FilterDialogState extends State<FilterDialog> {
Map<String, List<String>?> filters = {};
void _handleCheckFilter(bool checked, String key, String value) {
final currentFilters = filters[key] ?? [];
if(checked) {
currentFilters.add(value);
} else {
currentFilters.remove(value);
}
filters[key] = currentFilters;
}
@override
.......
main_page.dart
class MainPage extends StatefulWidget {
const MainPage({Key? key}) : super(key: key);
@override
State<MainPage> createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
List<Phone> filteredPhones = phoneList;
void _filter(Map<String, List<String>?> filters) {
setState(() {
filteredPhones = phoneList;
filters.forEach((key, value) {
if((value ?? []).isNotEmpty) {
filteredPhones = filteredPhones.where((phone) {
switch(key) {
case 'brand':
return value!.contains(phone.brand);
case 'version_OS':
return value!.contains(phone.version_OS);
case 'operation_system':
return value!.contains(phone.operation_system);
default:
return false;
}
}).toList();
}
});
});
}
@override
....
}
class Filter {
String name;
bool Function(Phone) filterFn;
Filter({required this.name, required this.filterFn});
}
custom_checkbox_tile.dart
class CustomCheckboxTile extends StatefulWidget {
final String label;
final void Function(bool)? onChange;
const CustomCheckboxTile({Key? key, required this.label, this.onChange}) : super(key: key);
@override
State<CustomCheckboxTile> createState() => _CustomCheckboxTileState();
}
class _CustomCheckboxTileState extends State<CustomCheckboxTile> {
bool checked = false;
@override
Widget build(BuildContext context) {
return Row(
children: [
Checkbox(
visualDensity: VisualDensity.compact,
value: checked,
onChanged: (_) {
setState(() {
checked = !checked;
if(widget.onChange != null) {
widget.onChange!(checked);
}
});
},
),
Text(widget.label),
],
);
}
}
CodePudding user response:
its not simple to answer your qustion.
More changes should made. I'm done it all.