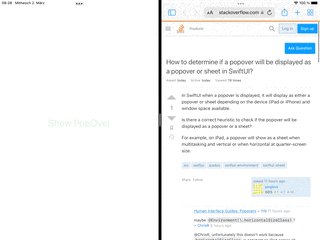
In SwiftUI when a popover is displayed, it will display as either a popover or sheet depending on the device (iPad or iPhone) and window space available.
Is there a correct heuristic to check if the popover will be displayed as a popover or a sheet?
For example, on iPad, a popover will show as a sheet when multitasking and vertical or when horizontal at quarter-screen size.
CodePudding user response:
Based on my testing you CAN use @Environment(\.horizontalSizeClass) to find out:
struct ContentView: View {
@Environment(\.horizontalSizeClass) var sizeClass
@State private var showPopover = false
var body: some View {
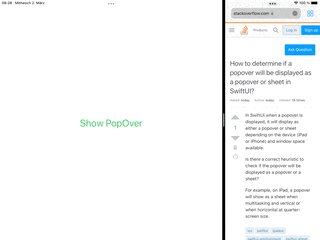
Button("Show PopOver") {
showPopover = true
}
.popover(isPresented: $showPopover) {
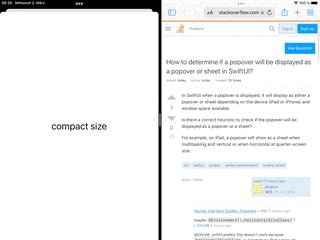
Text(sizeClass == .regular ? "regular size" : "compact size")
.frame(width: 300, height: 300)
}
}
}
CodePudding user response:
The answer here is that I needed to pass down horizontalSizeClass from the parent view that was presenting the popover.
.environment(\.horizontalSizeClass, horizontalSizeClass) Without this, the child view was reading the horizontalSizeClass that was available to it (which is always compact within a popover).