How can I secure TextEntry={true} to dropdown selected items in React native
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: 'Apple', value: 'apple'},
{label: 'Banana', value: 'banana'}
]);
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
CodePudding user response:
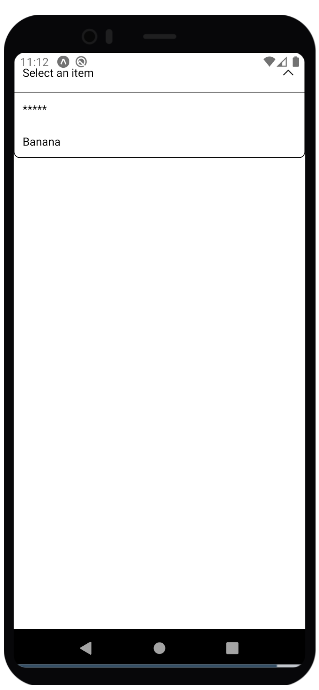
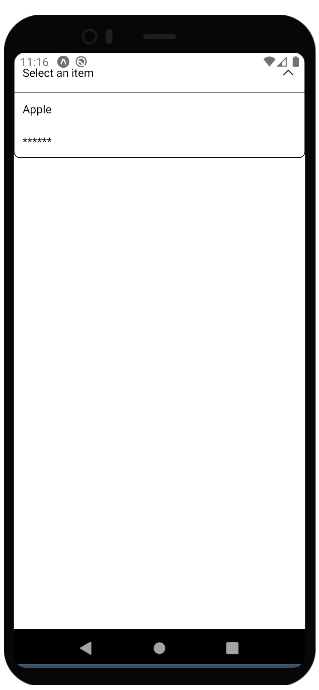
Map the dropdown items to a new array where the currently selected value is masked.
Example:
export default function App() {
const [open, setOpen] = React.useState(false);
const [value, setValue] = React.useState(null);
const [items, setItems] = React.useState([
{ label: 'Apple', value: 'apple' },
{ label: 'Banana', value: 'banana' },
]);
return (
<DropDownPicker
open={open}
items={items.map((el) =>
el.value === value
? { ...el, label: el.label.replace(/./g, '*') }
: el
)}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
);
}
CodePudding user response:
Can you try like this using labelProps
labelProps={{
TextEntry={true}
}}