
CodePudding user response:
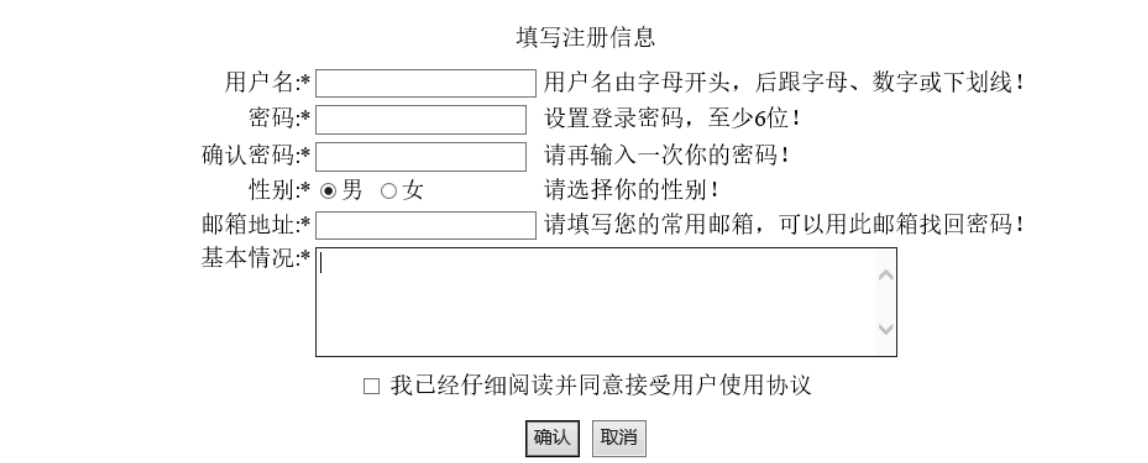
Text written in the input TAB, the user name, password password, radio radio, email can also use the text or email (email may not be compatible), basic situation with text fields, textarea, the button is the submit button to submitCodePudding user response:
But the layout with CSS but in this respect?CodePudding user response:
Yes, you use CSS to write his styleCodePudding user response:

CodePudding user response:
Didn't learn to learn the form, all want to do something, how is it possibleCodePudding user response:
This part to have a look at the Html form part of the content,The form tag is the form, and then input elements in the input tag,
Input text words let the type attribute value is equal to the text, password with type="password", radio buttons with type="radio", basic situation that in text fields, textarea,
Then submit button with type="submit", so the roughly

CodePudding user response:
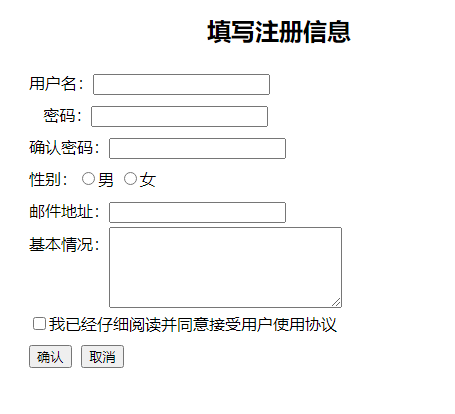
By now the most popular flex layout is good, do an example for youFill in the registration information & lt;/div>The user name & lt;/div>The user name by letter...
The row {
display: flex; The flex - direction: row; Width: 100%
}
. The row - center {
justify-content: center; The align - items: center
}
. The row - left {
The justify - content: flex - start; The align - items: center
}
The left {
Width: 30%;
}
The middle {
Width: 40%;
}
. Comment {
Width: 30%;
}CodePudding user response:
Add HTML tags in form form, and then use the table form to align these labels,,,CodePudding user response:
Problem has been solved, thank youCodePudding user response:

The hasty interface, it is my lost youthCodePudding user response:
Beginners is not easy, he today or yesterday, you should be encouraged toCodePudding user response:
The

