Home >
front end > According to the background data dynamically generated from the coordinate different div
According to the background data dynamically generated from the coordinate different div
Has such a demand, backstage pass data to the JSP page, depending on the data record, in a div on the specified page automatically generate multiple div, the coordinates of each div relative to the parent div is different, the coordinates of each div passed parameters from the background and the style of the parent div as follows
. Zuobiao1 {
position: relative;
Width: 600 px;
Height: 600 px;
float: left;
Background - color: # 000000;
Margin - left: 430 px;
Margin - top: - 600 px;
}
The JSP page code is as follows:
Var num=& lt; %=list. The size () + 1% & gt;;
Var df=document createDocumentFragment ();
<%
for (int i=0; i
% & gt;
Var better=& lt; %=list. Get (I). GetBetter () % & gt;;
Var worse=& lt; %=list. Get (I). GetWorse () % & gt;;
Var name=& lt; %=list. Get (I). GetWj_id () % & gt;
Var y=better * 600;
Var x=Math. Abs (worse) * 600;
Var oDiv=document. The createElement method (" div ");
Var div1=document. The createElement method (" div ");
Div1. InnerHTML="name";
Div1. Style="position: relative; Padding: 10 px; Background - color: # eee; Width: 104 px; Height: 24 px; Top: '+ y + px; Left: '+ x + px; Margin: 10 px; ";
Alert (' the value of the name '+ name +', better value + company + ', the worse the value of the '+', the value of x + worse + x + + y, y);
ODiv. The appendChild (div1);
Df. The appendChild (oDiv);
Zuobiao1. The appendChild (df);
<%
}
% & gt;
</script>
My idea is to remove all records, to the parent div for reference, each generation of div with relative position, which is relative to the parent container to determine the coordinates of the specific value is derived from the parameters of the left and top of the x, y, because the parent container width and height are CSS defined, it is respectively is 600 px, 600 px and
Now there are a few problems:
First, my way of thinking is correct this processing, feel each div with relative to locate the words, will only for a div, rather than the parent container?
First, I want to in every generation the value of the display name in the div, now will not display properly
Second, now the location of the generated div is wrong, don't know whether I div1. Style="position: relative; Padding: 10 px; Background - color: # eee; Width: 104 px; Height: 24 px; Top: '+ y + px; Left: '+ x + px; Margin: 10 px; "; Spelled wrong here, the feeling is not to get the x and y values assigned to the left and top,
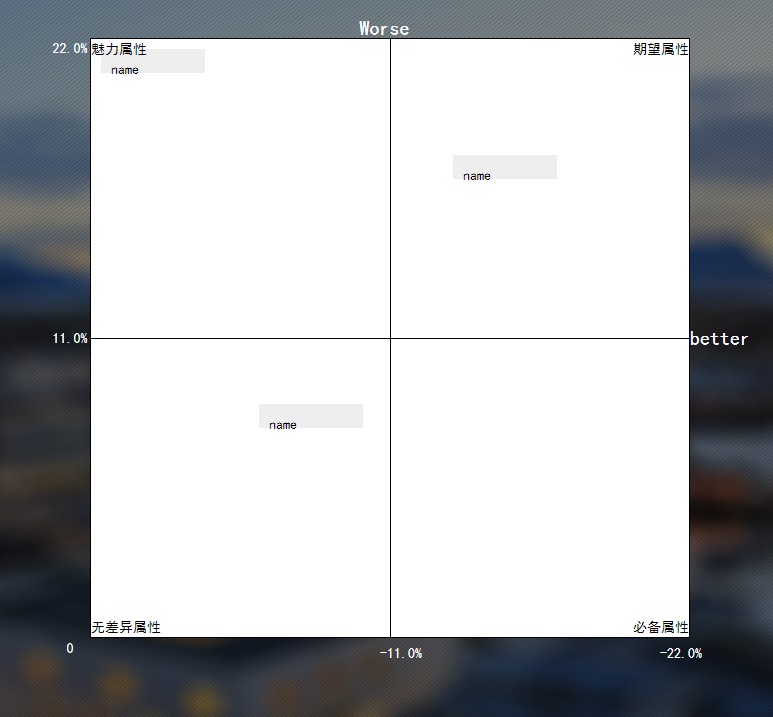
The present result is shown in figure:

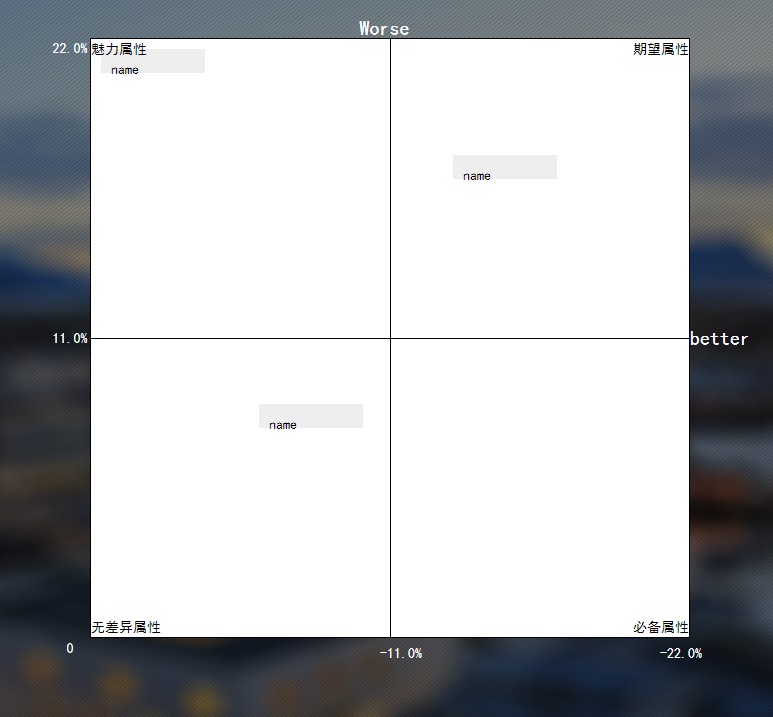
The desired effect as shown in figure:

CodePudding user response:
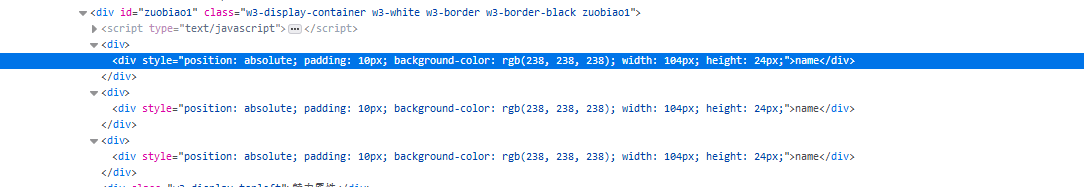
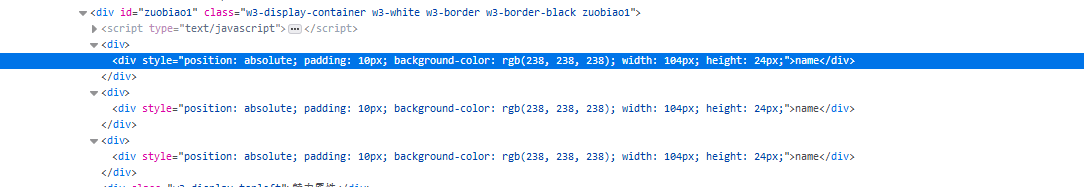
Div generated by firefox debug view, circulation of left and top does not exist, that is to say, I am currently written as it is not right, and how to solve?

CodePudding user response:
Var num=& lt; %=list. The size () + 1% & gt;;
Var df=document createElement method (" div ");
<%
for (int i=0; i
% & gt;
Var better=& lt; %=list. Get (I). GetBetter () % & gt;;
Var worse=& lt; %=list. Get (I). GetWorse () % & gt;;
Var name=& lt; %=list. Get (I). GetWj_id () % & gt;
Var x=better * 600;
Var y=Math. Abs (worse) * 600;
Var oDiv=document. The createElement method (" div ");
Var div1=document. The createElement method (" div ");
Div1. InnerHTML=name;
//div1. Style="position: absolute; Padding: 10 px; Background - color: # eee; Width: 104 px; Height: 24 px; Top: '+ y + px; Left: '+ x + px; ";
='absolute' div1. Style. The position;
Div1. Style. BackgroundColor='blue';
Div1. Style. Color='# FFF';
Div1. Style. The width='15 px;
Div1. Style. Height='15 px;
Div1. Style. LineHeight='15 px;
Div1. Style. FontSize='12';
Div1. Style. TextAlign='center';
Div1. Style. The top=y + 'px';
Div1. Style. Left=x + 'px';
Alert (' the value of the name '+ name +', better value + company + ', the worse the value of the '+', the value of x + worse + x + + y, y);
ODiv. The appendChild (div1);
Df. The appendChild (oDiv);
Zuobiao1. The appendChild (df);
<%
}
% & gt;
</script>
Finally done
CodePudding user response:
Var oDiv=document. The createElement method (" div "); You this is the parent shouldn't in the outside or you this each sub div nested a oDiv
CodePudding user response:
I want to ask how to input through an input box to control the coordinates of the location of the mobile div