
CodePudding user response:
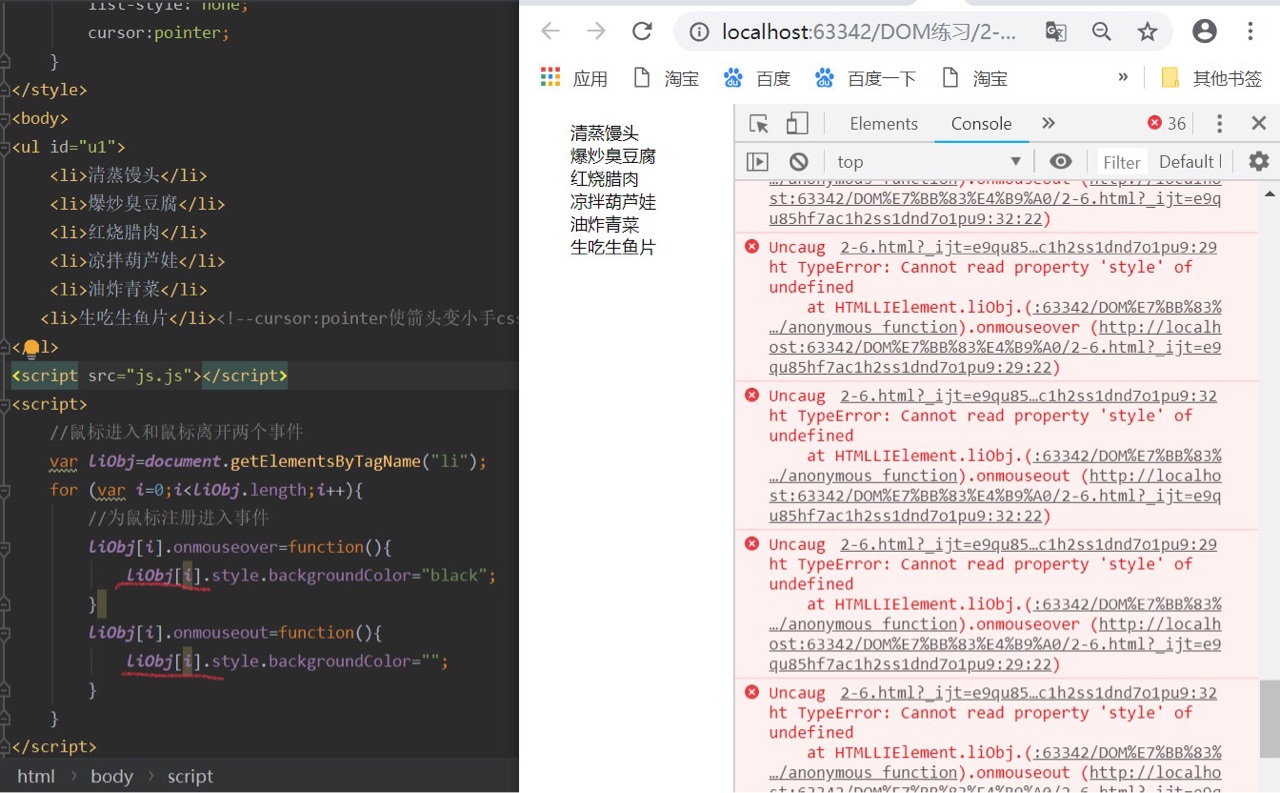
Because liObj is undefined, your event is registered in the for loop, and I made with the variables of the var statement, var statement is global variables, that is to say, the end of the cycle of var I value exists, namely I=liObj. Length, when your event execution is actually read liObj [liObj. Length]. Style, it is obvious for undefined,The solution:
1. Change the var to let, let is block-level scope, only for the current piece of work,
2. Add the event, see I as parameters passed in, such as: liOjb [I] onm ouseover=function (I) {... }
CodePudding user response:
I is a global variable, after the loop I value is 6, all of your li registered events are liObj [6], so access to the value is undefinedOne way to do this is to let the statement, so that each li can successfully registered the corresponding event
However, as the logic use event delegation for more appropriate
U1. onm ouseover=function (event) {
Let target=event. The target;
If (target. The nodeName='LI') {
Target. Style. BackgroundColor='black';
}
}
U1. onm ouseout=function (event) {
Let target=event. The target;
If (target. The nodeName='LI') {
Target. Style. BackgroundColor=' ';
}
}
CodePudding user response:
Thank you, I carefully look at againCodePudding user response:
2 floor said a lot of sense, use the let, or under the demand, event delegation is more appropriate