The problem is the Main page of this. The props. Render the children not to come out
Use the react - the route - dom
Creat reaat - app
//routing configuration
Import the React, {Component} from 'React';
The import {
HashRouter,
The Route,
The Switch,
} the from 'react - the router - dom'
The import hashHistory from 'history/createHashHistory'
The import Detail from '../container/Detail/Detail '
The import Home from '../container/Home/Home '
The import List from '../container/List/List '
The import NotFound the from '../container/NotFound/NotFound '
The import Main from '../container/Main '
Export the default class SetRoutes extends Component {
Render () {
Return (
React.Com
Render () {
The console. The log (enclosing props. Children)
Return (
Header
& lt; Div> {this. Props. Children} & lt;/div>
Footer
)
}
}
Export the default Main;
//the other three pages of a home
Import the React, {Component} from 'React';
Import {Link} from 'react - the router - dom'
The class Home extends ponent {
React.ComRender () {
Return (
Home
The class Main extends ponent {
React.Com
Render () {
The console. The log (enclosing props. Children)
Return (
Header
{this. Props. Children} & lt;/div>
Footer
)
}
}
Export the default Main;
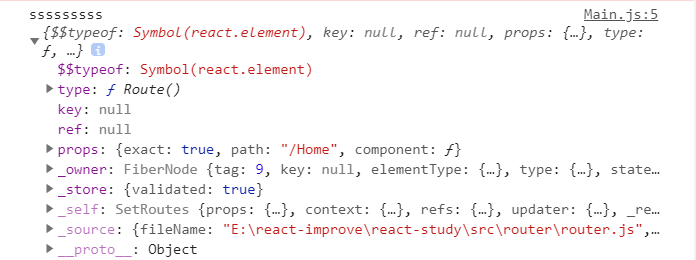
Print it out and the result is:

CodePudding user response:
Recommend something to you, you Chou ChouLife cycle method mainly look at the inside
