I want to vertically center InputLabel inside MUI Grid item.
I tried following:
import { FormControl, Grid, Input, InputLabel, TextField } from "@mui/material";
export default function App() {
return (
<Grid container>
<Grid item xs={2}>
<InputLabel htmlFor="name-input">First Name: </InputLabel>
</Grid>
<Grid item xs={10}>
<TextField size="small"></TextField>
</Grid>
<Grid item xs={2}>
<InputLabel sx={{ verticalAlign: "middle" }} htmlFor="name-input">
First Name:{" "}
</InputLabel>
</Grid>
<Grid item xs={10}>
<TextField size="small"></TextField>
</Grid>
</Grid>
);
}
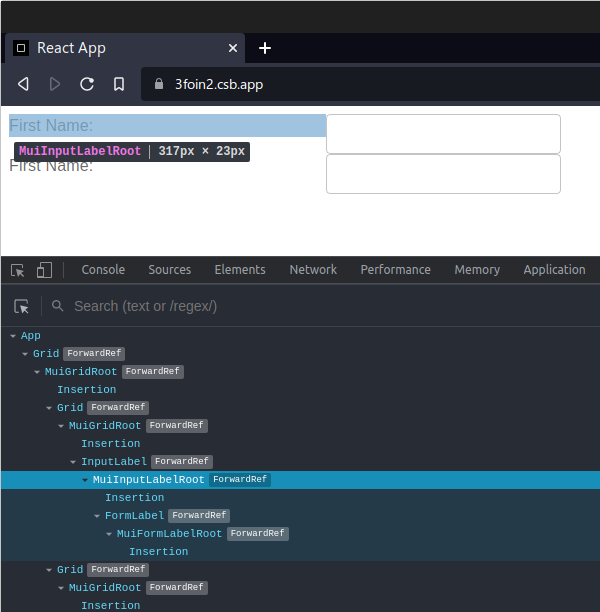
But its not getting vertically aligned:
Note that setting sx={{ verticalAlign: "middle" }} in second InputLabel also doesnt help.
How one should (possibly ideally) vertically center InputLabel (or any other control) inside Grid item?
CodePudding user response:
If I add
display: flex;
align-items: center;
to the grid item divs it works.
I find this a useful flexbox explainer: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
I've added it to your sandbox here: https://codesandbox.io/s/peaceful-pascal-3rpokb?file=/src/App.js