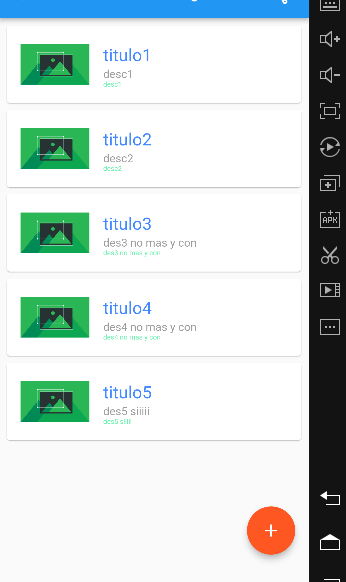
I am using sqflite to do inserts from OnCreate. Those inserts work fine, and i can visualice the items in a ListView:

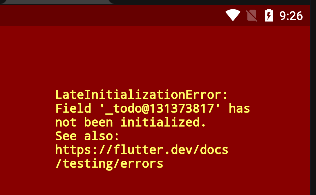
But when I touch the item from that list, I get this error:
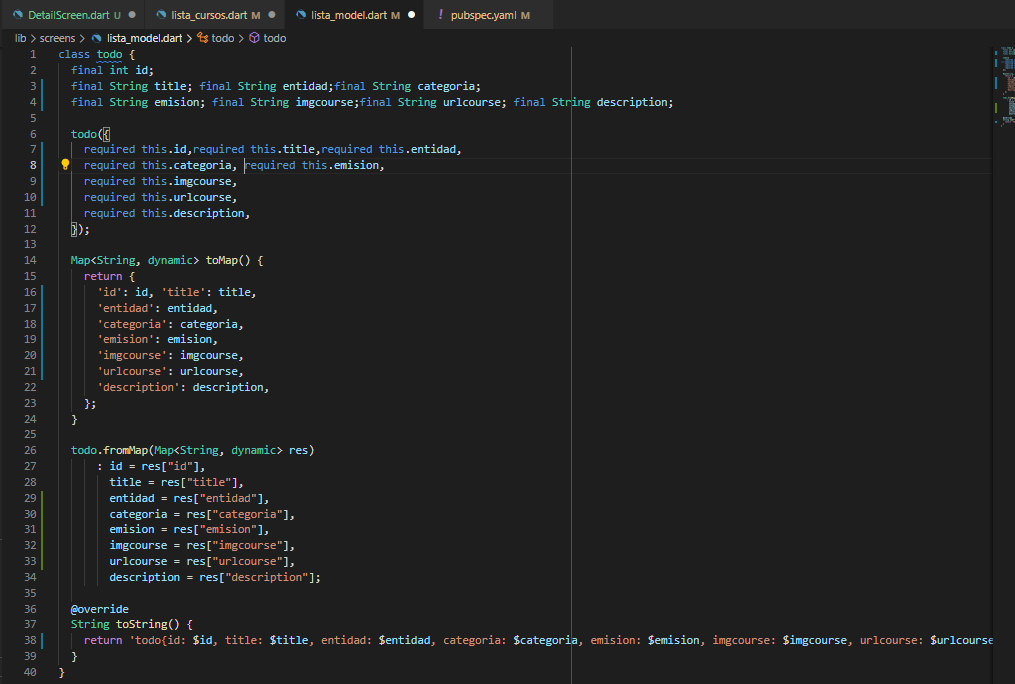
this is the code of my list that works okay, and where i send the object 'todo' to another screen:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
//...
),
here i make conection bd, snapshot, and sending object 'todo':
body: FutureBuilder<List<todo>>(
future: _todo,
builder: (BuildContext context, AsyncSnapshot<List<todo>> snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: const CircularProgressIndicator(),
);
} else if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
var items = snapshot.data ?? <todo>[];
return Container(
margin: EdgeInsets.symmetric(
horizontal: 5.0,
vertical: 5.0,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
),
child: ListView.builder(
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
//HERE I SEND THE OBJECT 'todo' IN INDEX SELECTEDTO DETAILSCREEN
builder: (context) => DetailScreen(td: items[index]),
),
);
},
child: Card(
child: ListTile(
leading: SizedBox(
height: 100.0,
width: 80.0,
child: Image.network(items[index].imgcourse),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),
title: Text(
items[index].title,
style: TextStyle(
fontSize: 20,
color: Colors.blueAccent,
),
),
)),
);
},
),
);
}
},
),
);
}
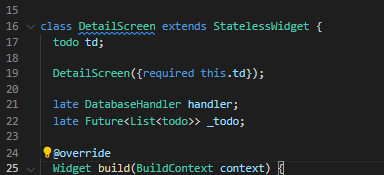
this is the DetailScreen where i receive the 'todo' object:
class DetailScreen extends StatelessWidget {
todo td;
DetailScreen({required this.td});
late DatabaseHandler handler;
late Future<List<todo>> _todo;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
title: Text(
td.title,
style: TextStyle(
fontSize: 16.0, /*fontWeight: FontWeight.bold*/
),
),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.symmetric(
horizontal: 8,
),
color: Colors.grey[800],
child: SingleChildScrollView(
child: Column(
children: [
//NAME ITEM
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.symmetric(vertical: 3, horizontal: 5),
child: RichText(
text: new TextSpan(
style: new TextStyle(
fontSize: 15.0,
color: Colors.white,
),
children: <TextSpan>[
new TextSpan(
text: 'Nombre: ',
style: new TextStyle(
fontWeight: FontWeight.bold,
color: Colors.blueAccent)),
new TextSpan(text: td.title),
],
),
),
),
SizedBox(
height: 10,
),
// DESCRIPTION TIEM
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.symmetric(horizontal: 5.0),
child: RichText(
text: new TextSpan(
style: new TextStyle(
fontSize: 15.0,
color: Colors.white,
),
children: <TextSpan>[
new TextSpan(
text: 'Detalles: ',
style: new TextStyle(
fontWeight: FontWeight.bold,
color: Colors.blueAccent)),
new TextSpan(text: td.description),
],
),
),
),
],
),
),
);
),
);
}
}
I would like to know how to receive the object and read items inside, im new in sqflite and flutter.
CodePudding user response:
you don´t need to call again the FutureBuilder in "DetailsScream", you have already passed the parameter tb
class DetailScreen extends StatelessWidget {
todo td;
DetailScreen({required this.td});
late DatabaseHandler handler;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
title: Text(
td.title,
style: TextStyle(
fontSize: 16.0, /*fontWeight: FontWeight.bold*/
),
),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.symmetric(
horizontal: 8,
),
color: Colors.grey[800],
child: SingleChildScrollView(
child: Column(
children: [
//NAME ITEM
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.symmetric(vertical: 3, horizontal: 5),
child: RichText(
text: new TextSpan(
style: new TextStyle(
fontSize: 15.0,
color: Colors.white,
),
children: <TextSpan>[
new TextSpan(
text: 'Nombre: ',
style: new TextStyle(
fontWeight: FontWeight.bold,
color: Colors.blueAccent)),
new TextSpan(text: td.title),
],
),
),
),
SizedBox(
height: 10,
),
// DESCRIPTION TIEM
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.symmetric(horizontal: 5.0),
child: RichText(
text: new TextSpan(
style: new TextStyle(
fontSize: 15.0,
color: Colors.white,
),
children: <TextSpan>[
new TextSpan(
text: 'Detalles: ',
style: new TextStyle(
fontWeight: FontWeight.bold,
color: Colors.blueAccent)),
new TextSpan(text: td.description),
],
),
),
),
],
),
),
),
);
}
}
Tell if this worked for you