Show figure

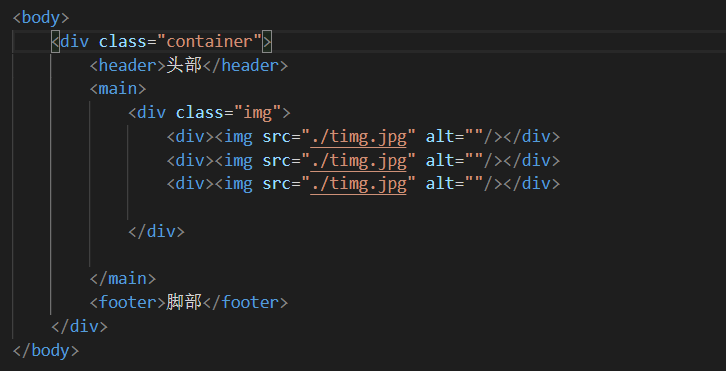
HTML code

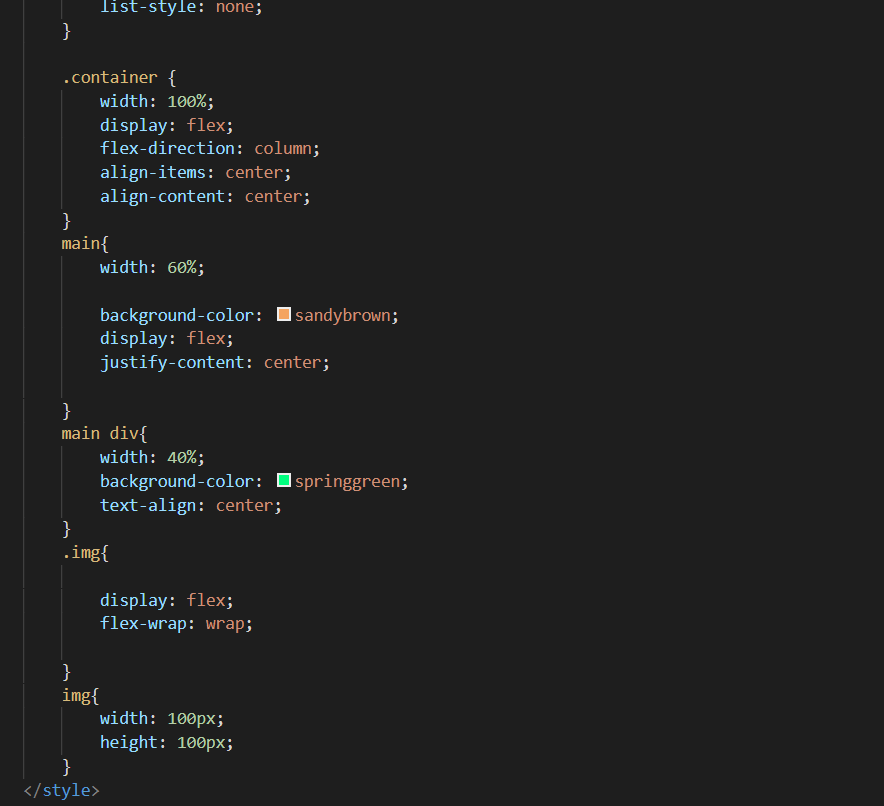
CSS code

Want to achieve the display figure

CodePudding user response:
. The main div and the img style conflictCodePudding user response:
The img {
display: flex;
The justify - content: space - between;
align-items: center;
The flex - wrap: wrap;
}
And flex layout is not so you use, let div horizontal center directly margin: 0 auto; All is finished, you too much trouble in flex layout
CodePudding user response:
You can try floatingFloat: left
CodePudding user response:
You the style of the conflict, the main set up elastic box, and the width of the 60%, but your img outside div is 40%, below you have this display: flex; The flex - wrap: wrap; Properties, so you can see the effect