I am using a ToggleSwitch control to display 2 exclusive options in the application. Unfortunately, when FontSize increases the "Content" part seems to be not centrally aligned vertically. To verify the issue I tried with a simple ContentPresenter even though I have provided VerticalAlignment, VerticalContentAlignment, etc.
Not sure if it's an open issue or I am missing something here?
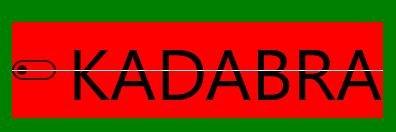
White line shows the center of the image here. This is just one case but as font size differs the alignment also changes. Thus we cannot provide a padding/margin as it is different for various FontSizes.
<Page
x:Class="TestApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="Green">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Spacing="30">
<ToggleSwitch Background="Red" OnContent="ABRA" OffContent="KADABRA" FontSize="72"/>
<ContentPresenter Background="Red" Content="KADABRA" FontSize="58"
HorizontalAlignment="Center"
HorizontalContentAlignment="Center"
VerticalAlignment="Center" VerticalContentAlignment="Center" />
</StackPanel>
</Page>
As an update: I also tried modifying the ContentPresenter style as follows and applied it to the above ContentPresenter (still no change though)
<Style x:Key="ContentPresenterStyle1" TargetType="ContentPresenter">
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
</Style>
CodePudding user response:
Probably not the ideal answer; but you could always use the RenderTransform to adjust it to your liking.
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Spacing="30" >
<ToggleSwitch Background="Red" >
<ToggleSwitch.OffContent>
<TextBlock Text="KADABRA" FontSize="72" VerticalAlignment="Center">
<TextBlock.RenderTransform>
<TranslateTransform Y="-5"/>
</TextBlock.RenderTransform>
</TextBlock>
</ToggleSwitch.OffContent>
<ToggleSwitch.OnContent>
<TextBlock Text="KADABRA" FontSize="72" VerticalAlignment="Center">
<TextBlock.RenderTransform>
<TranslateTransform Y="-5"/>
</TextBlock.RenderTransform>
</TextBlock>
</ToggleSwitch.OnContent>
</ToggleSwitch>
</StackPanel>
CodePudding user response:
This issue is caused by the font metrics. Font metrics decide how much space is above the font/below the font and also how much space is between the characters. Different font sizes and font families will have different metrics.
Currently, there is not much we could do with that. Using TranslateTransform or TextBlock with margin is a workaround for this. Another possible way is to use Win2D to draw the text directly but it might be complicated.