I get data from my database using the page number and rows per page:
const { data: { customerData: recent = null } = {} } = useQuery<
.... //removed to de-clutter
>(CD_QUERY, {
variables: {
input: {
page: page,
perPage: rowsPerPage,
},
},
});
I'm trying to use the mui component that allows you to adjust row size and page number, here is their demo https://codesandbox.io/s/qesrsz?file=/demo.tsx
This is my code:
export const PastTable = () => {
const [page, setPage] = React.useState(0);
const [rowsPerPage, setRowsPerPage] = React.useState(5);
const handleChangePage = (
event: React.MouseEvent<HTMLButtonElement> | null,
newPage: number,
) => {
setPage(newPage);
};
const handleChangeRowsPerPage = (
event: React.ChangeEvent<HTMLInputElement>,
) => {
setRowsPerPage(parseInt(event.target.value, 10));
setPage(0);
};
return (
<Box >
<Paper>
<ContentContainer>
<TableContainer style={{ border: '1px solid black', width: '85%' }}>
<Table
sx={{ padding: 80, scale:'100%' }}
aria-labelledby="tableTitle"
size={'medium'}
>
<TableBody>
{recent?.data.map((row, index) => {
const labelId = `enhanced-table-checkbox-${index}`;
return (
<TableRow
hover
tabIndex={-1}
key={row.id}
>
<TableCell>customer name</TableCell>
<TableCell>
1234
</TableCell>
<TableCell>
ABCD
</TableCell>
<TableCell>
{calculateDuration(row.lastChangeAt, row.createdAt)}
</TableCell>
<TableCell>
Add icon
</TableCell>
</TableRow>
);
})}
</TableBody>
</Table>
</TableContainer>
<TablePagination
rowsPerPageOptions={[5, 10, 100]}
component="div"
count={recent.totalCount}
rowsPerPage={rowsPerPage}
page={page}
onPageChange={handleChangePage}
onRowsPerPageChange={handleChangeRowsPerPage}
/>
</ContentContainer>
</Paper>
</Box>
);
};
The problem: When I press the next button, the data doesn't change but the page changes from 0 to 1 (did a console log). The next time I click it the data changes. This is because the query doesn't take page 0, it begins at page 1 so when the page changes to 1 the data doesn't change.
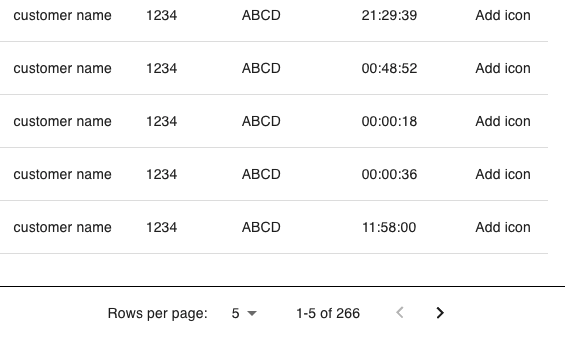
data before 1st click:

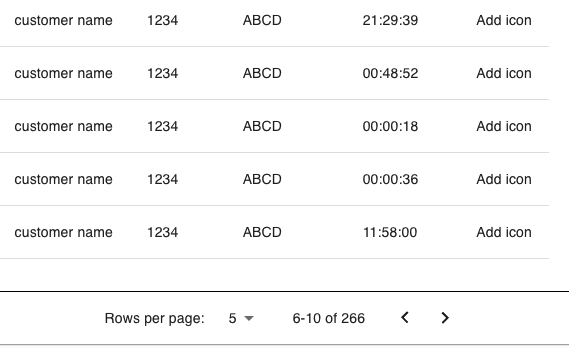
data after 1st click:

both are same, only changes on third click
If I set the page to 1 from the start, the values are correct but the rows show up as 6-10 instead of 1-5 at the bottom from the start. The back button also doesn't work as expected
Is there any way to use the MUI component? I'm open to using another component as well if there are better suggestions
CodePudding user response:
I don't see where you're calling the query in the PastTable component but if you say the query needs to start at page 1, the you have to pass it your 'page' state plus 1 to it as a variable.
CodePudding user response:
The following query
const { data: { customerData: recent = null } = {} } = useQuery<
.... //removed to de-clutter
>(CD_QUERY, {
variables: {
input: {
page: page,
perPage: rowsPerPage,
},
},
});
returns the same data when the page is 0 or 1
The Material UI component is working as expected , as it changes page and also changes the from & to indexes correctly (from 1-5 to 6-10).
try using page 1 instead of page like this:
const { data: { customerData: recent = null } = {} } = useQuery<
.... //removed to de-clutter
>(CD_QUERY, {
variables: {
input: {
page: (page 1),
perPage: rowsPerPage,
},
},
});
