In the pop-up calendar select control panel, after choosing the date, click on the small icon clock want to choose the time, but found the same item under the form of other input input were empty, don't know if you have encountered similar problems, strives for the light,
CodePudding user response:
Not,,, didn't you configured the writing your own code for any other event,,CodePudding user response:
Solve the building Lord at noon today I also encountered this problemCodePudding user response:
Is not solve yet,Also see the source code, can not see, found that as long as it is the same under the form of the input entry, switch to choose time on time control, will be empty and silent,
CodePudding user response:
https://github.com/smalot/bootstrap-datetimepicker/issues/356Click the selector will trigger 'show. Bs. Modal' 'hide. Bs. Modal' events, and matched with js modals of the bootstrap, will appear this kind of situation
CodePudding user response:
I js at the front desk has been resolved, you should call the autoclose, then call the bootstrap - datetimepicker. Hide methods of js, the date will automatically refresh after input, the enclosing element. The trigger ({Type: 'hide',
Date: this date
}); To this. Hide (); To go, although the date after the date is input box is closed, but don't refresh the form, and problem solving
CodePudding user response:
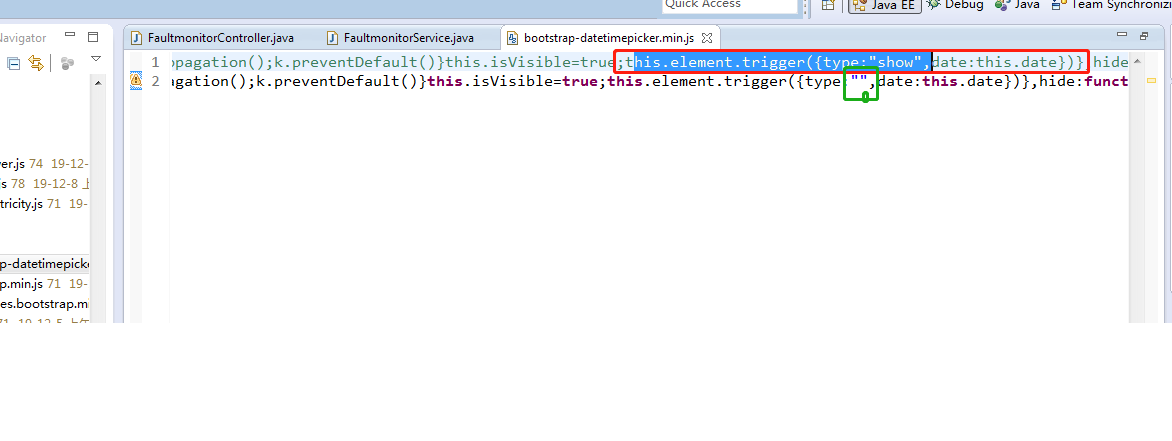
 , try the way upstairs, a great god, didn't take effect, modify once again, the bootstrap - datetimepicker. Js files in the enclosing element. The trigger ({type:" show ", the date: this. The date a statement, will show after remove, the form will not emptied, temporarily has no impact on the project,
, try the way upstairs, a great god, didn't take effect, modify once again, the bootstrap - datetimepicker. Js files in the enclosing element. The trigger ({type:" show ", the date: this. The date a statement, will show after remove, the form will not emptied, temporarily has no impact on the project, 
CodePudding user response:
Thanks, Desmond tutu MOBS, canCodePudding user response:
Datepicker calendar control, click on the date when will trigger 'show. Bs. Modal' events, if empty. Be sure it is your show bs. The modal in writing, with a breakpoint inside look, adjust their code logic, such as the show. The bs. The modal of the things mentioned above is ok.