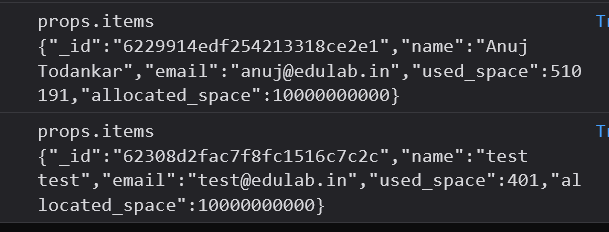
I am getting array of objects on props.items. How to show all the name from props.items.name in option select? What is happening now is : I am only fetching Name for selected user but not getting all the users and select any choice. I am new to reactjs. Can anyone help me out yrr. Thanks in advance.
import { useEffect, useState } from 'react';
import { Button, Container, Row, Col, Form, Modal } from 'react-bootstrap';
import configData from './../../config/constant.json'
const TransferDialog = (props) => {
let [transferDiv, showtransferDiv] = useState(false)
let [deleteDiv, showDeleteDiv] = useState(false)
let [confirmDiv, showConfirmDiv] = useState(true);
let [error, setError] = useState(false);
let [pending, setPending] = useState(false);
let [permission, setPermission] = useState();
const [userDetails, setUserDetails] = useState([])
const [radio, setradio] = useState([])
let dropdownvalue;
useEffect(()=>{
console.log(props.items);
}, [])
function dropDown(value) {
dropdownvalue = value;
console.log("Dropdown", dropdownvalue);
}
function onChangeValue(event) {
console.log(radio);
}
function handleDelete() {
console.log("Id-->", props.userid);
const abortCont = new AbortController();
console.log("Dropdown", dropdownvalue, radio);
let data = {
id: dropdownvalue,
target: props.userid,
radio: radio
}
fetch(`${configData.SERVER_URL}/admin/deleteuser`, {
credentials: configData.COOKIES_CONFIG,
signal: abortCont.signal,
method: 'post',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(data),
})
.then(res => {
if (!res.ok) {
throw Error('Something Went Wrong')
}
return res.json()
})
.then(res_data => {
if (res_data.status == false) {
throw Error(res_data.message)
} else {
setPending(false);
}
})
.catch(err => {
if (abortCont === "AbortError") {
} else {
setError(err.message);
setPending(false);
}
})
}
function handleYes() {
showConfirmDiv(false);
showDeleteDiv(true);
}
return (
<div>
<Modal
size="lg"
aria-labelledby="contained-modal-title-vcenter"
centered
show={props.show}
onHide={props.onHide}
>
<Modal.Header closeButton>
<Modal.Title id="contained-modal-title-vcenter">
Delete User
</Modal.Title>
</Modal.Header>
<Modal.Body>
{
confirmDiv
&&
<>
<h4>Do you really want to delete ??</h4>
</>
}
{
deleteDiv &&
<div onChange={onChangeValue}>
<p>Do you want to transfer user data to another user??</p>
<input type="radio" value="Yes" name="Yes" onChange={() => showtransferDiv(true) || setradio(true)} />
<label >Yes</label>
<input type="radio" value="No" name="Yes" onChange={() => showtransferDiv(false) || setradio(false) } />
<label >No</label><br />
</div>
}
{
transferDiv &&
<Form>
<Form.Group className="mb-3">
<Row>
<Col>
<Form.Group className="mb-3">
</Form.Group>
</Col>
<Col>
<Form.Select onChange={(e) => dropDown(e.target.value)}>
<option value={props.items._id} >{props.items.name}</option>
</Form.Select>
</Col>
</Row>
</Form.Group>
<Form.Text className="text-muted">
</Form.Text>
</Form>
}
{
pending && <p>Pending...</p>
}
{
error && <p>{error}</p>
}
</Modal.Body>
<Modal.Footer>
{
confirmDiv &&
<>
<Button onClick={handleYes}>Yes</Button>
<Button onClick={props.onHide}>No</Button>
</>
}
{
deleteDiv &&
<>
<Button onClick={props.onHide}>Cancel</Button>
<Button onClick={handleDelete}>Delete</Button>
</>
}
</Modal.Footer>
</Modal>
</div>
);
}
export default TransferDialog;
CodePudding user response:
If I understood well, you can try to replace
<option value={props.items._id} >{props.items.name}</option>
with this
{
props.items.map((element) => <option value={element._id} >{element.name}</option>)
}
You can also try this as it is better
{
renderOptions(props.items)
}
While renderOptions looks like this
function renderOptions(items) => items.map((item) => <option value={item._id} >{item.name}</option>)
CodePudding user response:
Not getting clearly but your finding is to be iterate items on object entities. For that if we condition following aspects could solve the problem. 1 If props.items is array then you only need to use map above the tag 2 If props.items is object then you can use forin loop to iterate and get the named fields and assigned in array state, then use map on the tag.