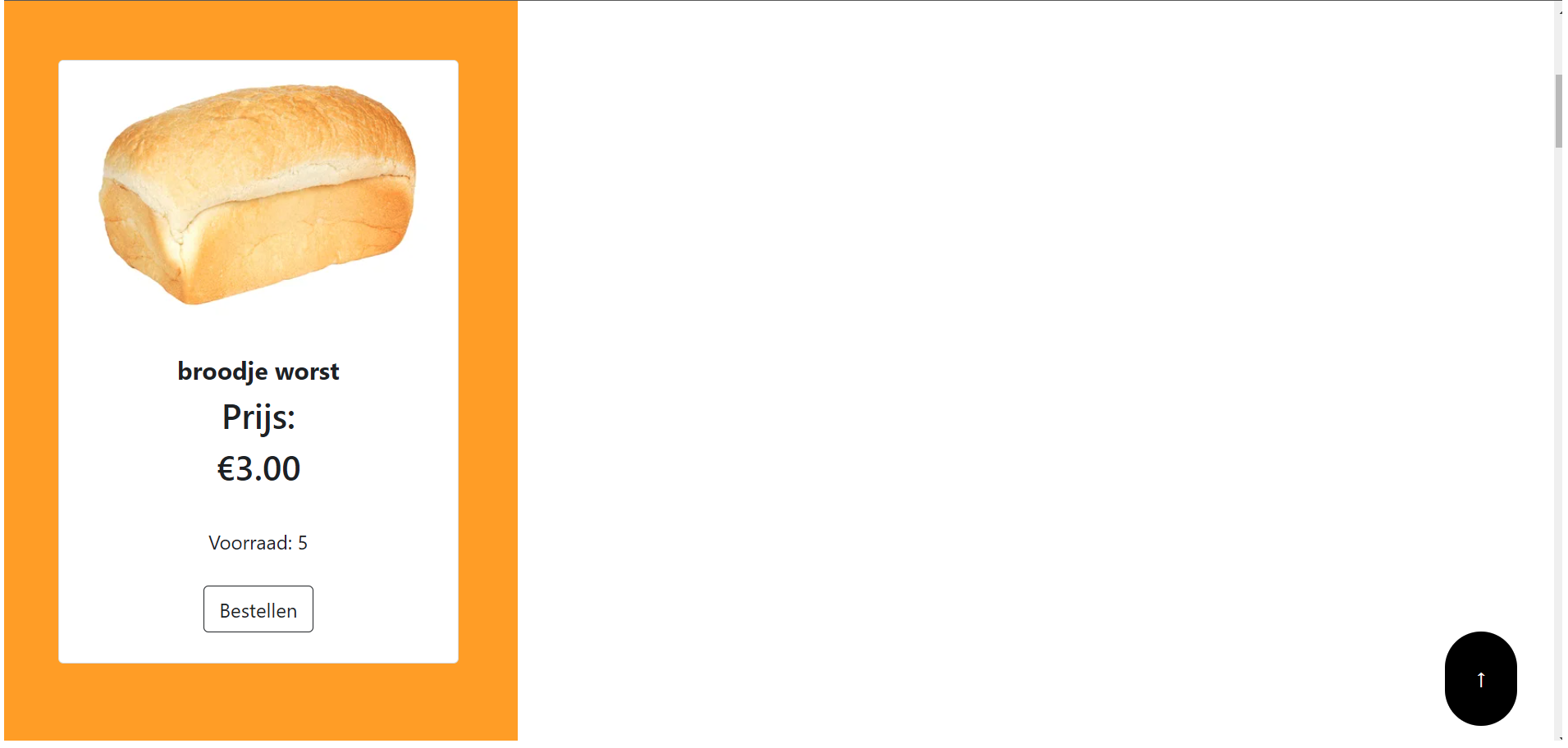
I want to use css grid to put all my while results next to each other. there can only be 3 items next to each other before they drop down. Right now I have this :
I want them all next to each other like this [div][div][div] how do I fix this? I have been trying to many things such as adding grid to the section/container and test divs but none of them put the divs next to each other. been trying to look this up but I only find them for none loops. can someone help me?
<style>
header{
background-image: url("brood.jpg");
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
/* .container1{
display: grid;
grid-template-columns: auto 1fr 1fr 1fr;
grid-column-gap: 10px;
grid-row-gap: 10px;
} */
.test{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 0px;
grid-row-gap: 0px;
}
section{
/* display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 10px;
grid-row-gap: 10px; */
/* display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
grid-auto-rows: minmax(100px, auto); */
background-color: orange;
/* dit doet niks */
/* grid-column: 1;
grid-row: 2 / 5; */
}
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
font-size: 18px;
border: none;
outline: none;
background-color: black;
color: white;
cursor: pointer;
padding: 25px;
border-radius: 50px;
}
#myBtn:hover {
background-color: #555;
}
</style>
<body>
<!-- Navigation-->
<?php include "navbar.php"; ?>
<?php if(isset($_SESSION['USER_ID'])){ ?>
<!-- Header-->
<header >
<div >
<div > <!--Het werkt -->
<h1 >Goedemorgen, <?php echo $_SESSION['USERNAME'];?></h1>
<p >Quantity kan nog niet veranderd worden.</p>
</div>
</div>
</header>
<?php
} else {
?>
<!-- Header-->
<header >
<div >
<div > <!--het werkt-->
<h1 >Goedemorgen, Gast</h1>
<p >Quantity kan nog niet veranderd worden.</p>
</div>
</div>
</header>
<?php
}
?>
<!--miscchien dit toch in een whileloop gooien dat zal ook de code korter maken-->
<!-- Section-->
<button onclick="topFunction()" id="myBtn" title="Go to top">↑</button>
<!-- <div >
<input placeholder="broodjes naam" type="text" id="search" onkeydown="key_down()">
<input type="button" value="Go" onclick="search(document.getElementById('search').value)">
</div> -->
<div >
<div >
<input type="search" id="search" placeholder="Search" aria-label="Search" aria-describedby="search-addon" onkeydown="if(event.keyCode == 13) document.getElementById('buttonSearch').click()"/>
<button type="button" id="buttonSearch" onclick="search(document.getElementById('search').value)">search</button>
</div>
</div>
<?php
include "config.php";
$sql = 'SELECT * FROM broodjes';
$stmt = $conn->prepare($sql);
$stmt->execute();
$result = $stmt->get_result(); // get the mysqli result
// styling voor row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4" "
// maar als je test hier gooit dan pakt hij alleen de eerste
//echo '<div >';
while($row = mysqli_fetch_assoc($result)){
echo '<div >';
echo ' <section >
<div >
<div >
<div >
<div >
<!-- Product image dit kan later nog wel-->
<div >
<img src="brood.webp" alt="..." />
</div>
<!-- Product details-->
<div >
<div >
<div >
<input type="hidden" name="broodjes_ID" value='. $row['broodjes_ID'] . '/>
</div>
<!-- Product name-->
<div >
<input type="hidden" name="broodnaam" value='. $row['broodnaam'] . '/>
<h5 >'.$row['broodnaam']. '</h5>
</div>
<!-- Product price-->
<div >
<input type="hidden" name="broodnaam" value='. $row['prijs'] . '/>
<h3> Prijs: </h3> <h3 > €'.$row['prijs']. '</h3><br>
</div>
<!--voorraad-->
';
if($row['voorraad'] == 0){
echo '<h3 style="color: red;"> uitverkocht</h3><br>';
}else{
//link die misschien kan helpen https://www.withinweb.com/info/a-shopping-cart-using-php-sessions-code/
$broodjes = $row['broodjes_ID'];
echo ' Voorraad: '.$row['voorraad'].'<br>
</div>
</div>
<!-- Product actions-->
<form action="cart.php?broodjes_ID='. $broodjes.'" method="POST" name="broodjes" value=""
<div >
<div ><button type="submit" name="add_to_cart">Bestellen</button></div>
</div>
</form>
';
}
echo '</div>
</div>
</div>
</div>
</section>
</div>';
echo '</div>';
}
CodePudding user response:
In your case you are using grid on '<div >'; and I can see it has one children <section >, you need to have 3 child divs in order to put them in [div][div][div] format. Hope this helps. More info here on css-tricks.
CodePudding user response:
You could use this working template. You loop inside the section and render div with card class.
.cards {
display: grid;
grid-template-columns: repeat(3, 1fr); /* you can change 1fr to whatever you want, 200px for example*/
gap: 2rem;
}
.card {
border: 1px solid red;
min-height: 200px;
}<section >
<div >Content goes here...</div>
<div >Content goes here...</div>
<div >Content goes here...</div>
<div >Content goes here...</div>
<div >Content goes here...</div>
<div >Content goes here...</div>
<div >Content goes here...</div>
</section>