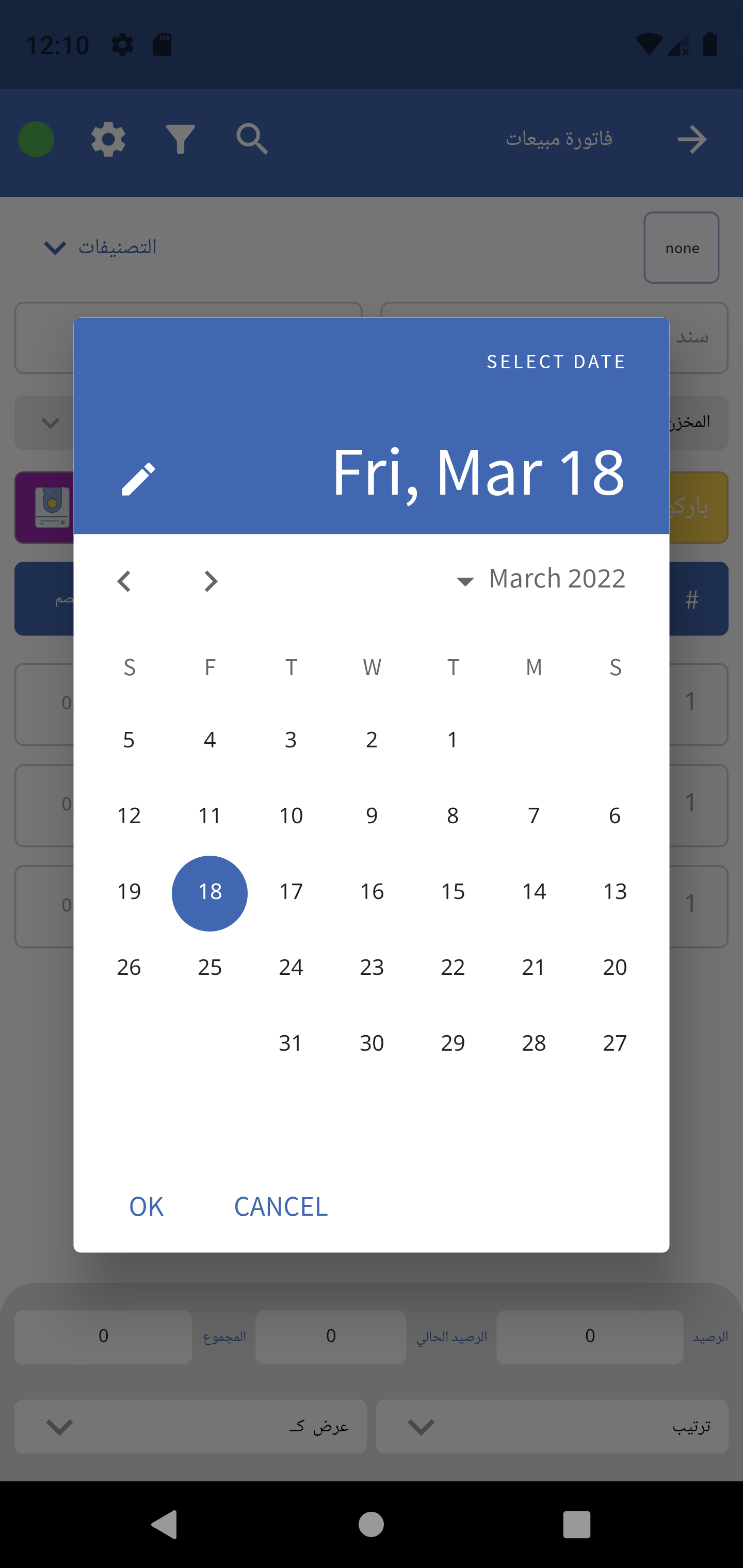
I need to display an Arabic date picker , I can't control this with Locale constructor . It's only display an English view .
Pick date metod
DateTime selectedDate = DateTime.now();
Future<void> _selectDate(BuildContext context) async {
final DateTime picked = await showDatePicker(
context: context,
initialDate: selectedDate,
firstDate: DateTime(2000, 1),
lastDate: DateTime(2100),
builder: (BuildContext context, Widget child) {
return Theme(
data: Theme.of(context).copyWith(
colorScheme: ColorScheme.light(primary: primaryColor)),
child: child,
);
});
if (picked != null && picked != selectedDate) {
selectedDate = picked;
}
}
Main Screen
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await GetStorage.init();
runApp(
MyApp(),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
translations: Translation(),
locale: Locale(AuthController().appLocal.value),
fallbackLocale: Locale(AuthController().appLocal.value),
title: 'Hesabate App',
theme: ThemeData(
canvasColor: Colors.transparent,
fontFamily: "NotoNaskhArabic_font",
),
initialRoute: AppRoutes.splashScreen,
getPages: AppRoutes.routes,
);
}
}
I have an updated language(en&ar) at this variable
AuthController().appLocal.value
CodePudding user response:
Can you be more specific on which package you are using?. For example flutter_datetime_picker have parameter locale, where you can pass LocalType.ar
static Future<DateTime?> showPicker(
BuildContext context, {
bool showTitleActions: true,
DateChangedCallback? onChanged,
DateChangedCallback? onConfirm,
DateCancelledCallback? onCancel,
locale: LocaleType.en,
BasePickerModel? pickerModel,
DatePickerTheme? theme,
Edited per Nader clarification, you can pass locale:Locale("ar") to the internal date_picker
const Locale(
this._languageCode, [
this._countryCode, ])
CodePudding user response:
thank you , I found the solution I was looking for . to solve the Issue , I did some steps :
In order to show the date picker in local language, you need to make use of flutter_localizations plugin and specify localizationDelegates and supportedLocales inside MaterialApp in your main code
1.Add flutter_localizations plugin in pubspec.yaml and run pub get.
flutter_localizations:
sdk: flutter
2.Import the plugin in dart file
import 'package:flutter_localizations/flutter_localizations.dart';
3.Inside MaterialApp, add following
return GetMaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate
],
supportedLocales: [
const Locale('en'),
const Locale('ar')
],
4.then implement default datePicker as following
DateTime selectedDate = DateTime.now();
Future<void> _selectDate(BuildContext context) async {
final DateTime picked = await showDatePicker(
context: context,
initialDate: selectedDate,
firstDate: DateTime(2000, 1),
lastDate: DateTime(2100),
builder: (BuildContext context, Widget child) {
return Theme(
data: Theme.of(context).copyWith(
colorScheme: ColorScheme.light(primary: primaryColor)),
child: child,
);
});
if (picked != null && picked != selectedDate) {
selectedDate = picked;
}
}
5.finally call the previous method into your date TextField as following
Expanded(
child: CustomTextField(
hint: "date".tr,
onPress: () => _selectDate(context),
),