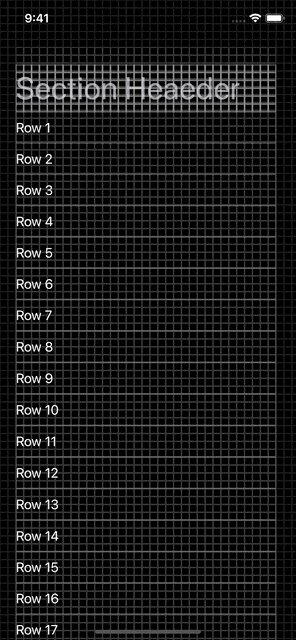
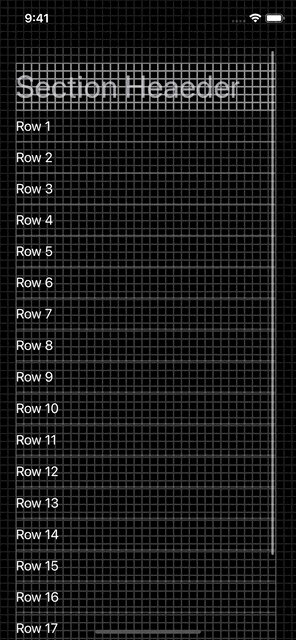
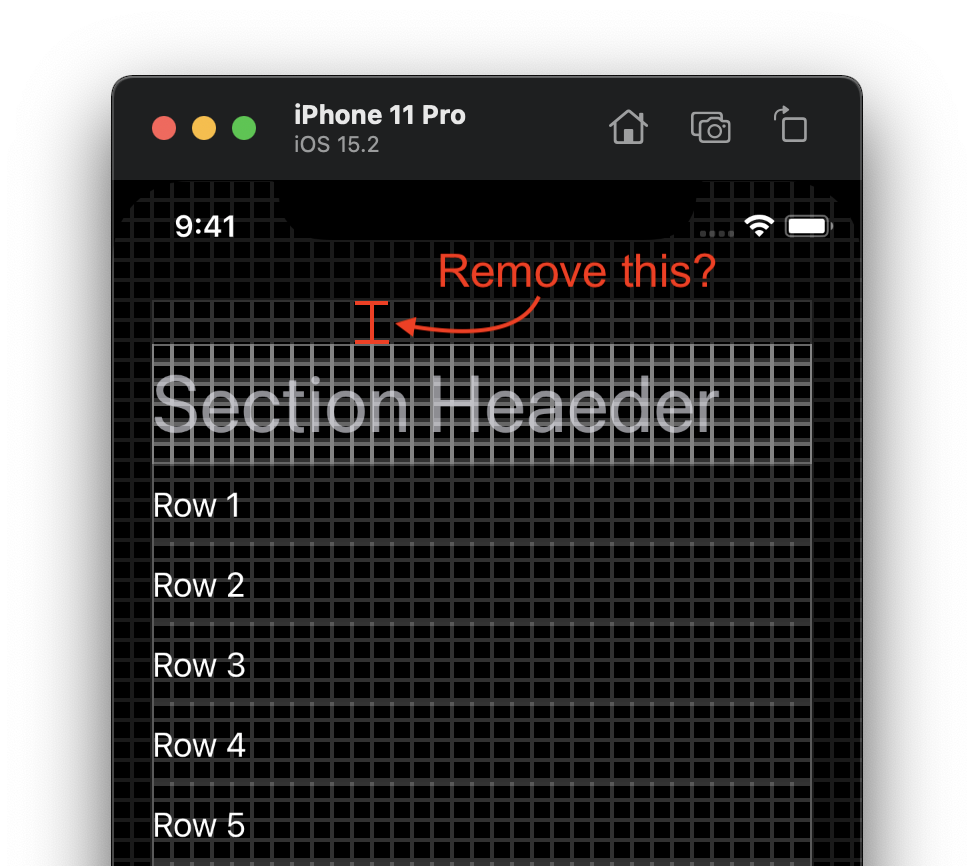
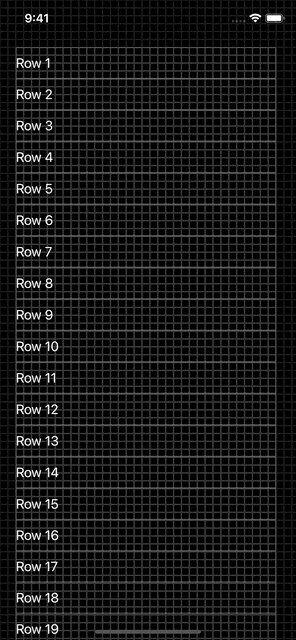
I have a List with fixed heights. I removed all the insets using listRowInsets.
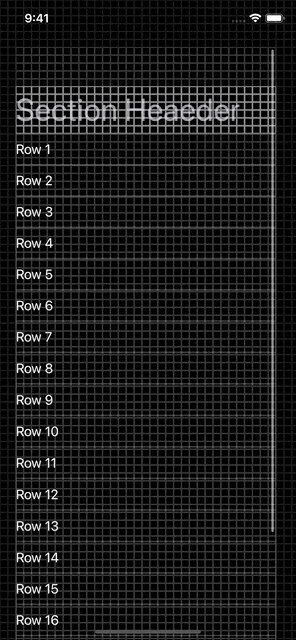
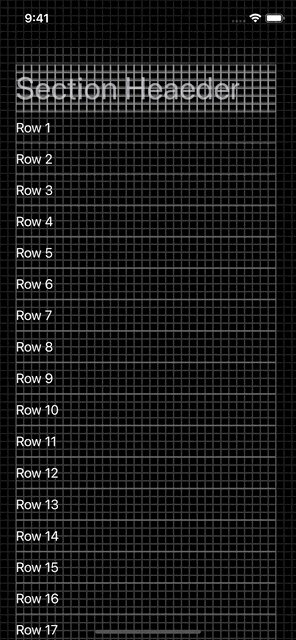
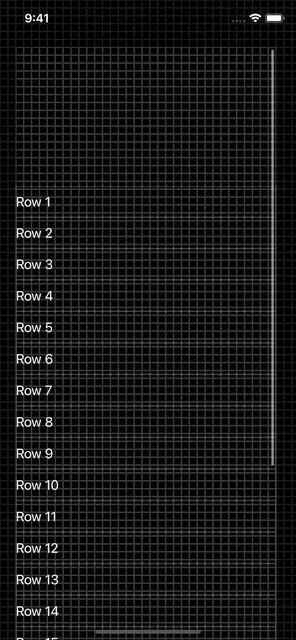
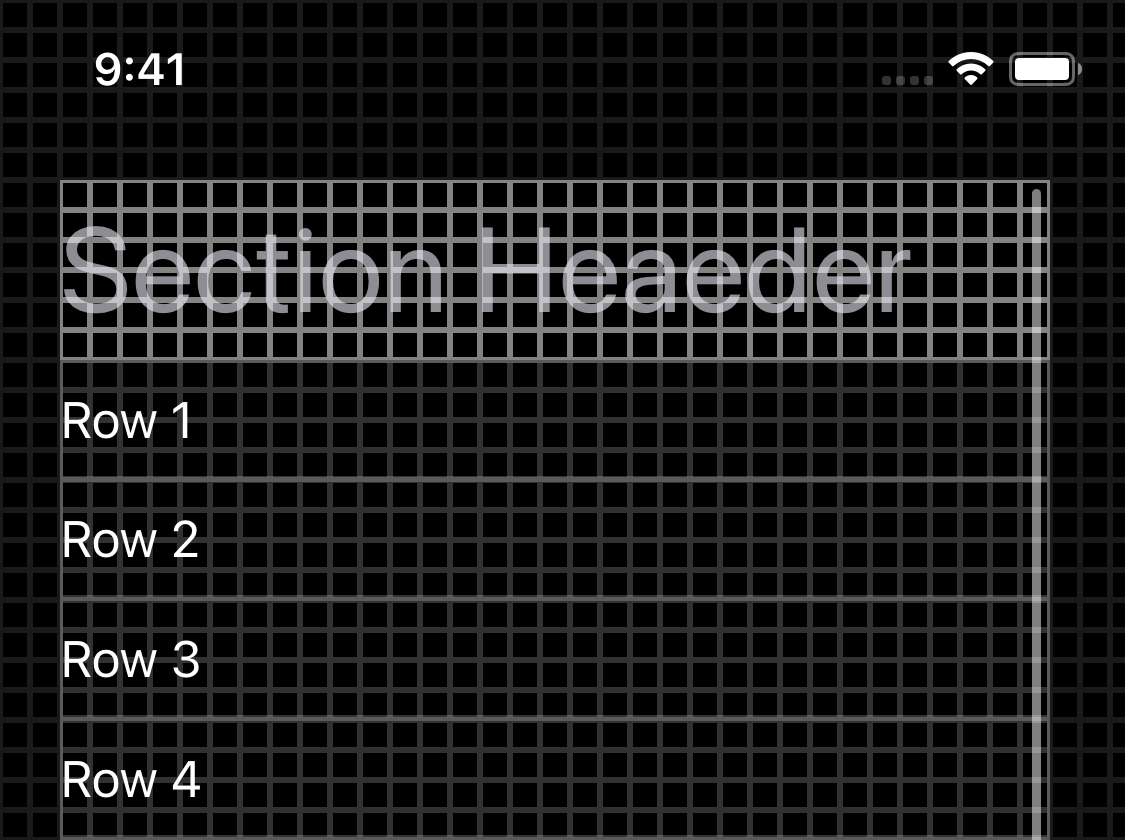
However, a 22 point padding still remains above the section header (shrinking to zero as scrolling starts). Is there a way to remove the extra padding above the section header?
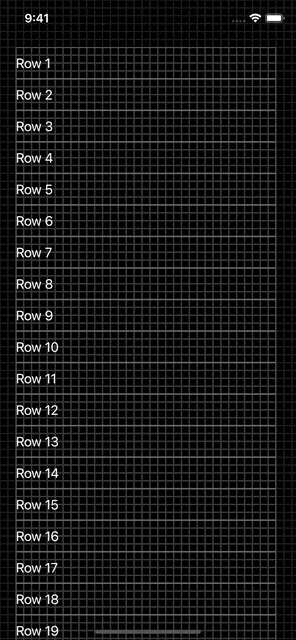
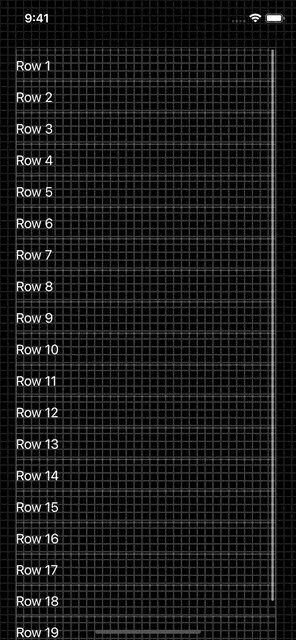
The spacing goes away if I remove the section header (leaving the rows in the ForEach only).
Preferably iOS 13 SwiftUI, but I'm curious about UIKit methods as well.
import SwiftUI
import Introspect
struct ContentView: View {
var body: some View {
ZStack {
Grid().opacity(0.1)
VStack {
Spacer(minLength: 60)
List {
Section(
header: HStack {
Text("Section Heaeder").font(.system(size: 40))
Spacer()
}
.frame(height: 60)
.background(Grid().opacity(0.4))
.listRowInsets(.zero),
content: {
ForEach(1...20, id: \.self) { eachRowIndex in
Text("Row \(eachRowIndex)")
.frame(height: 40)
.listRowInsets(.zero)
.listRowBackground(
Rectangle()
.strokeBorder(Color.white.opacity(0.2), lineWidth: 1)
)
}
}
)
}
.listStyle(.plain)
.introspectTableView {
$0.separatorStyle = .none
}
.background(Grid().opacity(0.1))
.padding(.leading, 20)
.padding(.trailing, 25)
.environment(\.defaultMinListRowHeight, 40)
}
}
.edgesIgnoringSafeArea(.all)
}
}
extension EdgeInsets {
static var zero = EdgeInsets()
}
struct Grid: View {
var body: some View {
Rectangle()
.fill(
ImagePaint(image: Image("Square"))
)
}
}
CodePudding user response:
for iOS 15 and old
if #available(iOS 15.0, *) {
yourTableView.sectionHeaderTopPadding = 0
} else {
UITableView.appearance().sectionHeaderTopPadding = CGFloat(0)
}
CodePudding user response:
UPDATE: The extra spacing appears only in iOS 15 simulators (even if binary was built for iOS 13). So this answer works for every iOS version.