I have noticed that Telegram has a smooth animation in their chat EditText when a new line is inserted / started.
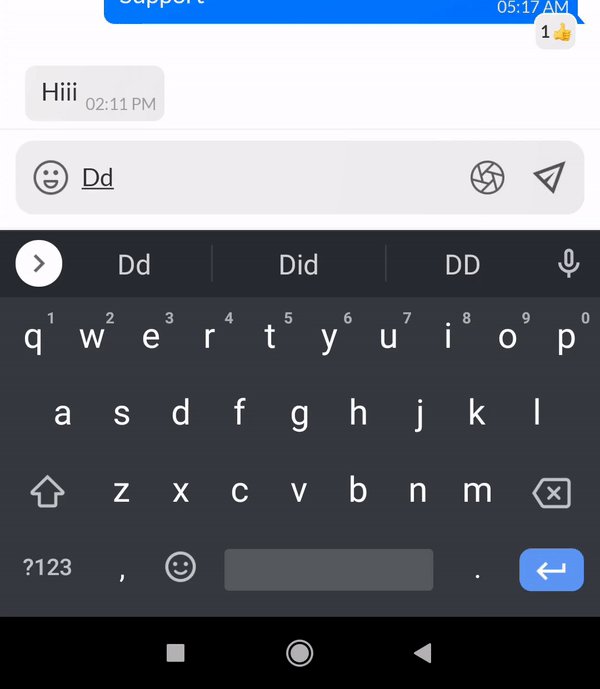
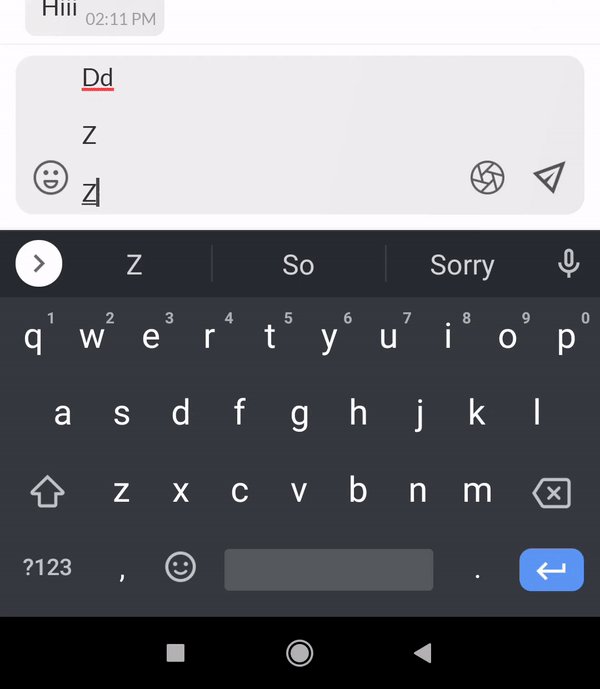
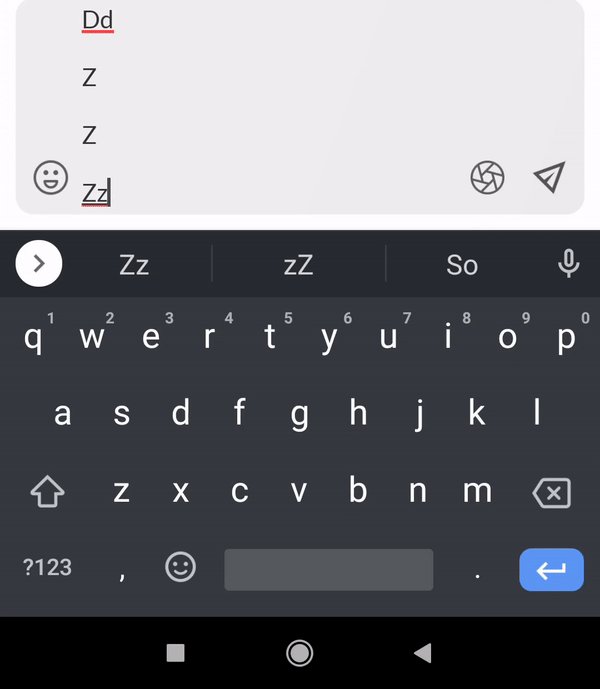
Below I have two GIFs. The first is Telegram, the second is my app.
How can you achieve such an animation effect?
I tried to google it, but I didn't find anything. I know Telegram is open source, I tried to find out from their GitHub, but I couldn't find what gives the EditText this smooth animation.
CodePudding user response:
It is very easy. I too added it in my chat app and it works like a charm. In your root layout, add this line:
android:animateLayoutChanges="true"
This will animate all the changes happening in the layout.
Edit
If that does not help, you can do this.
userIdInput.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_ENTER) {
ValueAnimator anim = ValueAnimator.ofInt(edMESSAGE.getHeight() - 40, edMESSAGE.getHeight() 40)
.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
public void onAnimationUpdate(ValueAnimator animation) {
edMESSAGE.getLayoutParams().height = (int)animation.getAnimatedValue();
edMESSAGE.requestLayout();
}
});
anim.start();
}
return false;
}
});
You can call this method in onKeyListener and when the new line key is pressed, this code can be called.
Edit
Sometimes, while entering the text, it goes to new line. For animation this, we can do this:
chatInputET.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
String string = s.toString();
if (string.length() > 0 && string.charAt(string.length() - 1) == '\n') {
ValueAnimator anim = ValueAnimator.ofInt(edMESSAGE.getHeight() - 40, edMESSAGE.getHeight() 40)
.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
public void onAnimationUpdate(ValueAnimator animation) {
edMESSAGE.getLayoutParams().height = (int)animation.getAnimatedValue();
edMESSAGE.requestLayout();
}
});
anim.start();
}
}
});
And for the backspace key, you can do this:
inputMessage.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
String string = inputMessage.getText().toString();
if ((keyCode == KeyEvent.KEYCODE_DEL && (string.length() > 0 && string.charAt(string.length() - 1)) {
ValueAnimator anim = ValueAnimator.ofInt(edMESSAGE.getHeight() 40, edMESSAGE.getHeight() - 40)
.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
public void onAnimationUpdate(ValueAnimator animation) {
edMESSAGE.getLayoutParams().height = (int)animation.getAnimatedValue();
edMESSAGE.requestLayout();
}
});
anim.start();
}
return false;
}
});
CodePudding user response:
If the above answer does not work, you can use this:
binding.message.addTextChangedListener(new TextWatcher() {
int linesCount = 0;
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.toString().length() == 0){
binding.message.getLayoutParams().height = defEditTextHeight;
linesCount = binding.message.getLineCount();
return;
}
if (linesCount == 0){
linesCount = binding.message.getLineCount();
binding.message.getLayoutParams().height = defEditTextHeight;
return;
}
if (linesCount < binding.message.getLineCount()) {
ValueAnimator anim = ValueAnimator.ofInt(binding.message.getHeight(), binding.message.getHeight() 60)
.setDuration(250);
anim.addUpdateListener(animation -> {
binding.message.getLayoutParams().height = (int) animation.getAnimatedValue();
binding.message.requestLayout();
});
anim.start();
}else if( linesCount > binding.message.getLineCount()){
ValueAnimator anim = ValueAnimator.ofInt(binding.message.getHeight(), binding.message.getHeight() - 60)
.setDuration(250);
anim.addUpdateListener(animation -> {
binding.message.getLayoutParams().height = (int) animation.getAnimatedValue();
binding.message.requestLayout();
});
anim.start();
}
linesCount = binding.message.getLineCount();
}
@Override
public void afterTextChanged(Editable s) {
}
});
Where defEditTextHeight is the default height of the edit text fetched like this:
defEditTextHeight = binding.message.getHeight();
Hope It helps