I don't know why my react page is blank. This started happening after I made a submit button that wouldn't refresh the page. This is the last file that I worked on and everything is compiling correctly. Here it is:
This was last page I worked on and this is where my React page started to turn blank. Just let me know if there anything wrong with my click event. Here is my react blank page:

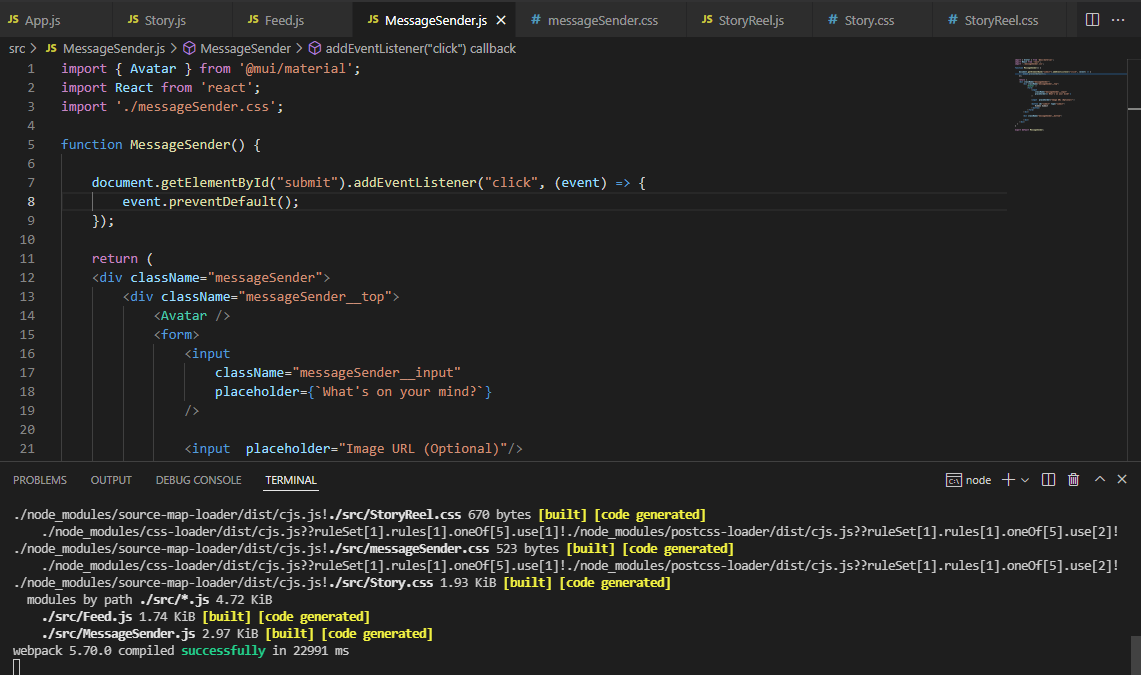
code:
import { Avatar } from '@mui/material';
import React from 'react';
import './messageSender.css';
function MessageSender() {
document.getElementById("submit").addEventListener("click", (event) => {
event.preventDefault();
});
return (
<div className="messageSender">
<div className="messageSender__top">
<Avatar />
<form>
<input
className="messageSender__input"
placeholder={`What's on your mind?`}
/>
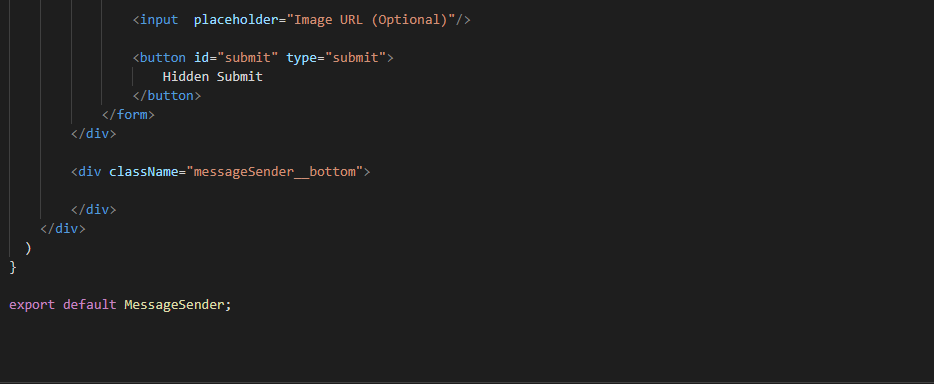
<input placeholder="Image URL (Optional)"/>
<button id="submit" type="submit">
Hidden Submit
</button>
</form>
</div>
<div className="messageSender__bottom">
</div>
</div>
)
}
export default MessageSender;
CodePudding user response:
Please include your code not as screenshoot.
In react, you can assign onSubmit directly to the form, using synthetic event is prefered way.
Synthetic Events is a React instance that all regular events go through in React.
React has created this to keep consistency for all browsers, and to increase performance since SyntheticEvent is pooled and also directly makes sure that once your component unmounts it removes eventListener.
So what I would do is I would add onSubmit to form and preventDefault in there.
<form onSubmit={(e) =>e.preventDefault()}></form>
The blankscren is propably because you did not include your eventListener in useEffect, hence it tries to addEvent to a null value.