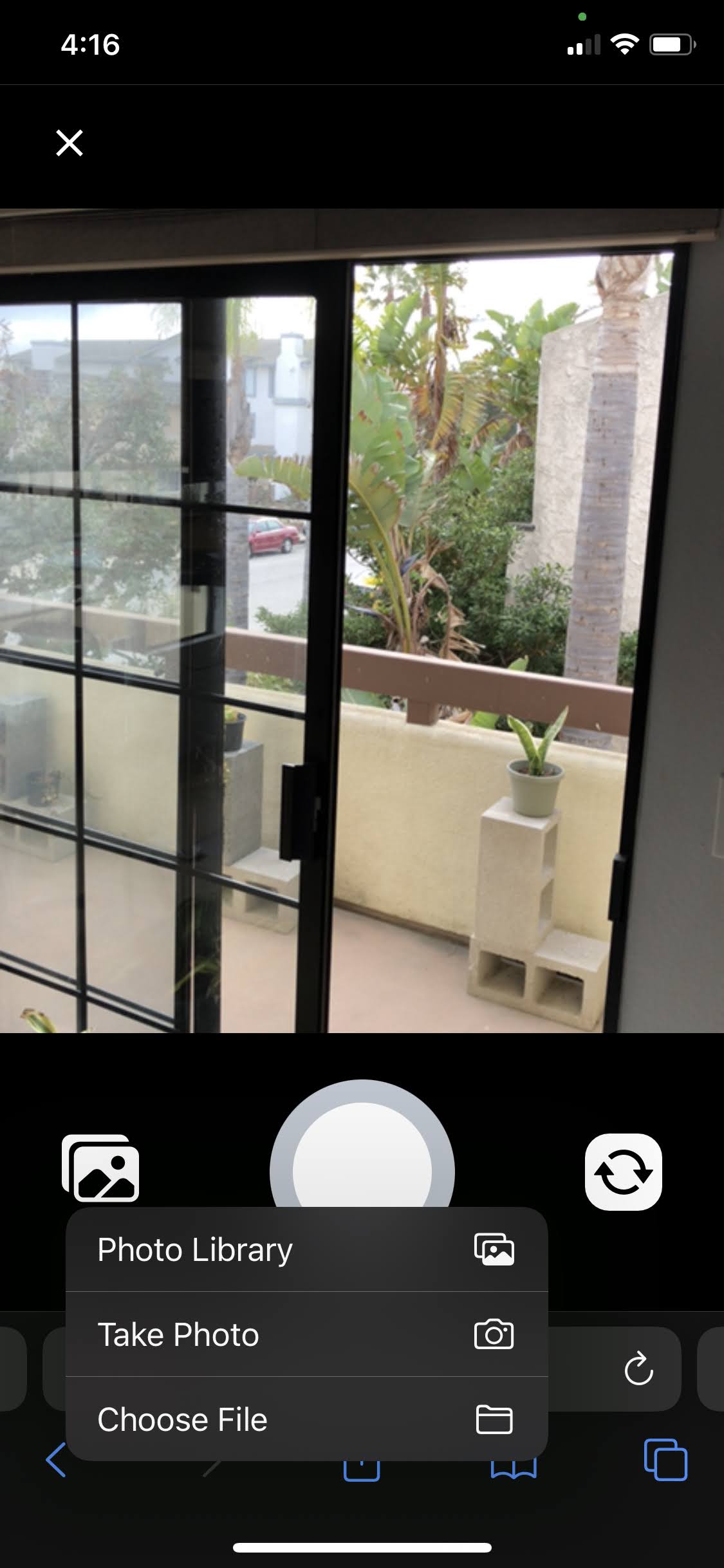
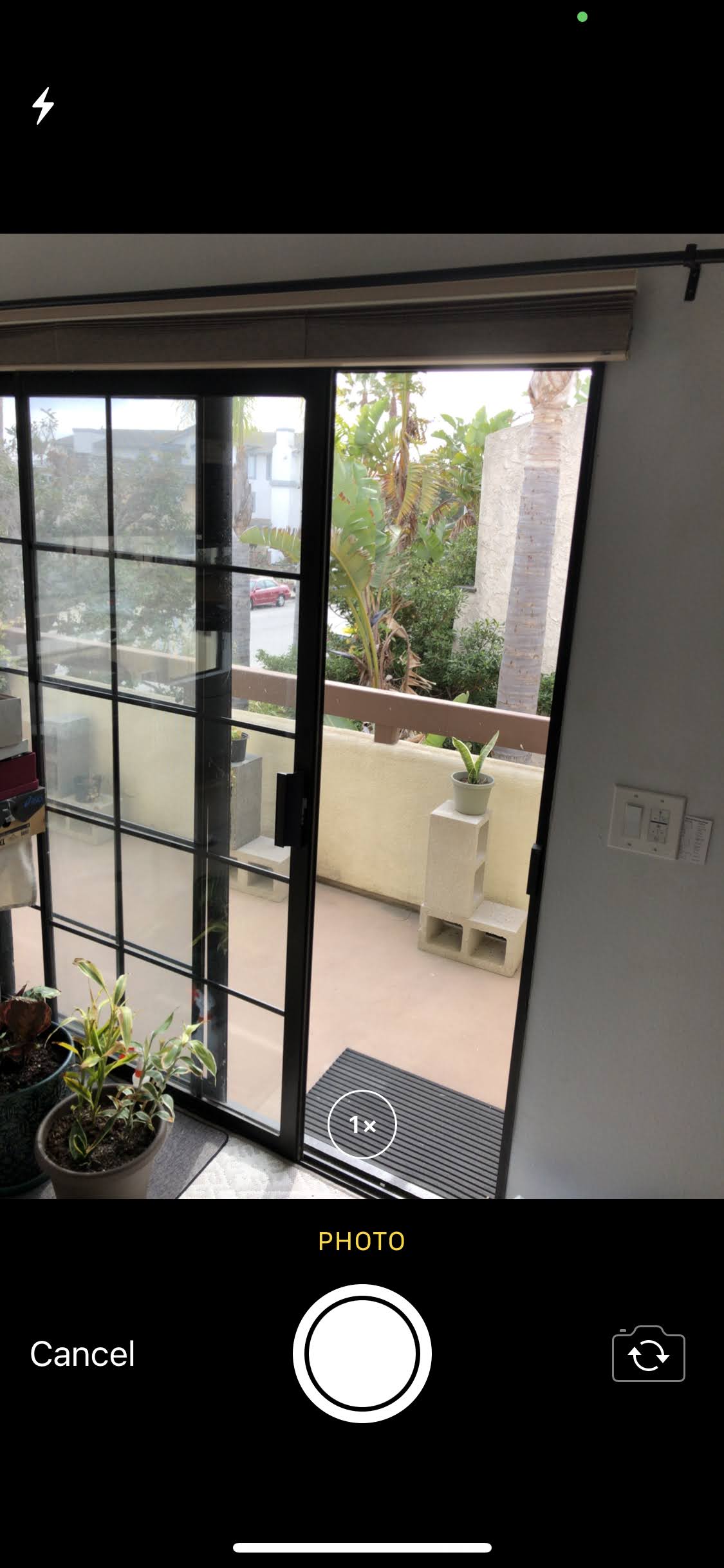
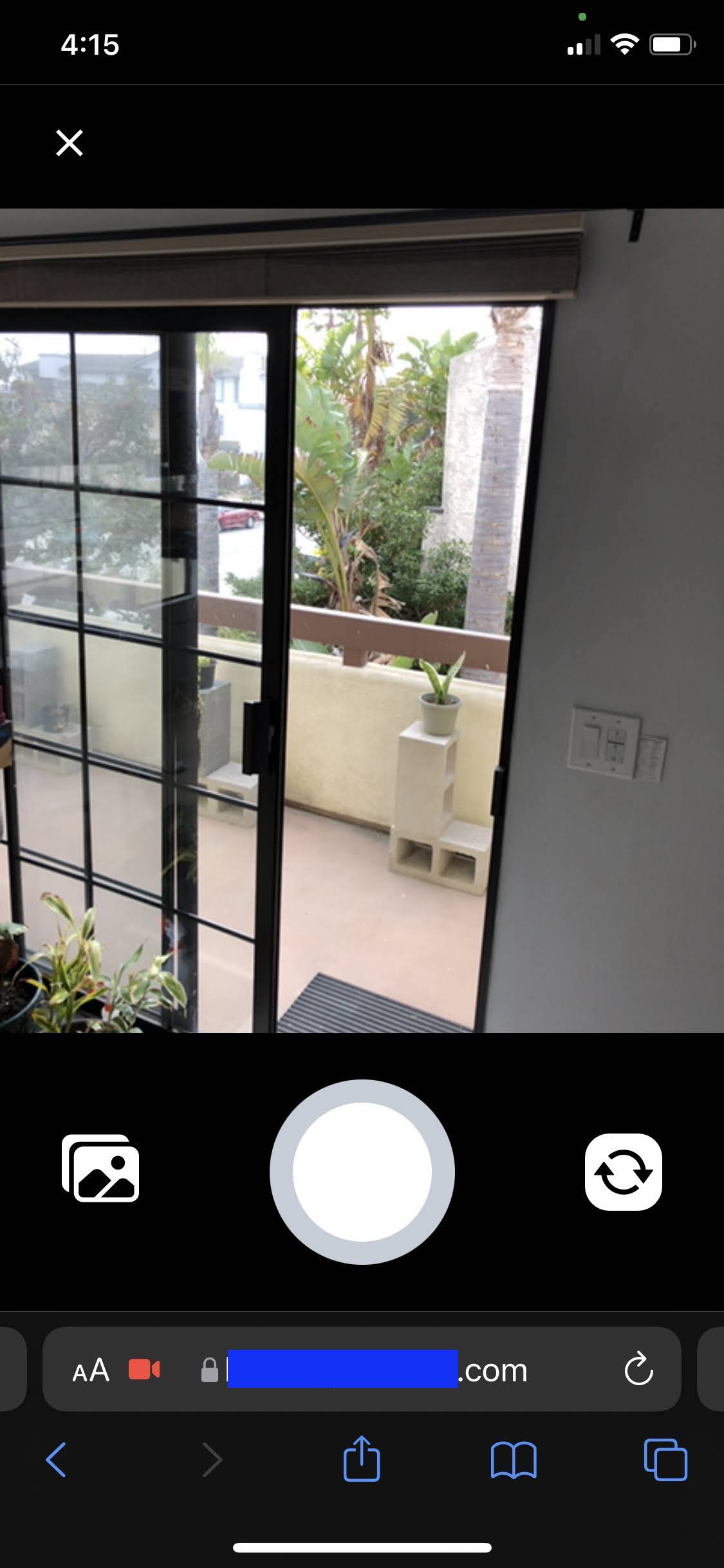
Does anyone know how to open native fullscreen camera (2nd image) in an Ionic PWA on mobile phones directly from getPhotos() method, instead of opening camera view showing in browser w/ url bar still showing (3rd image)? 1st image allows us to select take photo which will open native fullscreen camera.
ImageOption attribute presentationStyle 'fullscreen' or 'popover' does not seem to have any affect on camera presentation in mobile PWA.
CodePudding user response:
Use the webUseInput option set to true or uninstall pwa-elements package