In my project i have make a main.jsx in which i provide image link and description in array of 3 item. then i take those to another component name Photo through Photowall.jsx . But image is showing of alt. not the imgaeLink
<figure className='figure'>
<img src={post.imageLink} alt={post.description}/>
</figure>
my main.jsx -
import Header from './Header'
import Photowall from './Photowall'
const posts = [
{
id:"0",
description:"Konoha green beast",
imageLink:"https://www.google.com/imgres?imgurl=http://pm1.narvii.com/6439/ecfa73c34db4039a4dd92481ea16a180a18608ed_00.jpg&imgrefurl=https://aminoapps.com/c/naruto/page/item/might-guy/pP62_LZupInrJwxPJ6ljo7bjQGaD4JvLQW&tbnid=yS1-MAqQpVQZ2M&vet=12ahUKEwiW95Dlj9v2AhXpNbcAHXJGBZQQMygJegUIARDpAQ..i&docid=F6A5JxmHTsx4zM&w=400&h=300&q=guy sensei&ved=2ahUKEwiW95Dlj9v2AhXpNbcAHXJGBZQQMygJegUIARDpAQ"
},
{
id:"1",
description:"again Uchiha",
imageLink:"tobi.png"
},
{
id:"2",
description:"rasenshuriken",
imageLink:"https://www.google.com/imgres?imgurl=https://static.wikia.nocookie.net/naruto/images/d/d6/Naruto_Part_I.png/revision/latest?cb=20210223094656&imgrefurl=https://naruto.fandom.com/wiki/Naruto_Uzumaki&tbnid=8EoJhgCyc-eLmM&vet=12ahUKEwiqtLyektv2AhX7yaACHVQOB34QMygBegUIARDVAQ..i&docid=WdjV5wKAFZeaKM&w=1440&h=1076&itg=1&q=naruto&hl=en&ved=2ahUKEwiqtLyektv2AhX7yaACHVQOB34QMygBegUIARDVAQ"}
]
function Main() {
return (
<>
<Header title={"Photowall"} />
<Photowall posts = {posts}/>
</>
)
}
export default Main
I have tried through url and through statis too but it doesnot work.
Photowall.jsx
import React from 'react'
import Photo from './Photo'
function Photowall(props) {
return (
<div className='photo-grid'>
{props.posts.map((post,index) => <Photo key={index} post={post}/>)}
</div>
)
}
export default Photowall
and photo.jsx -
import React from 'react'
function Photo(props) {
const post = props.post
return (
<div>
<figure className='figure'>
<img src={post.imageLink} alt={post.description}/>
</figure>
</div>
)
}
export default Photo
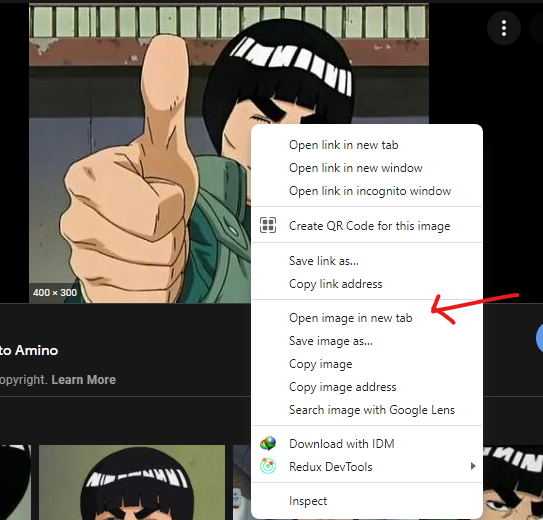
and after that you will see this url which is an actual link to image http://pm1.narvii.com/6439/ecfa73c34db4039a4dd92481ea16a180a18608ed_00.jpg
and this is an actual image link because it will have an extension of image at the end
I hope this will solve your problem :)