How to make a button that takes all the selected seats(By Class Name .selected) and return the id's of them in an array.
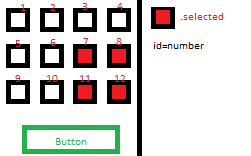
Example:
I try this but doens't work for multi seats,1 by 1 only.
const tick = document.querySelector(".row__seat--selected").dataset.tooltip;
console.log(tick);
//Stringify the Array
const myJSON = JSON.stringify(tick);
console.log(myJSON);
CodePudding user response:
you need to use different selector - document.querySelectorAll()
const nodeList = document.querySelectorAll('.selected');
console.log([...nodeList].map(i => i.attributes.id.value))<div id='first'>1 selected</div>
<div >not selected</div>
<div id='second'>2 selected</div>
<div >not selected</div>
<div id="third">3 selected</div>CodePudding user response:
var elementIDs = Array.prototype.map.call(document.querySelectorAll('.row__seat--selected'),
function (cookie) {return cookie.id;});
console.log(elementIDs);
