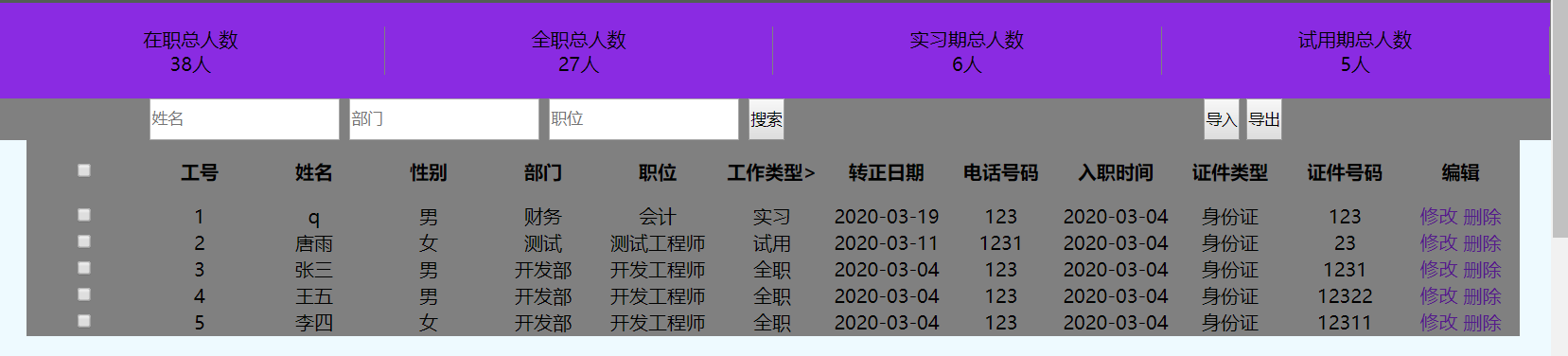
As follows:

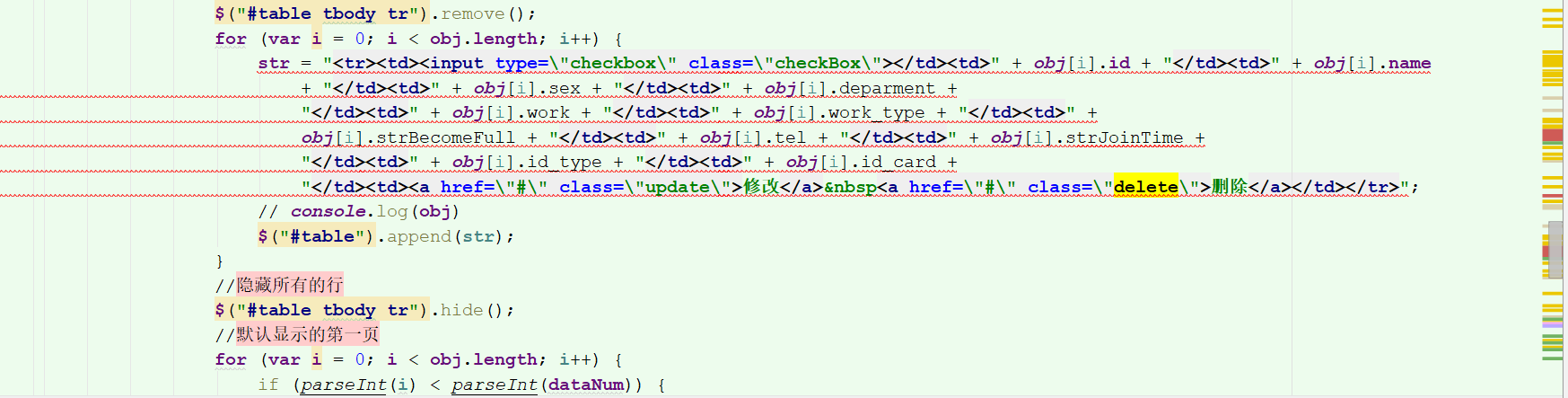
This is my through an ajax request, the data obtained from the splice it into a form

This is a patchwork of form

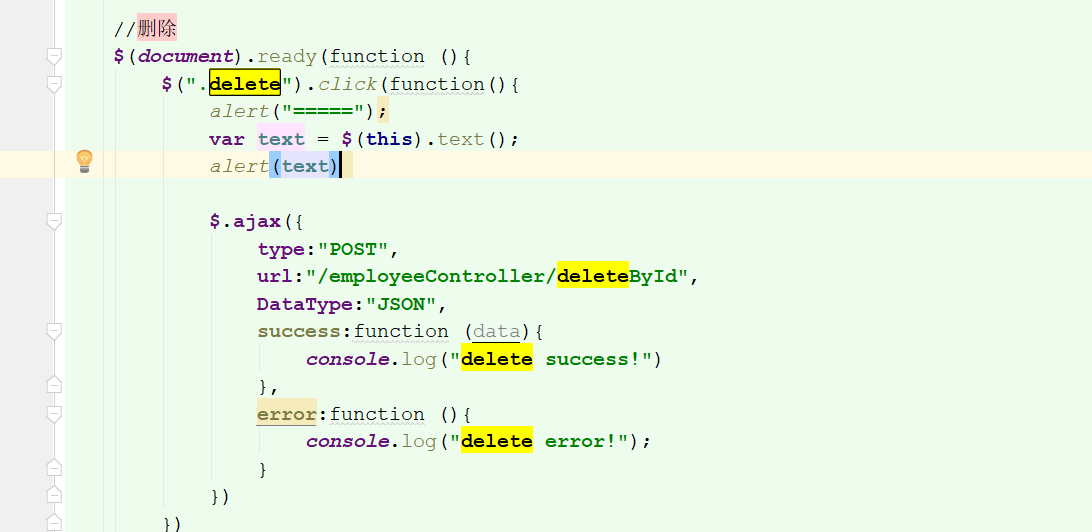
This is click delete, methods of execution,
However, after click delete, how also can't perform the click, upset, please everyone a great god some directions,
CodePudding user response:
$(' delete ') is an array, you directly behind the array binding a click it is certainly not!Bind the click should cycle this array, respectively
CodePudding user response:
$(" delete ".) each (function (index, element) {Alert (" 1 ");
})
This cycle is still performed less than ah, is don't get to the delete, but HTML is not executed, down from the splicing code before the code, there should be delete this element, don't know how to do,
CodePudding user response:
Not click problem, should be an error in the code you,$(' # table) on (' click ', function () {
//do STH
})
CodePudding user response:
Delete events to add the wrong place, you tr data is to use js to add on, you should click delete events behind the add data, andYou can add or remove events directly, your table data is not loaded, your $(" delete ") access is empty
CodePudding user response:
//click edit
$(" a [id='edit'] "). Click (function () {
Var currentRow=$(this). The closest (" tr ");
Var col1=currentRow. Find (" td: eq (0) "). The text ();//get the current line the first TD values
});
I can be get by clicking on the line, do you have any questions after you see the binding elements more try selector
