I use the NPM install vue - print - nb - save, and then import the print from 'vue - print - nb'; Vue. Use (Print);//paging does can be used after registered, but no matter how long the div inside things, only have one page content, scaling can be used to solve the problem, but only Google can support scaling of the function, other browsers do not support, I then use the print, js to solve this problem, can be paged, but the style is missing, any solution for everyone

if you can solve the NPM install vue - print - nb - can't save the paging, best used in the project and to print is a little trouble, thanks for worship first
CodePudding user response:

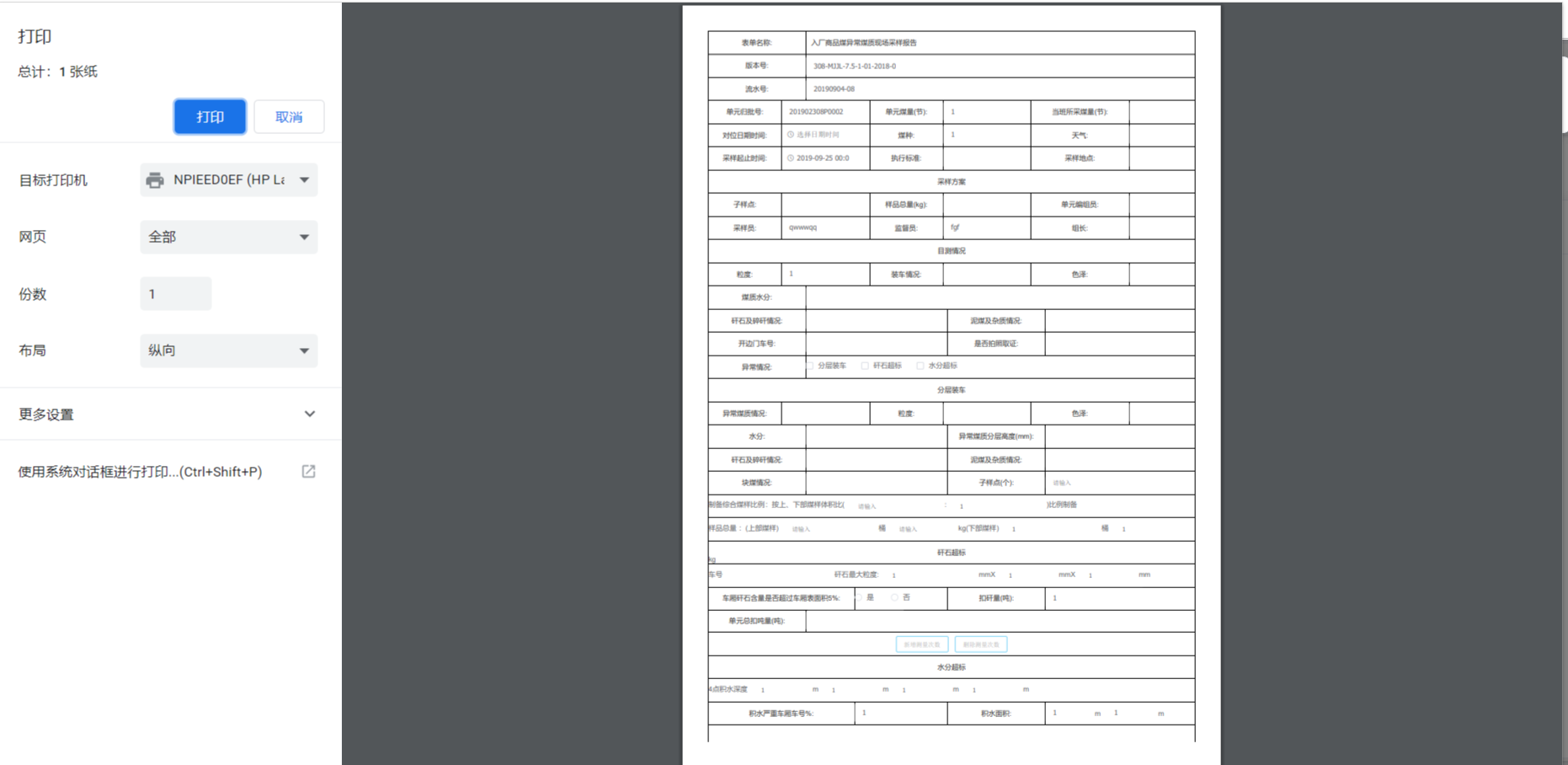
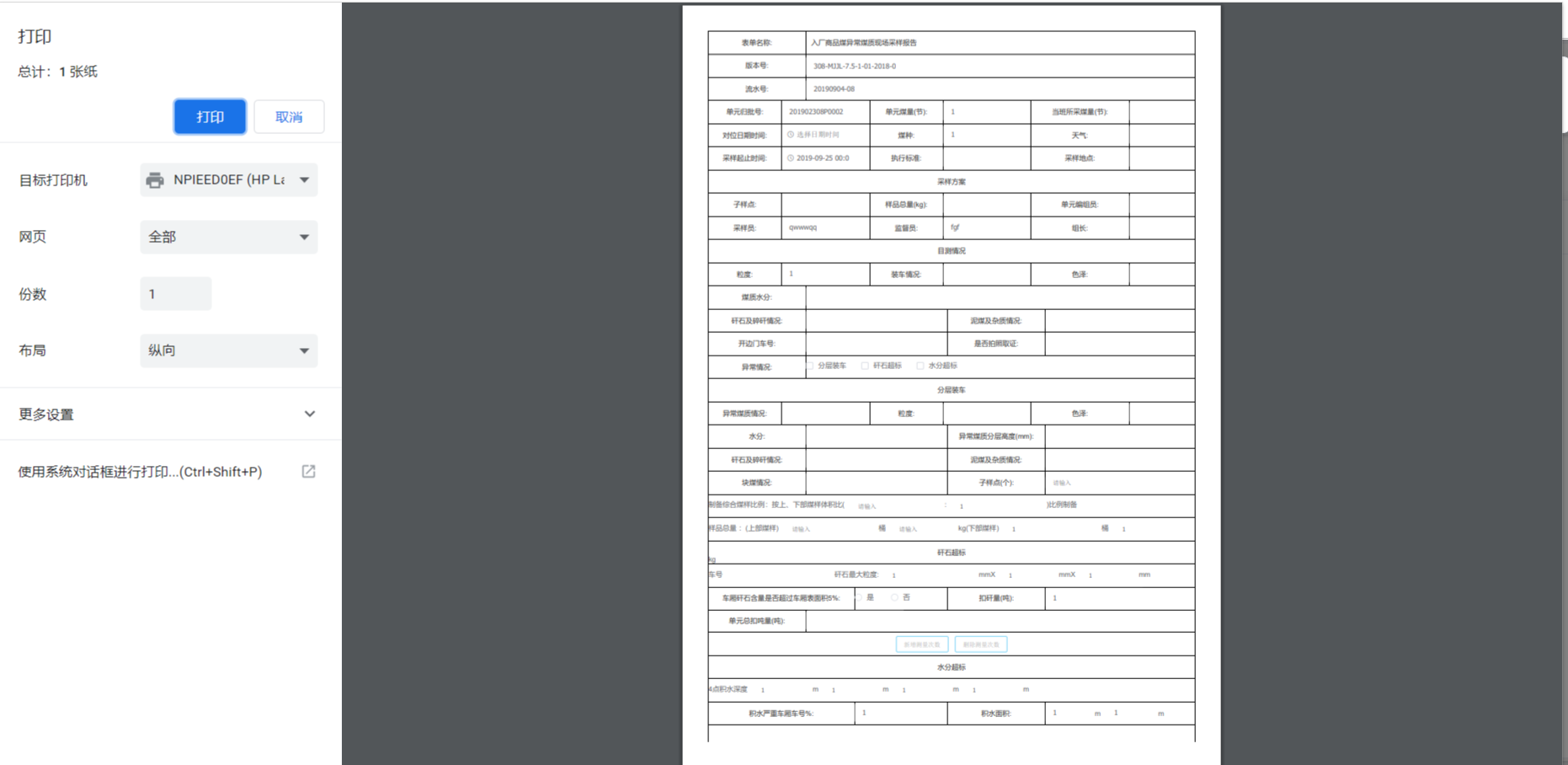
this is NPM install vue - print - nb - not paging, after the save,,

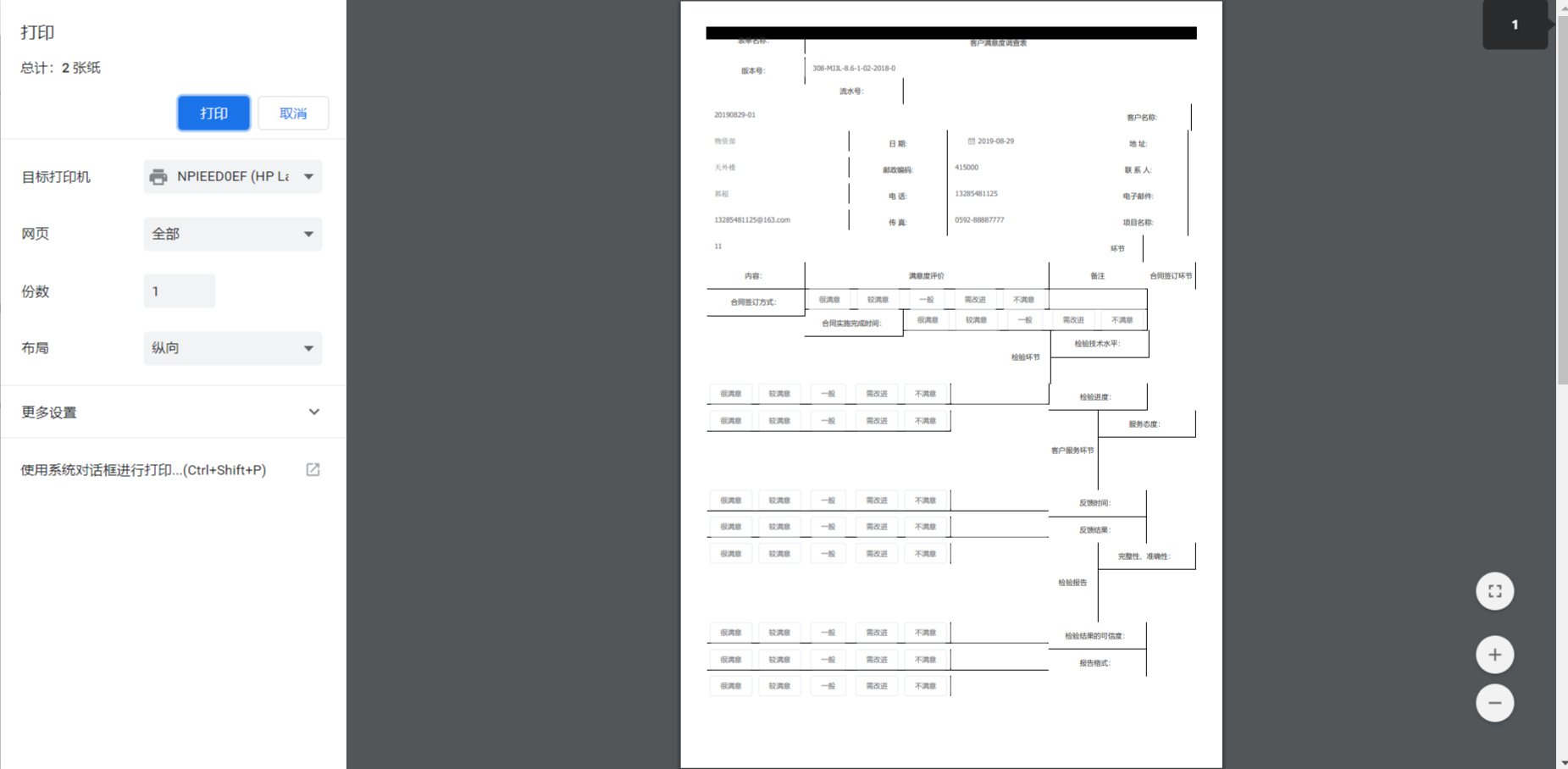
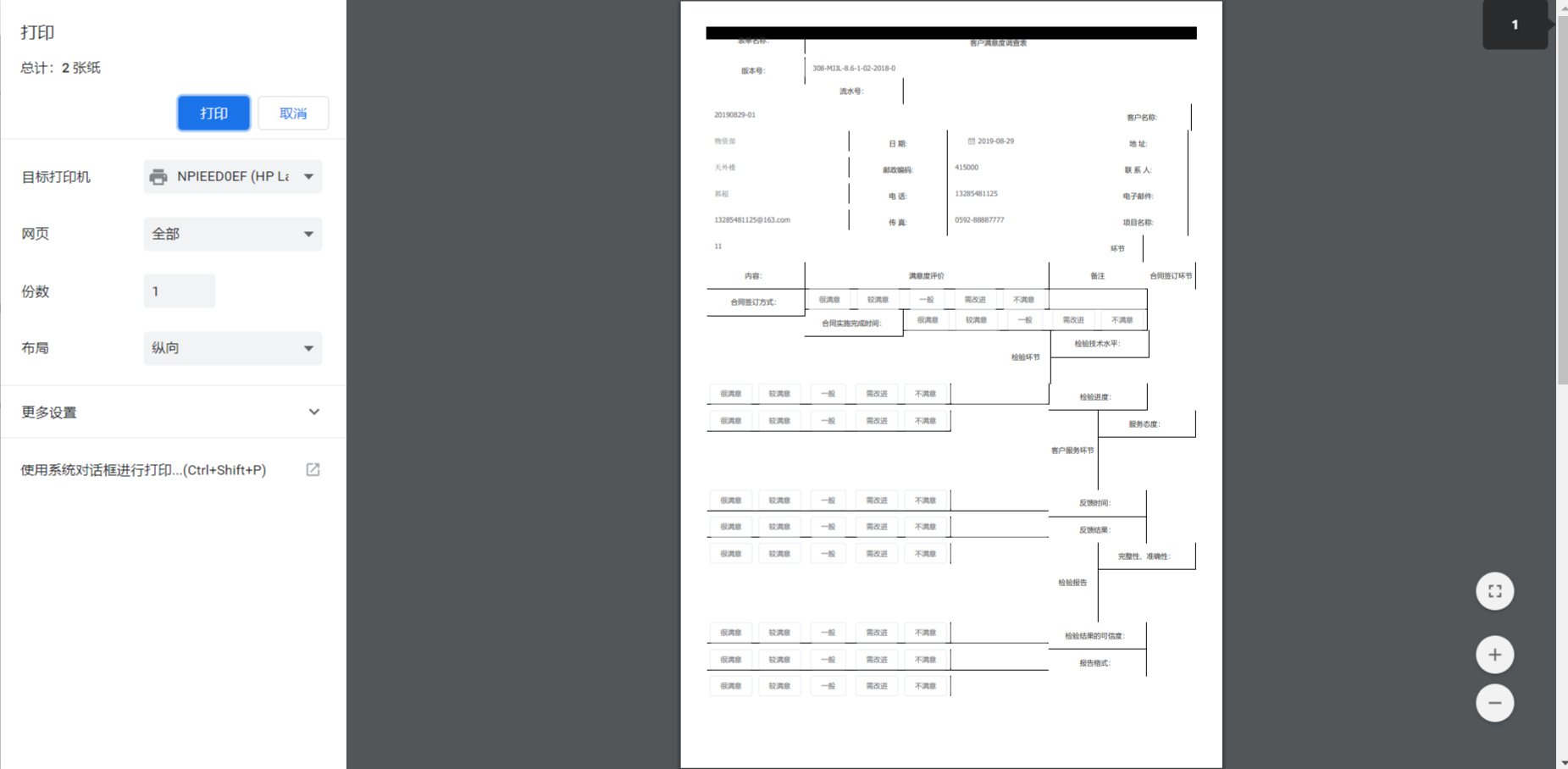
this is print style had been lost
CodePudding user response:
Vue - print - nb this paging need to use
& lt; Div style="page break - before: always.">
Use the Print. Js
 if you can solve the NPM install vue - print - nb - can't save the paging, best used in the project and to print is a little trouble, thanks for worship first
if you can solve the NPM install vue - print - nb - can't save the paging, best used in the project and to print is a little trouble, thanks for worship first this is NPM install vue - print - nb - not paging, after the save,,
this is NPM install vue - print - nb - not paging, after the save,,  this is print style had been lost
this is print style had been lost