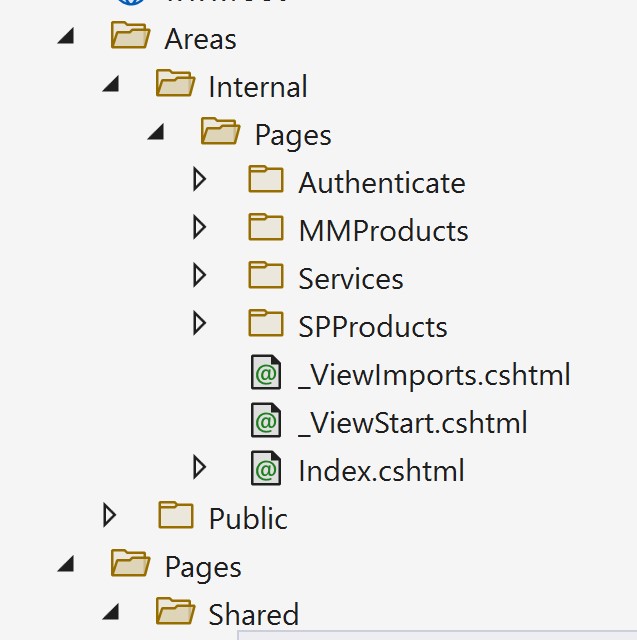
I am testing the WebApp authentication using simple cookie. The app has 2 areas: Public & Internal (see Area structure at the end of this post). Users are required to login when accessing all pages under the "Internal" area.
PROGRAM DESCRIPTION
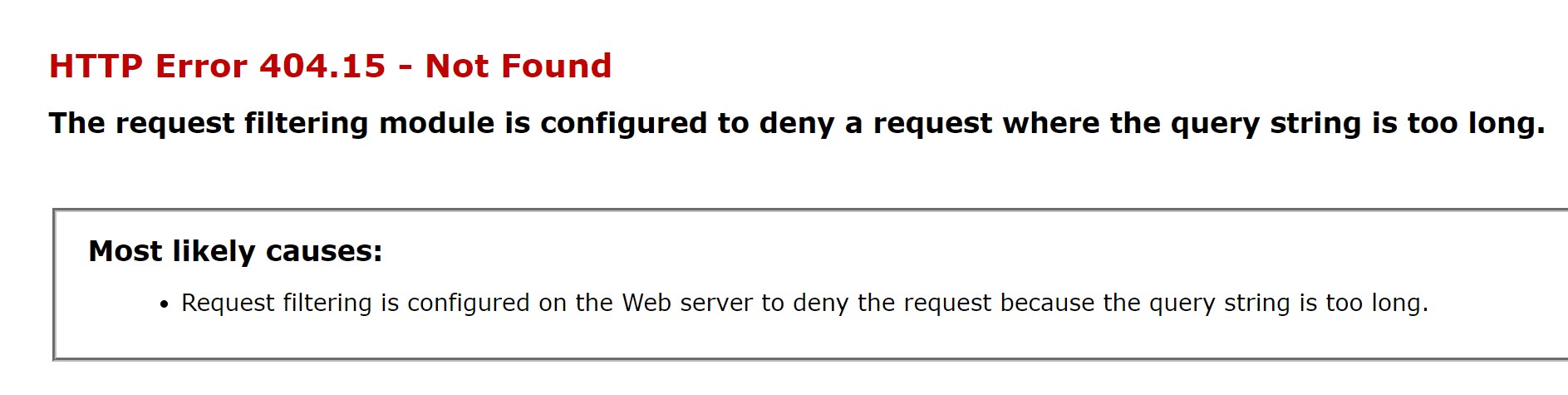
The App is implemented with .NET 6 with Razor pages (without MVC). In the program.cs file, I tried to specify the "authorize" at the "Area" level for "Internal" area (see code segment here). The HTML 404.15 error occurred when testing the app (see HTML error in attached image below).
It looks like that "AuthorizeAreaFolder" works fine with any folder name inside of Internal area. Is there a way to setup "Authorize" at an Area level?
CONFIGURE AUTHORIZE
builder.Services.AddRazorPages(options =>
{
options.Conventions.AuthorizeAreaFolder("Internal","/");
});
WEBAPP AREAS
CodePudding user response:
Make sure that your signing in page is accessible to anonymous users. An easy way to accomplish this is to add the AllowAnonymous attribute to the PageModel class of the relevant page e.g (assuming the signing in page is called Signin):
[AllowAnonymous]
public class SigninModel : PageModel