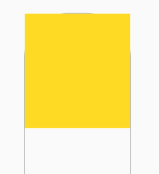
The parent container has border radius, which I would like to apply also to its children. Instead, I get this
As you can see, the corners of the child container are above the border. How can I hide the corners of the child?
Container(
width: screenWidth / 3,
height: screenHeight * 0.8,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(55),
border: Border.all(
color: Colors.black26,
),
),
child: Column(
children: [
Container(
width: screenWidth / 3,
height: 139,
color: Colors.amberAccent,
)
],
),
),
CodePudding user response:
you have to use ClipRRect widget.
Container(
width: screenWidth / 3,
height:screenHeight * 0.8,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(55),
border: Border.all(
color: Colors.black26,
),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(55),
child: Column(
children: [
Container(
width: screenWidth / 3,
height: 139,
color: Colors.amberAccent,
)
],
),
),
)