What i had tried,
https://sarunw.com/posts/how-to-change-status-bar-text-color-in-flutter/
I tried every solution from above blog, but i cant find proper solution.
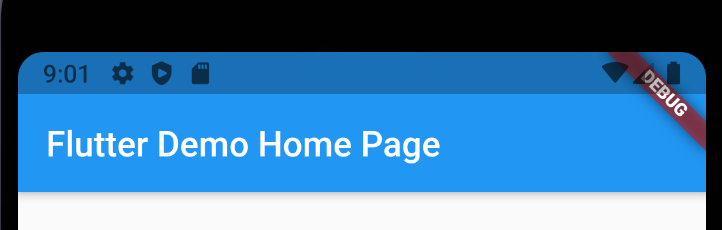
In this below image status bar is slightly dark blue I want to same color as appbar color
You can edit the status bar color manually by adding a SystemChrome.setSystemUIOverlayStyle to the build function of the root widget:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.blue,
));
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
You will need to import services.dart as well:
import 'package:flutter/services.dart';
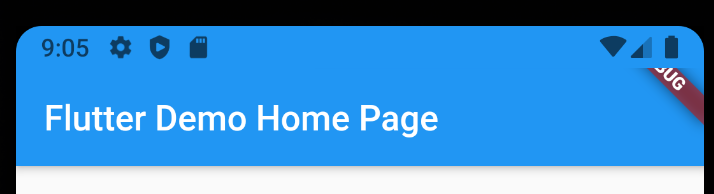
But then your status bar/app bar should look like this:

There are other properties you can play with here, check out the API documentation for the SystemUiOverlayStyle class