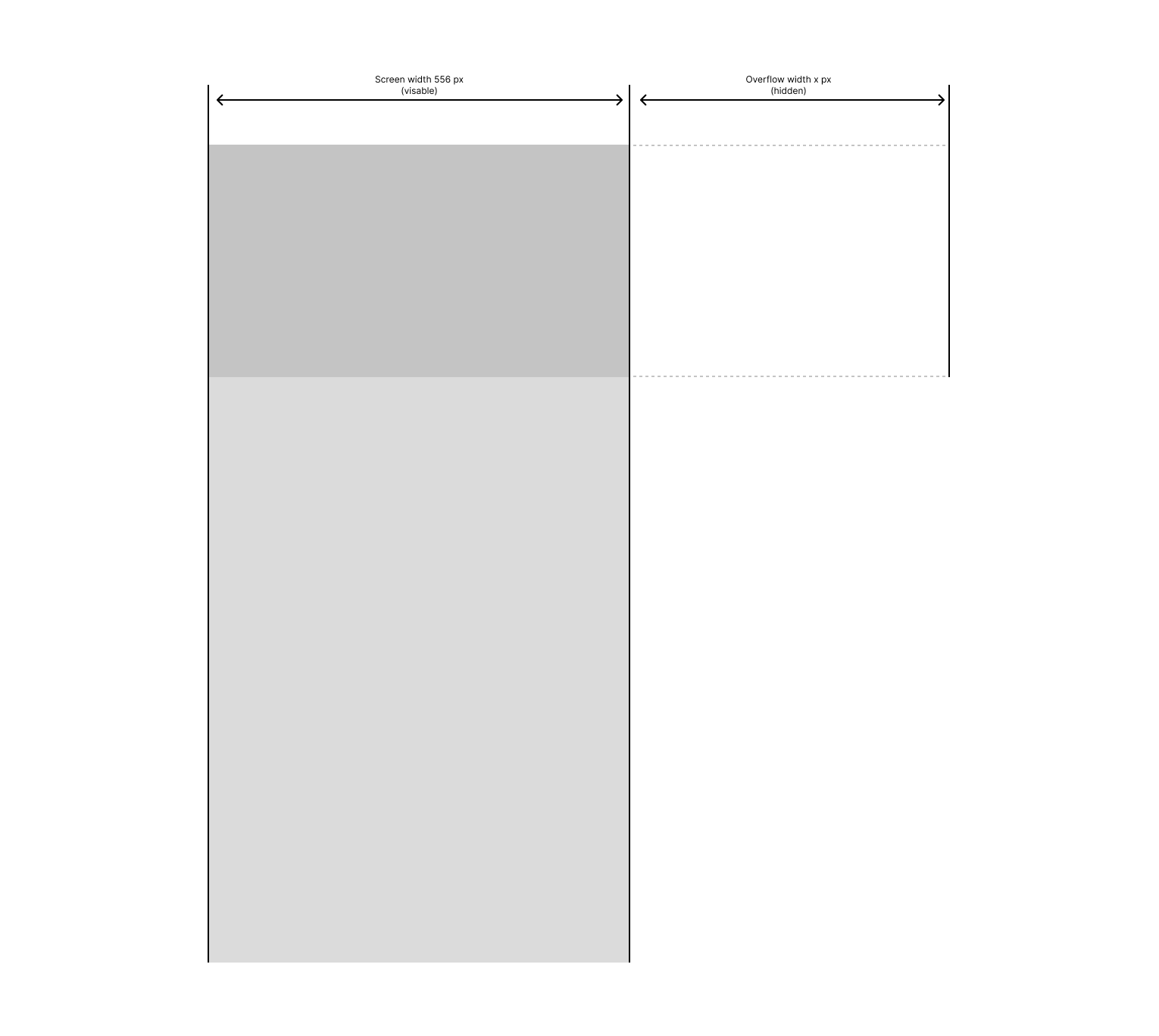
I'm developing and app that works with .pdf files and it's meant to be used on mobile. I need to find out the height and width of and element that is overflowing from the screen as the pdf is being panned through in order to work with coordinates.
Now the question. How can I find out the width and height of the area that is being overflown on either side of the screen (can happen on both sides)?
CodePudding user response:
put this in you css file.
background: #000 !important;
color: #0f0 !important;
outline: solid #f00 1px !important;
}
it will outline all the element in you code .
CodePudding user response:
If I understand correctly, then you could get the width of the element and then compare 100vw - theWidthOfElement.
If you want to work with coordinates then just window scrollLeft to get the x coordinate.
CodePudding user response:
element.getBoundingClientRect() returns an object with properties that include .width and .height.
These are the width and heigh of an element, and continue off-screen (so, in your case, will be bigger than the viewport dimensions).
https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
You might also find useful the .left, .right, .top, and .bottom properties of .getBoundingClientRect(). These, again, extend beyond the screen, returning negative values for left and top, and numbers larger than the viewport for right and bottom.
Often, the element (your pdf, or its container), is defined by a click event, but mobile devices instead rely on touchEvents (and errors in applying them appear to interfer with .getBoundingClientRect() so be careful. (see: getBoundingClientRect is empty in mobile).
I could make a demo snippet here but I'm not on a mobile device to test and it might confuse users of other devices. The MDN page on .getBoundingClientRect() should get you going.