how can i bind disabled property to my button component ?
i was trying to add disabled to HTML file where it was supposed to take it as an input in button component (like color , font color are text are taken as inputs) .. but im not clear how to do that
button.component.ts
@Component({
selector: 'app-button',
templateUrl: './button.component.html',
styleUrls: ['./button.component.css']
})
export class ButtonComponent implements OnInit {
@Input() text! : string;
@Input() color! : string;
@Input() fontColor! : string;
@Output() btnClick = new EventEmitter;
constructor() { }
ngOnInit(): void {
}
onClick(){
this.btnClick.emit();
}
}
button.component.html
<button [ngStyle]="{'background-color':color,'color':fontColor}" (click)="onClick()">
{{text}}
</button>
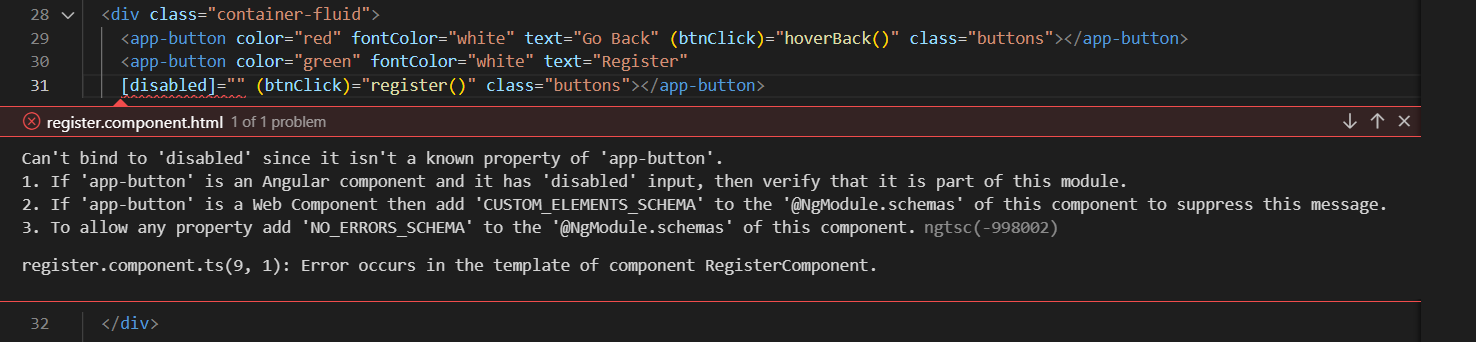
registeration.component.html
<h1>Register Online</h1>
<form [formGroup]="registerationForm" (ngSubmit)="onSubmit()">
<div >
<label>Name</label>
<input type="text"
placeholder="Enter Name" id="name" formControlName="name">
<span
*ngIf="registerationForm.controls['name'].dirty && registerationForm.hasError('required','name')">*Name is a required feild</span>
</div>
<div >
<label>Contact Number</label>
<input type="number"
placeholder="Enter Contact Number" id="number" formControlName="number">
<span
*ngIf="registerationForm.controls['number'].dirty && registerationForm.hasError('required','number')">*Number is a required feild</span>
</div>
<div >
<label>E-mail</label>
<input type="email"
placeholder="Enter E-mail" id="email" formControlName="email" >
<span
*ngIf="registerationForm.controls['email'].dirty && registerationForm.hasError('required','email')">*Email is a required feild</span>
</div>
</form>
<div >
<app-button color="red" fontColor="white" text="Go Back" (btnClick)="hoverBack()" ></app-button>
<app-button color="green" fontColor="white" text="Register"
[disabled]="" (btnClick)="register()" ></app-button>
</div>
</div>
CodePudding user response:
like button is a custom component
you will have to defined disable as input of your app-button to be able to pass it to the true button tag <button>
@Input() disabled: boolean;
full sample will give
@Component({
selector: 'app-button',
templateUrl: './button.component.html',
styleUrls: ['./button.component.css']
})
export class ButtonComponent implements OnInit {
@Input() text! : string;
@Input() color! : string;
@Input() fontColor! : string;
@Input() disabled! : boolean;
@Output() btnClick = new EventEmitter;
constructor() { }
ngOnInit(): void {
}
onClick(){
this.btnClick.emit();
}
button.component.html
<button [ngStyle]="{'background-color':color,'color':fontColor}" (click)="onClick()" [disabled]="disabled">
{{text}}
</button>