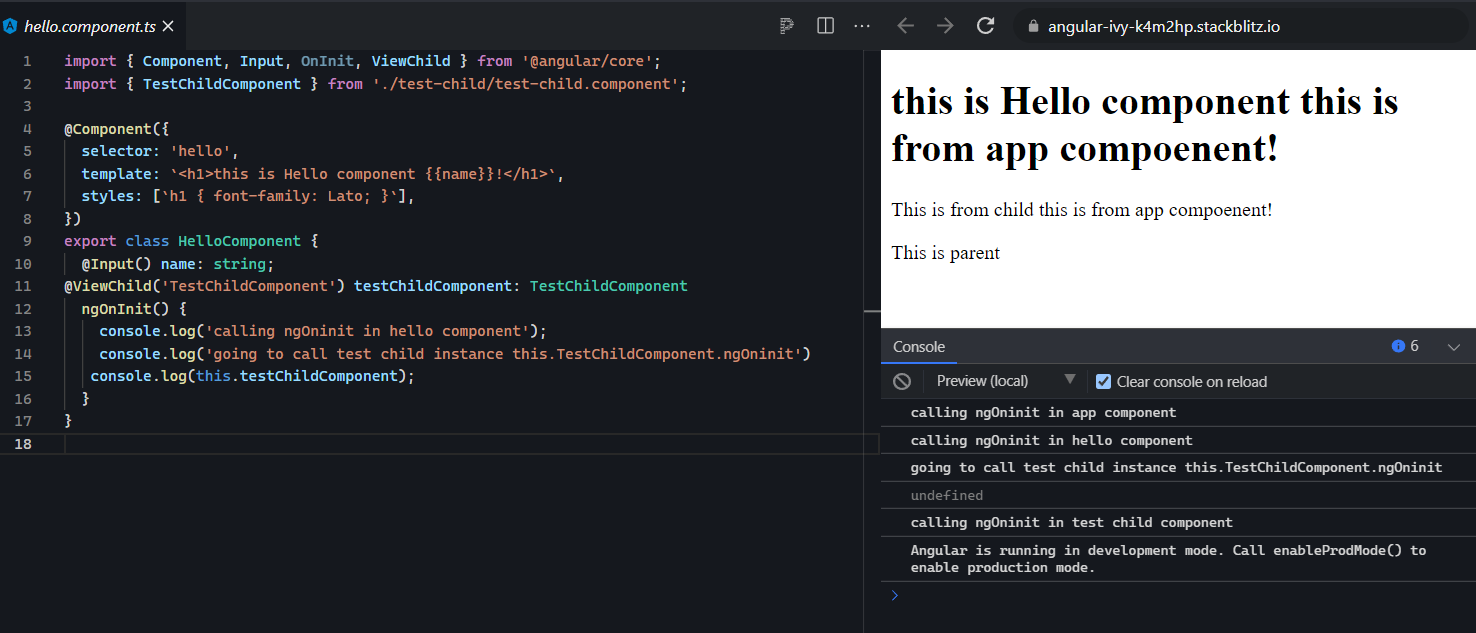
I am trying to call view child of a child component from parent and getting undefined in the console.
import { Component, Input, OnInit, ViewChild } from '@angular/core';
import { TestChildComponent } from './test-child/test-child.component';
@Component({
selector: 'hello',
template: `<h1>this is Hello component {{name}}!</h1>`,
styles: [`h1 { font-family: Lato; }`],
})
export class HelloComponent {
@Input() name: string;
@ViewChild('TestChildComponent') testChildComponent: TestChildComponent
ngOnInit() {
console.log('calling ngOninit in hello component');
console.log('going to call test child instance this.TestChildComponent.ngOninit')
console.log(this.testChildComponent);
}
}
Please help to get the child component
this.testChildComponent
So that i can call ngOnInit of child from parent.
this.testChildComponent.ngOnInit()
CodePudding user response:
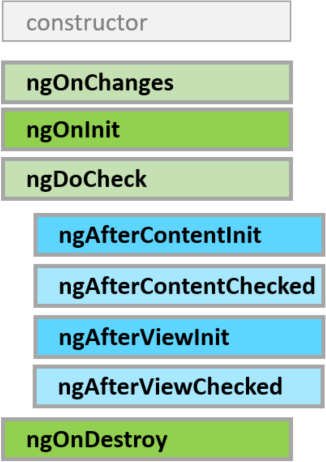
ViewChild element ref can be accessed in ngAfterViewInit() cycle the earliest.
Angular doc says we should use the child component injected by ViewChild in ngAfterViewInit. But sometimes you even can’t get it in ngAfterViewInit. The reason is, the child component is not created yet when AfterViewInit hook runs. For such a case you would have to wait more (using a setTimeout would work but it's a bad idea). Other option would be to have the child emit something to the parent, letting it know the child has been rendered and then the parent can query it.
But your case is that sibling HelloComponent wants to query sibling TestChildComponent it can't do that. TestChildComponent is just not in the scope for HelloComponent. Easiest solution would be to query TestChildComponent from the parent AppComponent.
You should also add #TestChildComponent to access the ref.
<app-test-child #TestChildComponent childname="{{ name }}"></app-test-child>
Working example: https://stackblitz.com/edit/angular-ivy-j5ceat?file=src/app/app.component.html
CodePudding user response:
if you set your viewChild { static: true } you will be able to access it in ngOnInit
but in your sample the issue is due totestChildComponent is a child of app.component and not hello.component
<app-test-child childname="{{ name }}" #test></app-test-child>
app.component.ts
import { Component, VERSION, ViewChild } from '@angular/core';
import { TestChildComponent } from './test-child/test-child.component';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'this is from app compoenent';
@ViewChild('test', { static: true }) testChildComponent: TestChildComponent;
ngOnInit() {
console.log('calling ngOninit in app component');
console.log(this.testChildComponent);
}
}
If you want to access testChildComponent from hello.component you will have to send it the component as an input for sample
following a working sample of accessing testChildComponent
https://stackblitz.com/edit/angular-ivy-tvwukg?file=src/app/app.component.html